2 minutes read
Article prettify: Tabs
-
Custom Themes
October 29, 2021
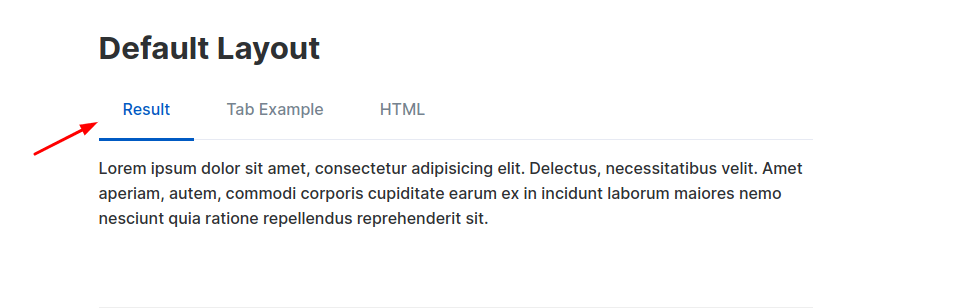
For greater convenience, you can add tabs to your articles. That way you can easily categorize content within the article. Add as many tabs as you need.

HTML Code
<div class="tabs">
<ul class="tabs-menu">
<li class="tab-item active">
<a class="tab-link" href="#">Result</a>
</li>
<li class="tab-item">
<a class="tab-link" href="#">Tab Example</a>
</li>
<li class="tab-item">
<a class="tab-link" href="#">Tab3</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-panel fade show active">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, necessitatibus velit. Amet aperiam, autem, commodi corporis cupiditate earum ex in incidunt laborum maiores nemo nesciunt quia ratione repellendus reprehenderit sit.</p>
</div>
<div class="tab-panel fade">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aliquam at, commodi consectetur dolores esse, impedit in minus quis tenetur unde voluptatem! Accusantium eum harum nobis provident soluta suscipit voluptate!</p>
</div>
<div class="tab-panel fade">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ad aliquid animi aspernatur beatae, distinctio earum est facilis illo iste laborum nam nihil obcaecati perspiciatis placeat porro repellat reprehenderit sunt!</p>
</div>
</div>
</div>



