A public help center enables businesses to engage with customers and build strong relationships. Help Centers are a large part of customer service. Furthermore, the revenue generated by the organization is very much contingent on its customer support/help center. Help center design is also an essential attribute in customer support as an eye-catching design. Along with simple navigation, it grabs the attention of your current and future clients and builds confidence through its general view and usability.
So, the equation is simple: you please the customer, and the customer returns the favor!
Primarily, self-service has become one of the main Saas company's ways of providing customer support. Therefore, tutorials and technical troubleshooting are helpful for clients in understanding the product or service usage steps that are involved. Usually, they expect from help centers a clear, user-driven language, interaction, an engaging interface, sometimes a voice search, and, surely, easy-to-follow instructions.
Finding a starting point when creating a help center or redesigning your existing one might be challenging. To that end, read about the essentials of designing a help center and the twenty help center designs to get some inspiration.
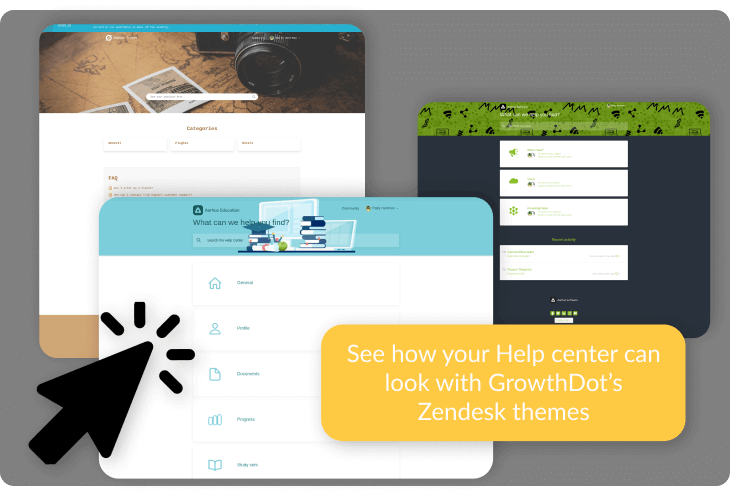
Bonus! Aarhus, Odense and Aalborg themes from GrowthDot
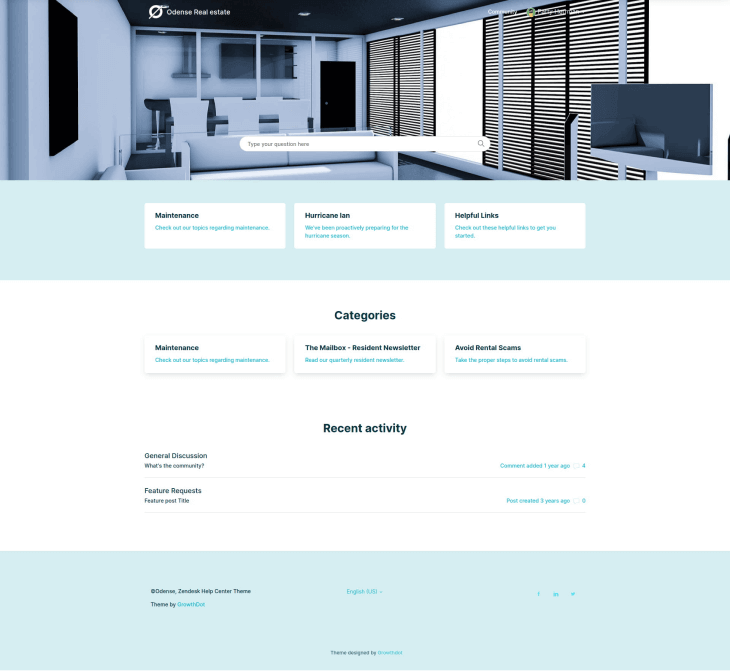
GrowthDot team designed a custom help center theme for Zendesk specifically. It takes into consideration all the recommendations mentioned below as well as suits all Zendesk features and details. So, find any element needed for a great help center design. Our Aarhus, Odense, and Aalborg themes are wonderful Zendesk help center examples, including a visible header, sidebar navigation, categories with customizable icons, "Prev"/"Next" buttons, and many more. In addition, themes are accessible on any device and enable extra formatting elements such as tables of contents, callout blocks, internal tabs, and other options to help you design your help center content in the way you want.
We also create custom themes for Zendesk Guide and offer considerable discounts. Check out our Zendesk Theme Discounts page to learn how you can pay less for a custom help center design.
Unfamiliar to Zendesk? Read a detailed article to find out more: 'What is Zendesk? What is its purpose?'
Also, our team will gladly add a personal touch to your company, so feel free to contact us for branding and customization options for your Zendesk Knowledge Base!

Help Center Design Essentials and Designs to Get You Inspired
Placing a Search Bar at the Top of the Help Page
This is not only a quick way to find the information you are looking for, but it also allows collecting search queries to create new content and optimize existing ones to be more relevant. Help centers like Etsy, Rakuten Kobo, Asana, and Pinterest are splendid platforms that boast this feature.
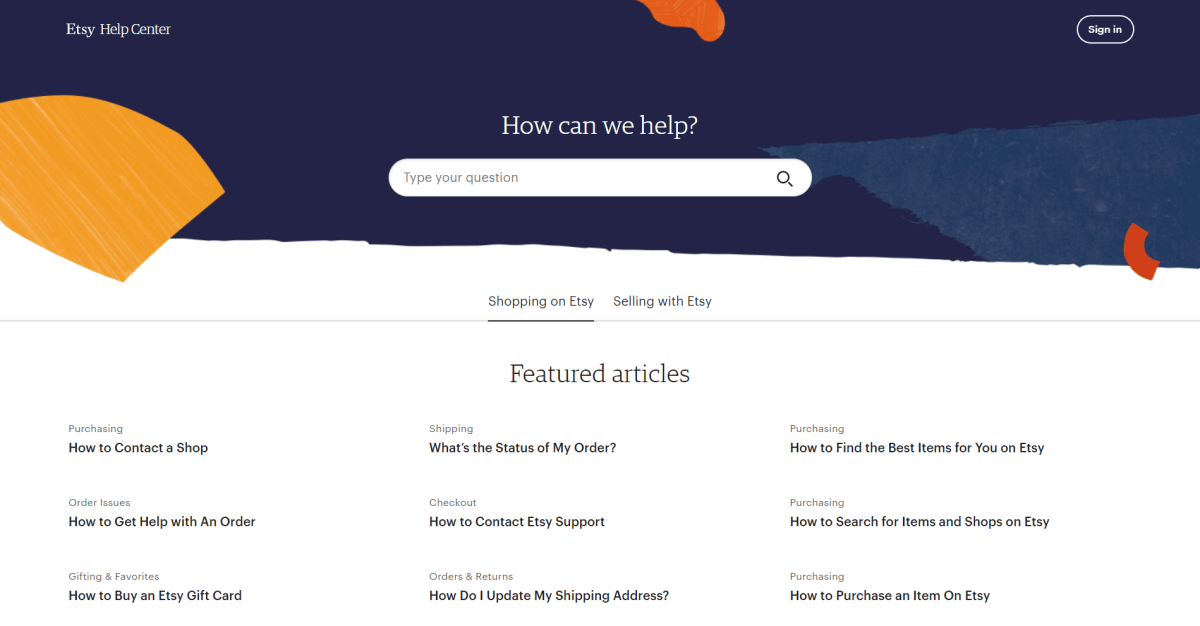
Etsy Help Center
Etsy Help Center's look perfectly complements the style of their main website. It has a neat and simple layout that allows for easy and swift navigation, a search bar, and several featured articles at the top of the page. You can also get assistance and support via Etsy's community forums. Here are some other things their implementation got right:
- The first thing you see is a search bar;
- Separate categories for different searches (i.e., one for sale and one for shopping);
- The result page isn't endless and has clear pages, making it more digestible on smaller-screen devices;
- The cookie notification isn't intrusive and does not block the search bar.

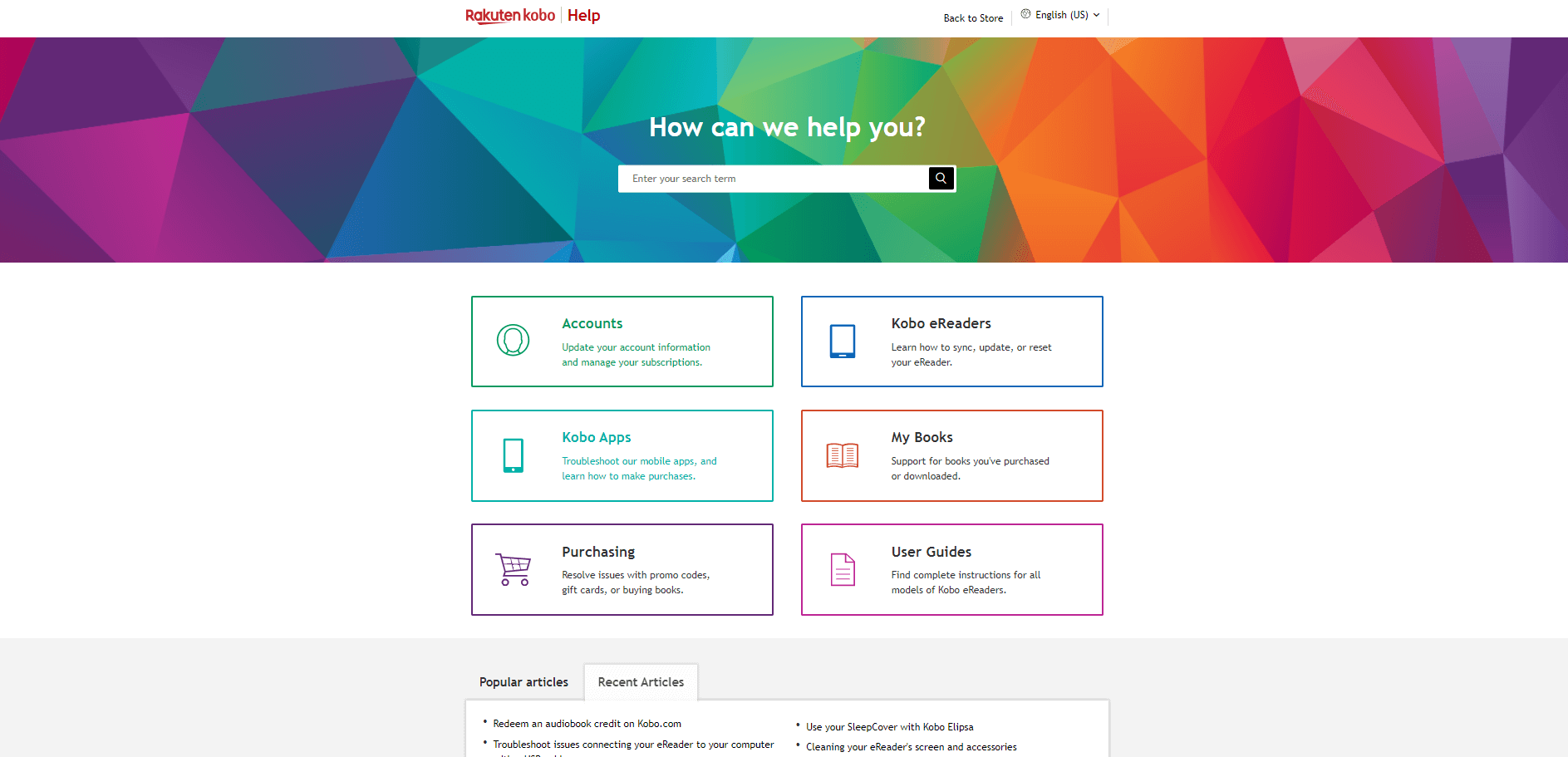
Rakuten Kobo
Rakuten Kobo, or simply Kobo, is a seller of e-books, audiobooks, e-readers, and tablet computers. It has a well-designed help center which is even more attractive than a homepage or landing page. Polygonal shapes and bright colors make it look stylish and eye-catching. Despite the fine print, texts are pretty good for understanding. Also, it has:
- intuitive navigation where the search bar is on the top of the page;
- tabs with popular and recent articles;
- structured articles and FAQs with high readability.

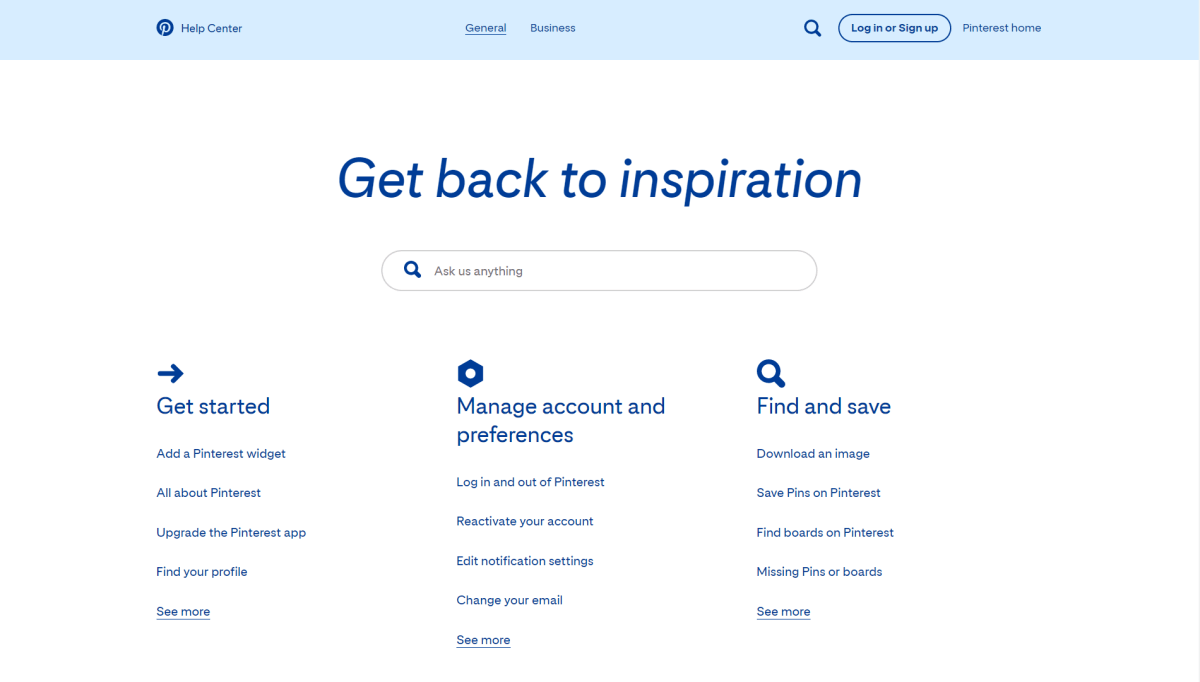
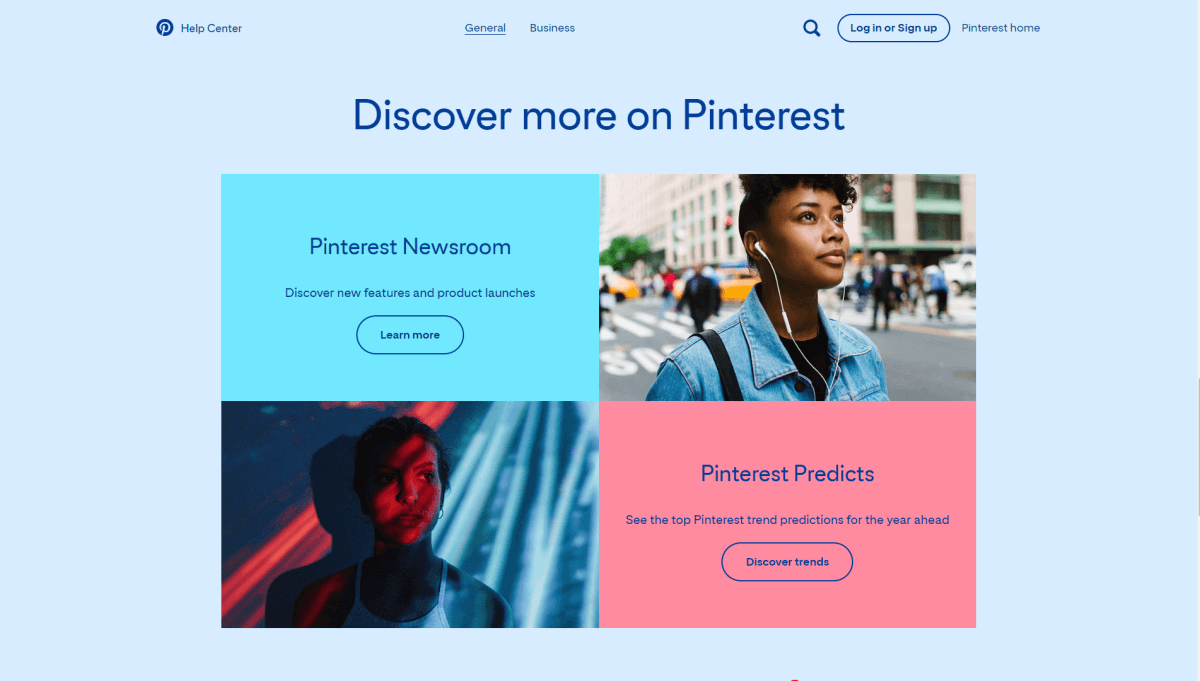
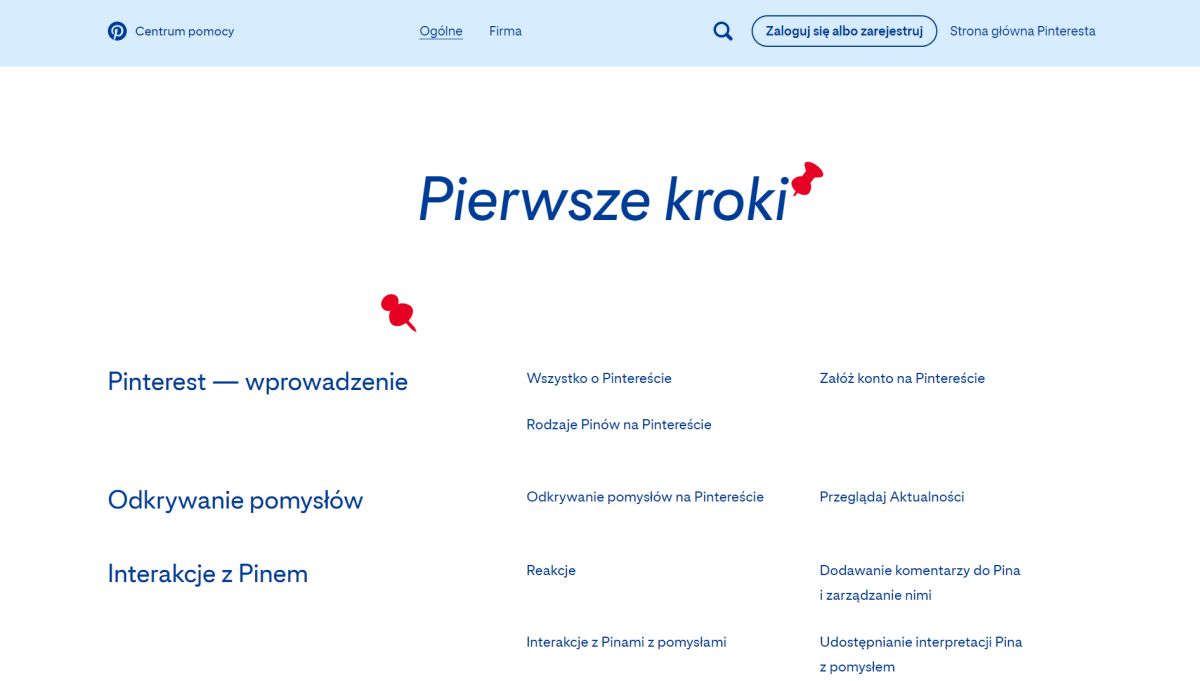
Pinterest Help Center
The standout feature of Pinterest's help center is that it has dedicated sections for businesses and regular users. Moreover, the layout is arranged in a pinboard-style, meaning you can get helpful tips, articles, and guides at the bottom of the page. By the way, all links are on the same page, so you need not scroll aimlessly up and down on it! It also features a search bar at the top of the page to make things even more accessible for the user.

Notable implementations:
- The help center is presented in the users' native language automatically, including the search bar message;
- General and Business queries are separated, and each has its own categories and search results;
- An easy way to access the main website without losing access to the search bar.

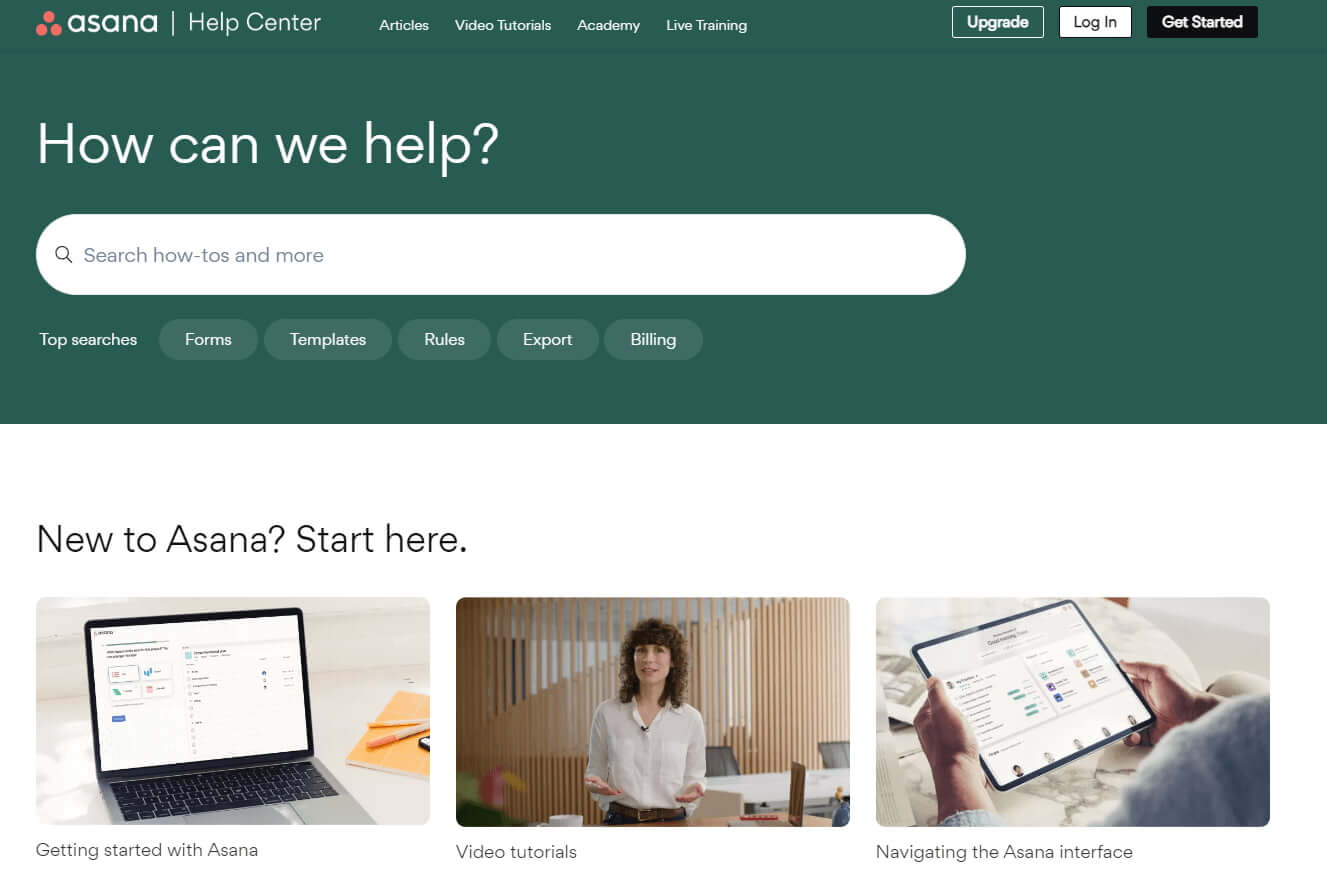
Asana Support Page
Asana should also be included in the list of best help center examples. Its search bar immediately responds to help users find specific support articles. In addition, suggestions for the top searches can direct users to the necessary answers. On the help page, you can find links to several other helpful resources such as the academy, guides, forums, and so on. We suggest that you borrow from Asana the following design decisions:
- Popular search suggestions to quickly find the needed solution while still providing easy access to the search bar;
- Search results highlight keywords and are sorted into categories to avoid unnecessary scouting. Again, the bar remains accessible.

Organizing Questions Categorically and Highlights Frequent Questions and Problems
When the questions are organized categorically, the user can find the necessary support article faster.
When designing a help center, you should first highlight frequent questions and problems. These are the questions and requests customers face the most, and it only makes sense to showcase them at the top of the page. PayPal is one of the best support page examples of a platform that categorizes all the common questions users usually ask.
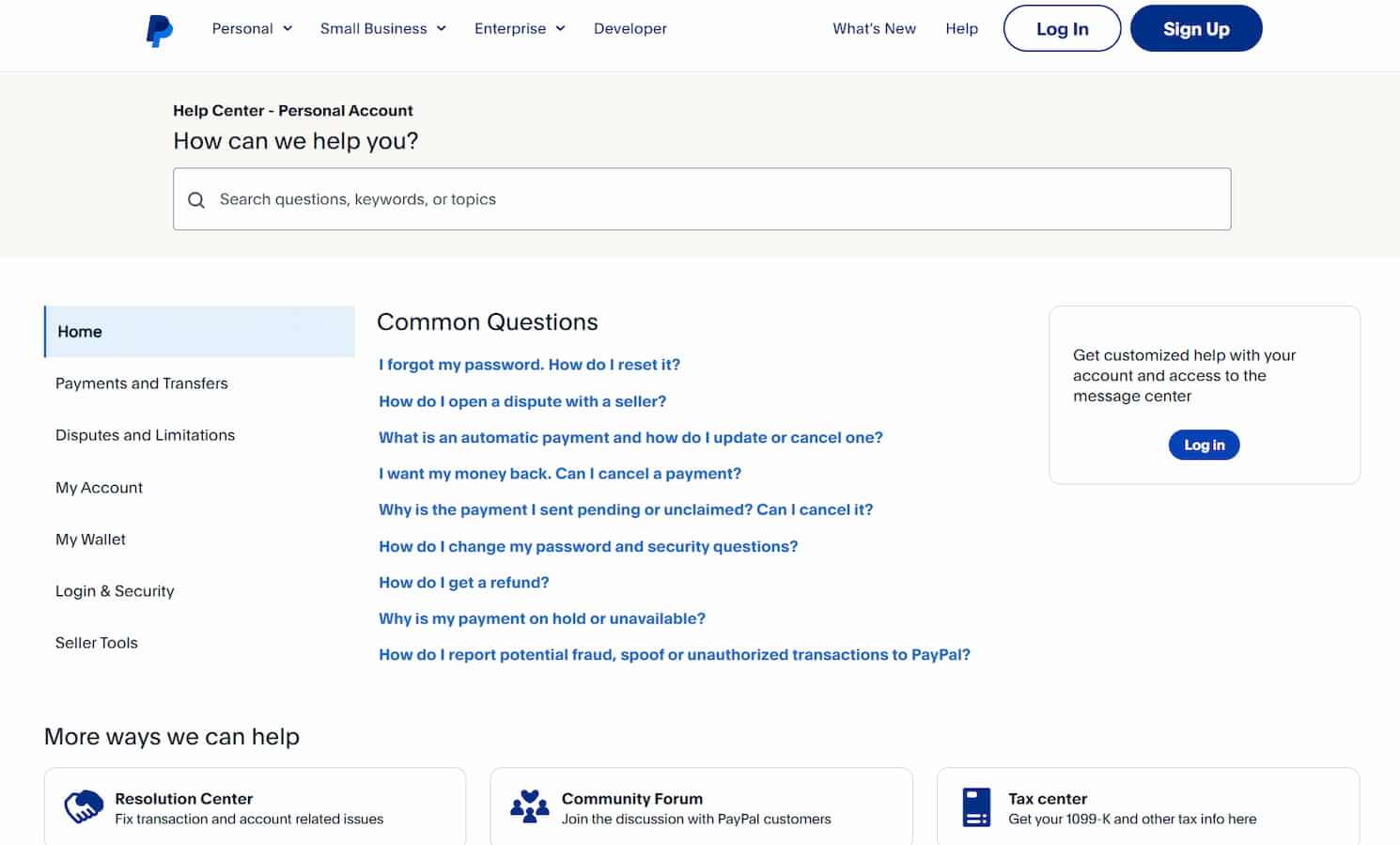
PayPal Help Center
PayPal is a viral online payment system that is used by businesses and individuals alike to make swift financial operations. Their help page contributes to the company's massive popularity as it features a dedicated help section, a list of common questions, and other sought-after info users can find without extra effort. Furthermore, you can get additional help in different ways too. For example, the contact customer support option, Community Forum, and the Resolution Center are there to solve customer issues.
Other notable design features worth stealing:
- The home page has a category tab that has its own questions you can see without following a separate link, therefore avoid opening a new tab;
- By scrolling further, the user is presented with additional ways they can get support (i.e., a tax center, a resolution hub, and a community forum);
- A dedicated software developer page you can access from the header.

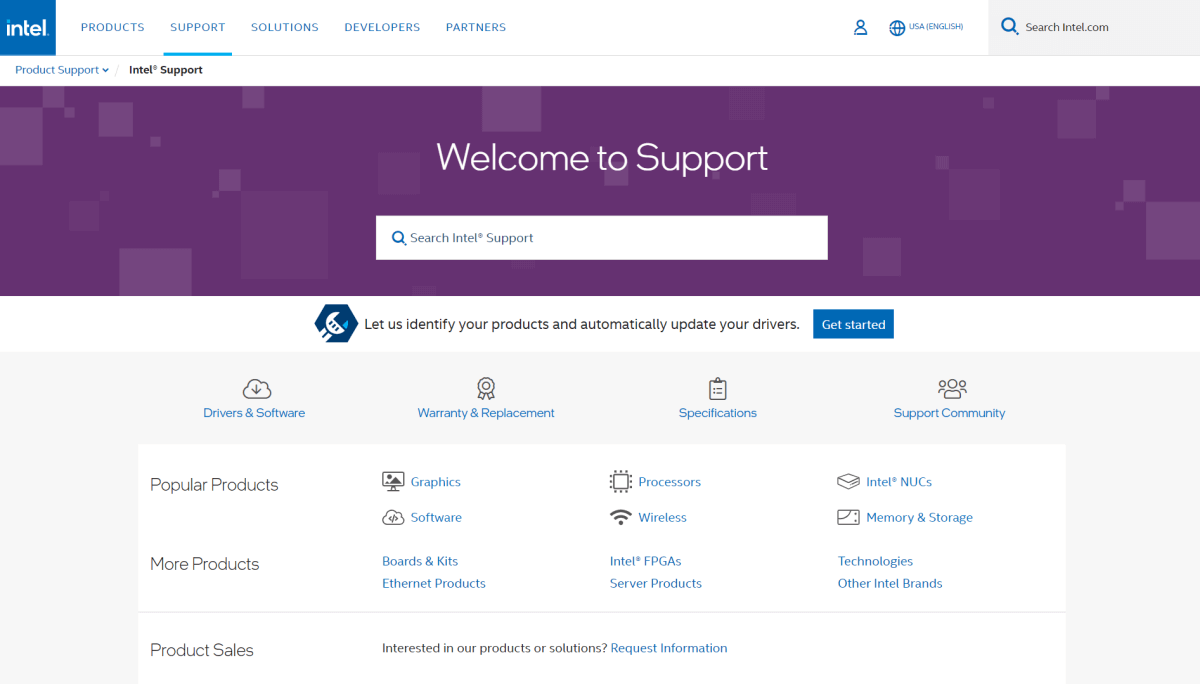
Intel Support
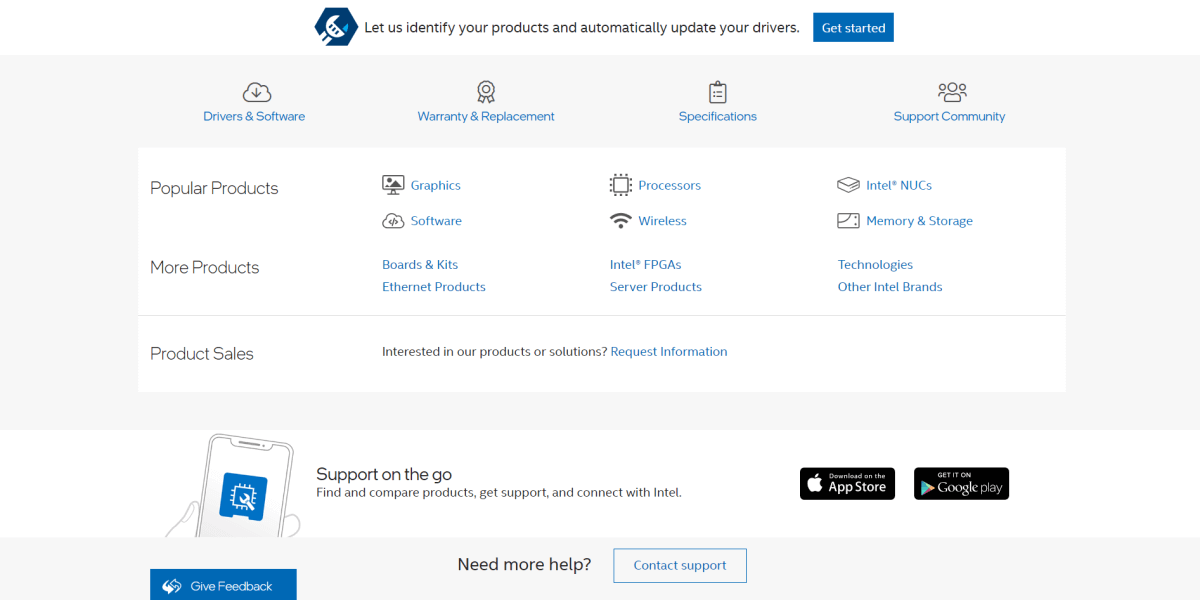
Intel is a world leader in producing essential technologies, and as expected, categories are neatly organized in its help center. The support page design has violet and blue colors used as a part of the design and is associated with the high-tech reminding users about the company itself. Except for its well-done structure, the most notable feature is that they offer clients to update their drivers automatically. It means that the company found out that the most searched topic was on updating drivers. So, users don't need to read all articles on this topic.

By the way, from the Support page, users can leave feedback, contact a support team, or address to support the community.

Considering this, analyze your auditory main search queries and make their help center interaction one hundred percent useful.
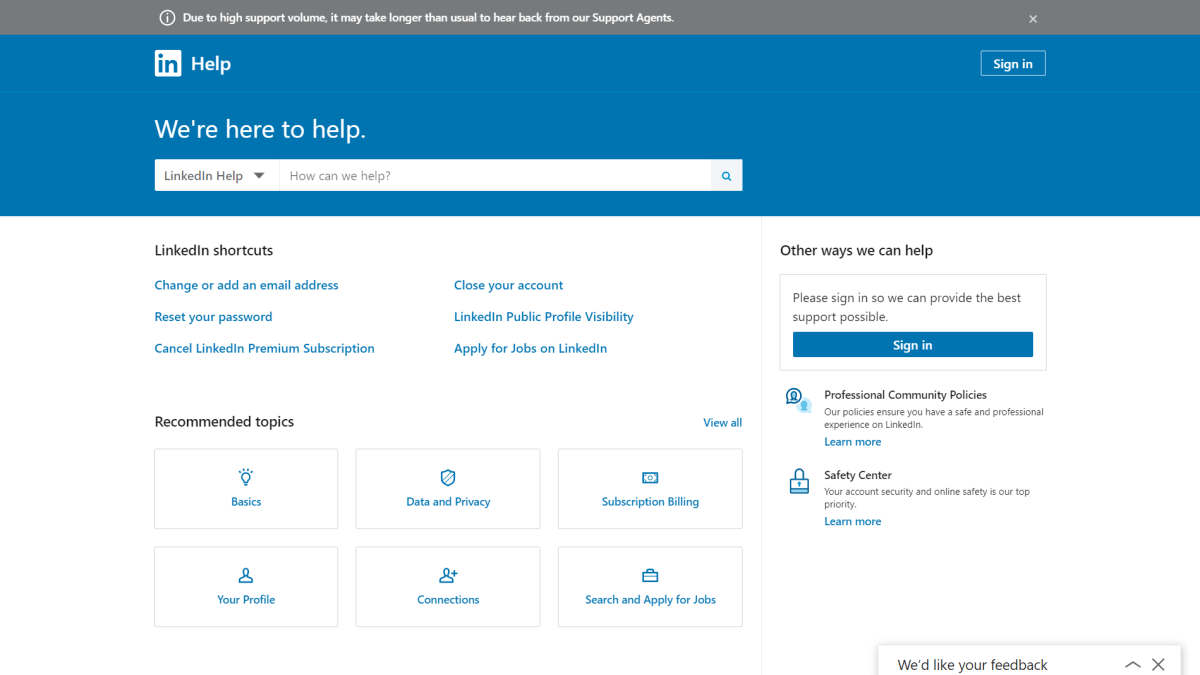
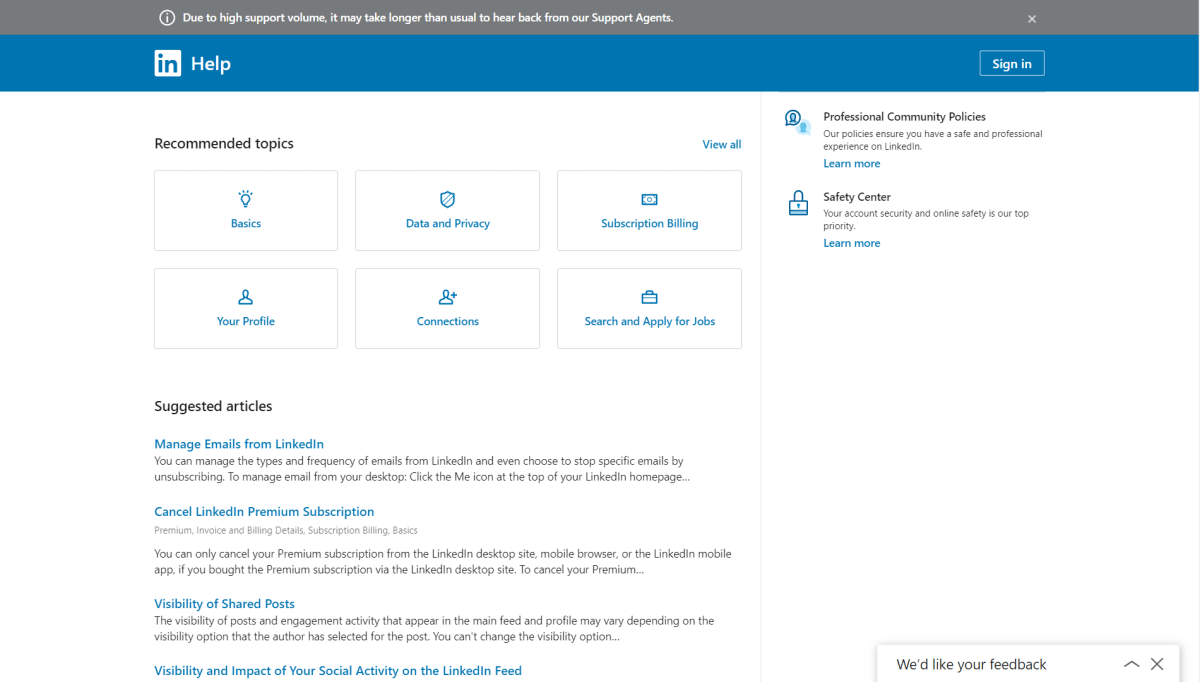
LinkedIn Help Center
This professional network also deserves your attention, showing one of the best patterns among help page examples. Here LinkedIn users can follow shortcuts to manage their accounts quickly.

Under shortcuts, recommended topics are sorted by categories and Suggested articles that look like in google search. So, it's super organized and doesn't look dizzying. The stand-out point is that customers see a message about the high support volume so that they will know about the answer delay from the support team and won't get mad.

Providing a Way to Contact Customer Support
Unfortunately, customers are often not able to find a solution to their problems. And in this case, they should easily find a way to call, email, or tweet customer support. The best help centers that provide the option of contacting customer support include:
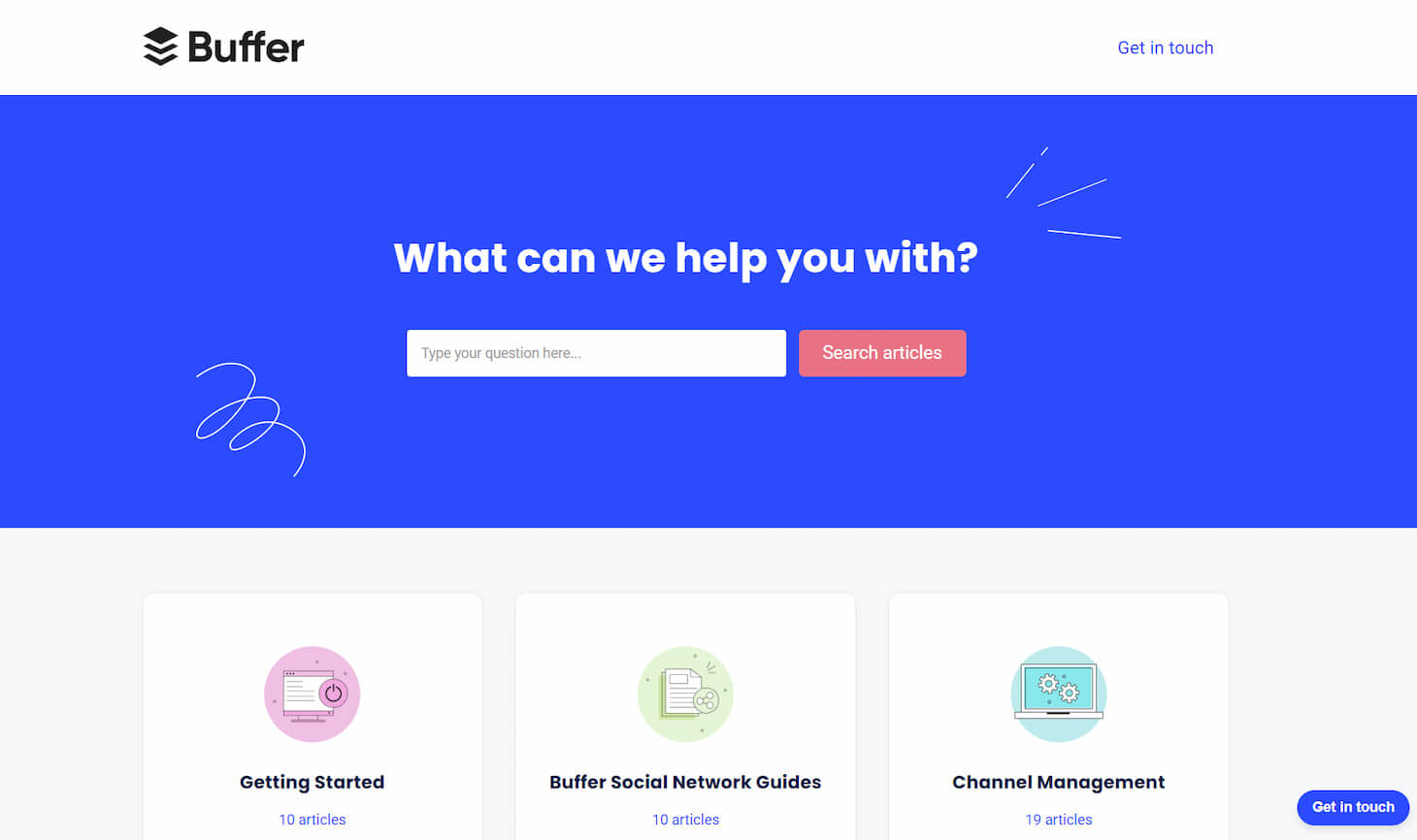
Buffer Support
Buffer excels at creating software for social media management. Their approach to help center design is simple yet creative. So, all helpful information is accordingly accompanied by striking visuals that draw attention.
The Get in touch button is located at the top and bottom of the page, providing quick access to the agents. By clicking it, a modal window opens that thoroughly guides users through the process of sending requests.

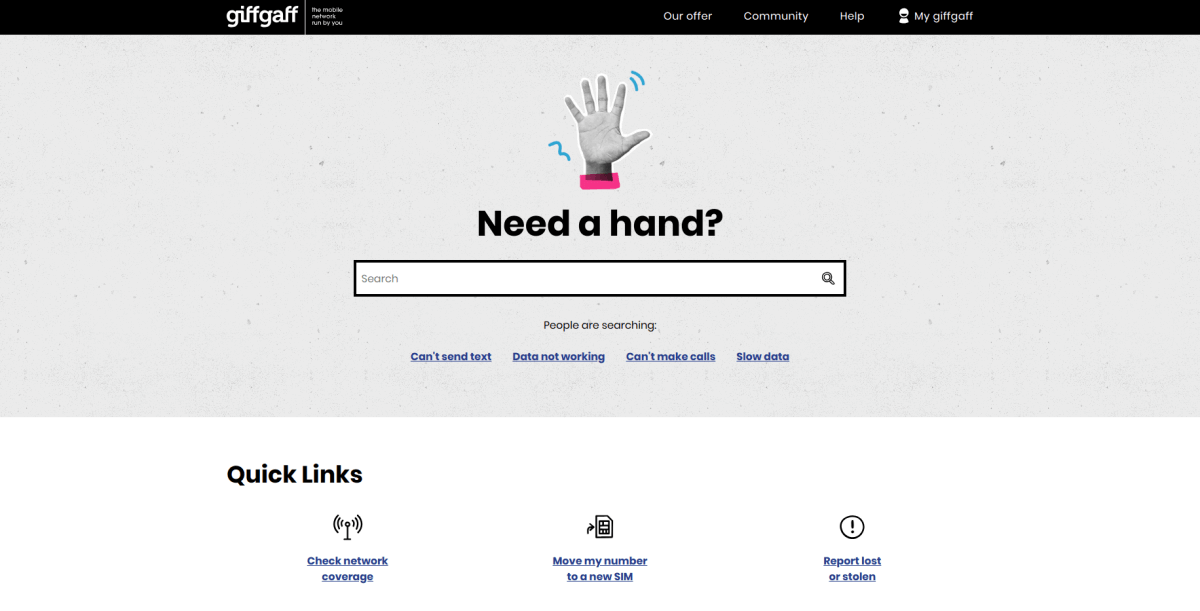
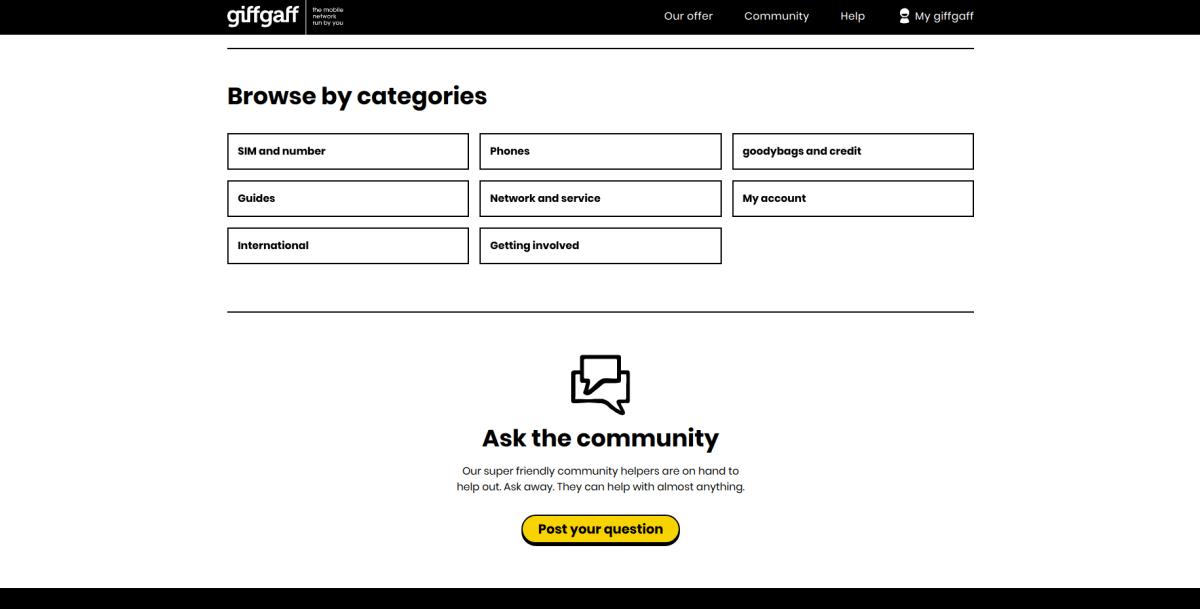
GiffGaff Help Page
The GiffGaff Help Page boasts a splendid design and layout, which is aesthetically appealing. Furthermore, the help center page features an option to ask the community to help users themselves. It also provides a way to reach out to a support agent if you seek a more personalized response to your query.

Moreover, the platform allows users to easily navigate and go to any article/section they want.

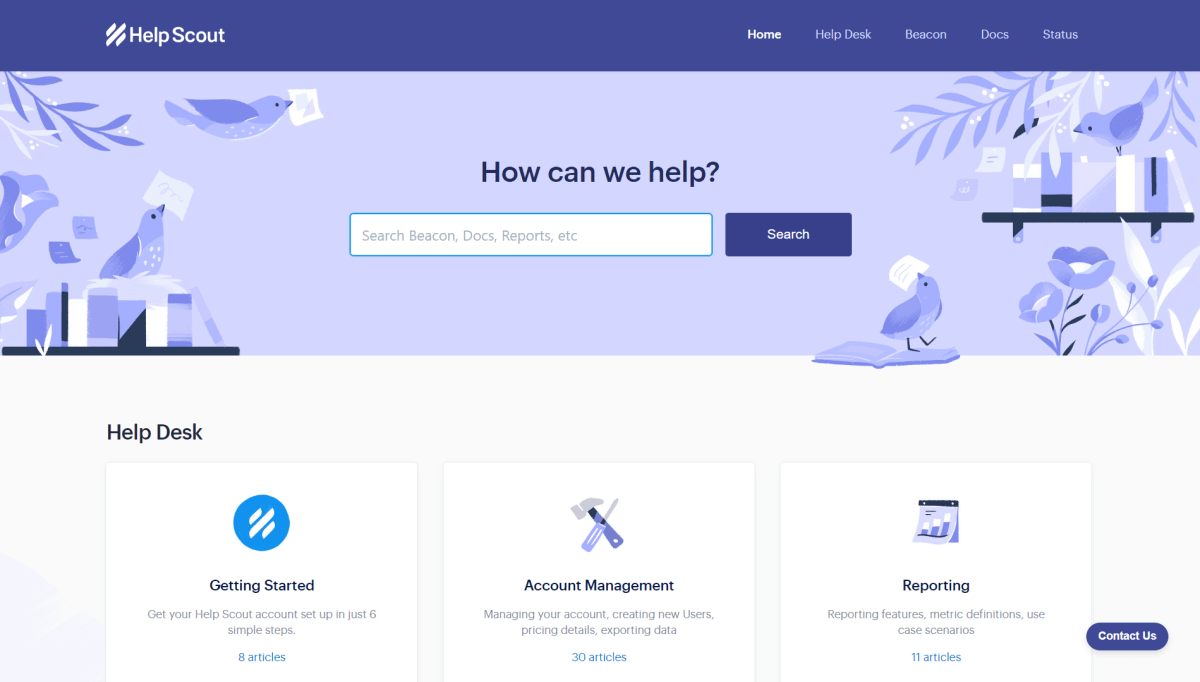
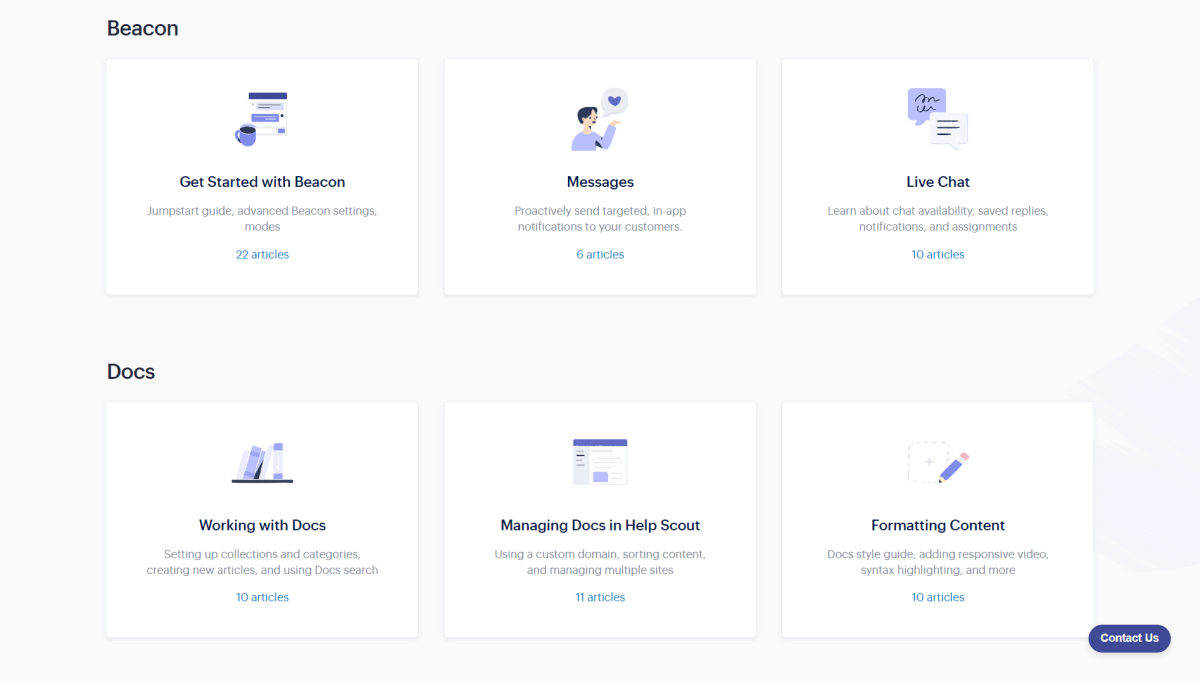
Help Scout
Help Scout prioritizes its customer service over everything else. Their help center is created with the customer experience in mind. The design is visually and functionally appealing, and all the articles are sorted according to the products.

Moreover, if you delve deeper into the content, you will observe that Help Scout’s help center pays much attention to text formatting and visual enrichment. As a result, all of their pieces are easy to absorb.

Letting the Help Center be an Extension of Your Brand
Adjusting the colors and adding illustrations that users see across the main website sure helps to make the help center feel more familiar. Here are some help centers that reflect and promote the company's brand.
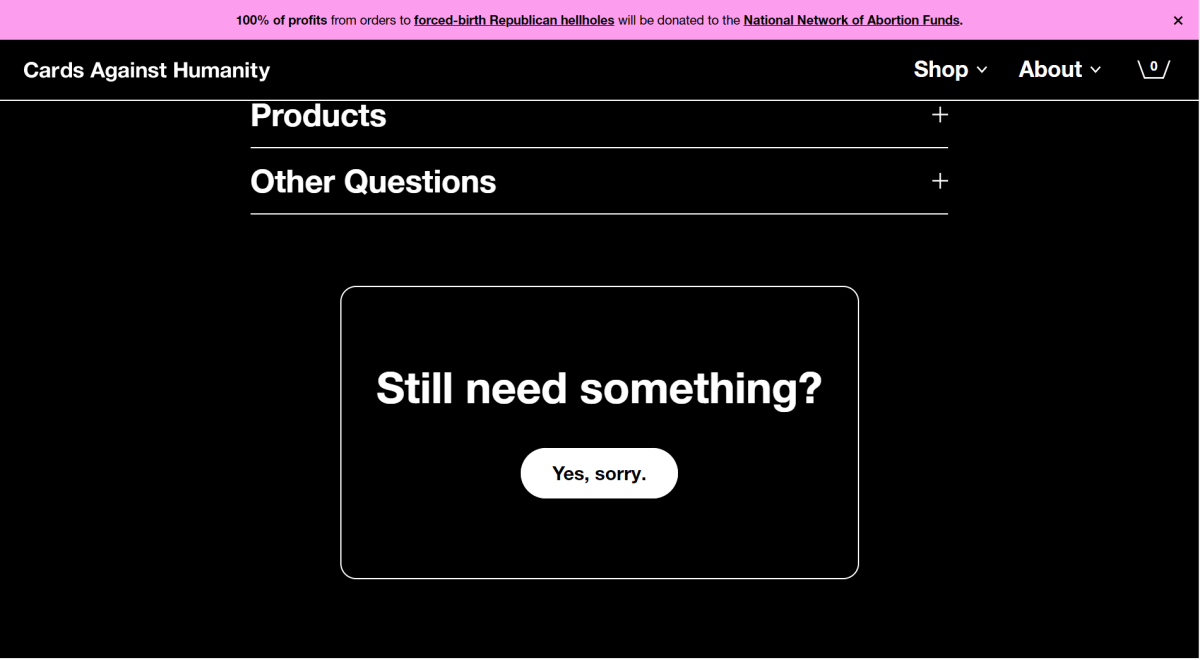
Cards Against Humanity Help Center
Although the design of this store’s help center is pretty straightforward and basic, all the questions are very well sorted into categories. This means you do not need to scroll needlessly to find the information you search for. This help center is an ideal example of how you can use your company’s help center to promote your brand in a way that does not focus on visual designs.

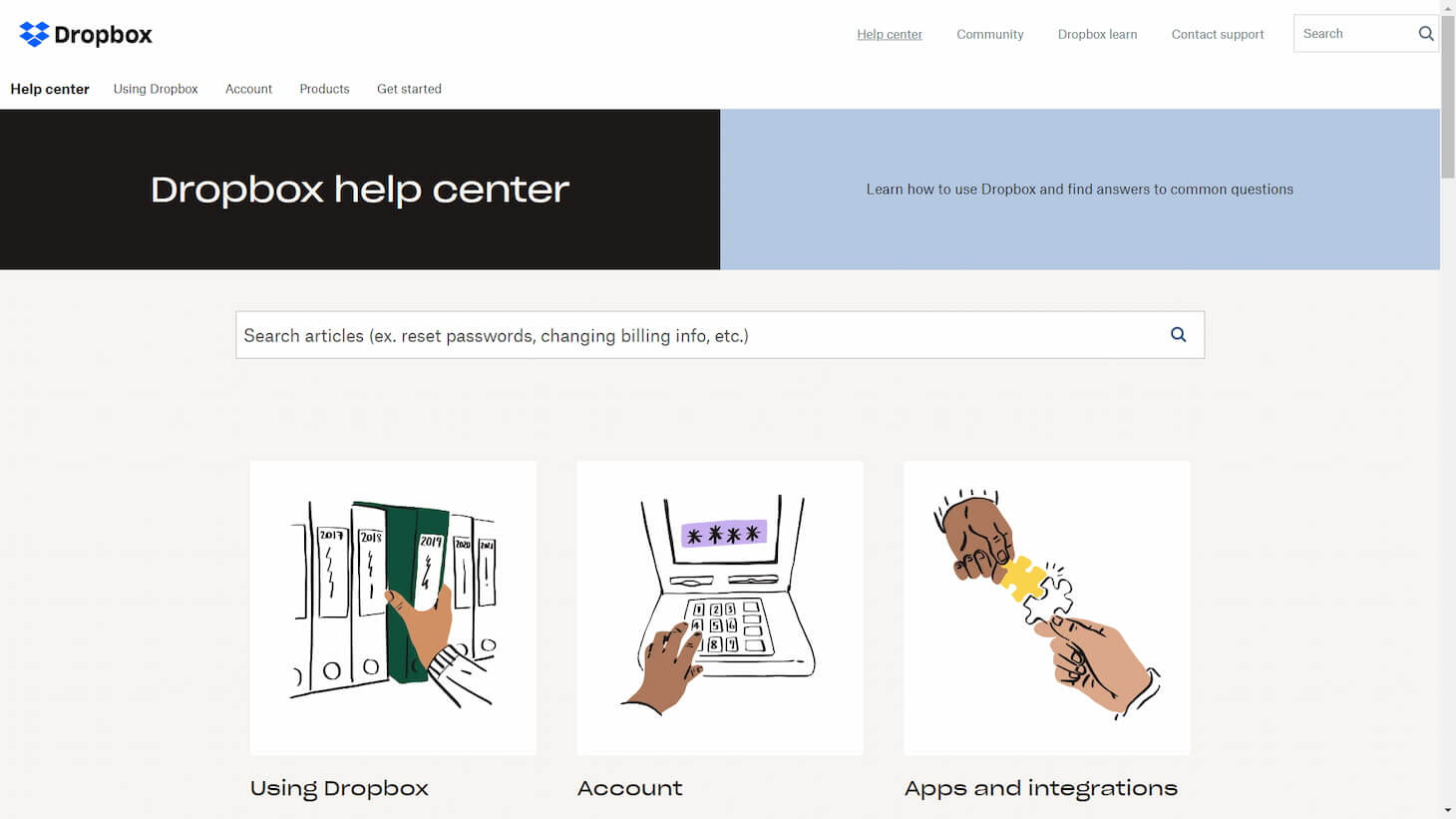
Dropbox Help Center
The Dropbox help page boasts a very captivating design that genuinely reflects the company's brand. The content on their help page is not just run-of-the-mill help center content.
On this platform, you will also find several informative guides and an array of video tutorials for those who seek visual assistance with their queries/concerns.

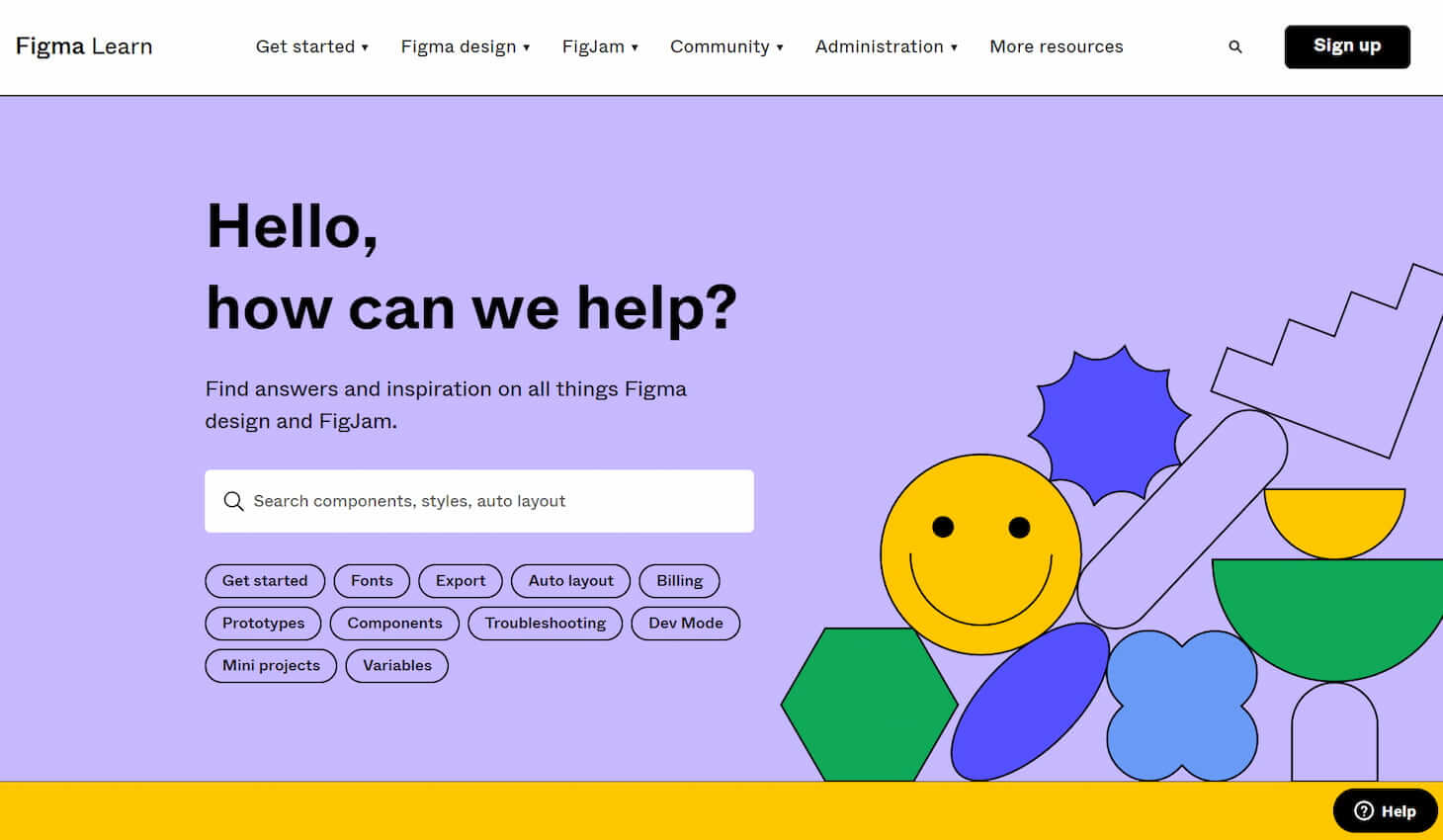
Figma Help Center
Like Dropbox, Figma takes a creative and artistic approach to designing its help center. The use of bright colors and eye-catching images totally reflects the company’s brand style, making the help center an excellent extension of that brand!

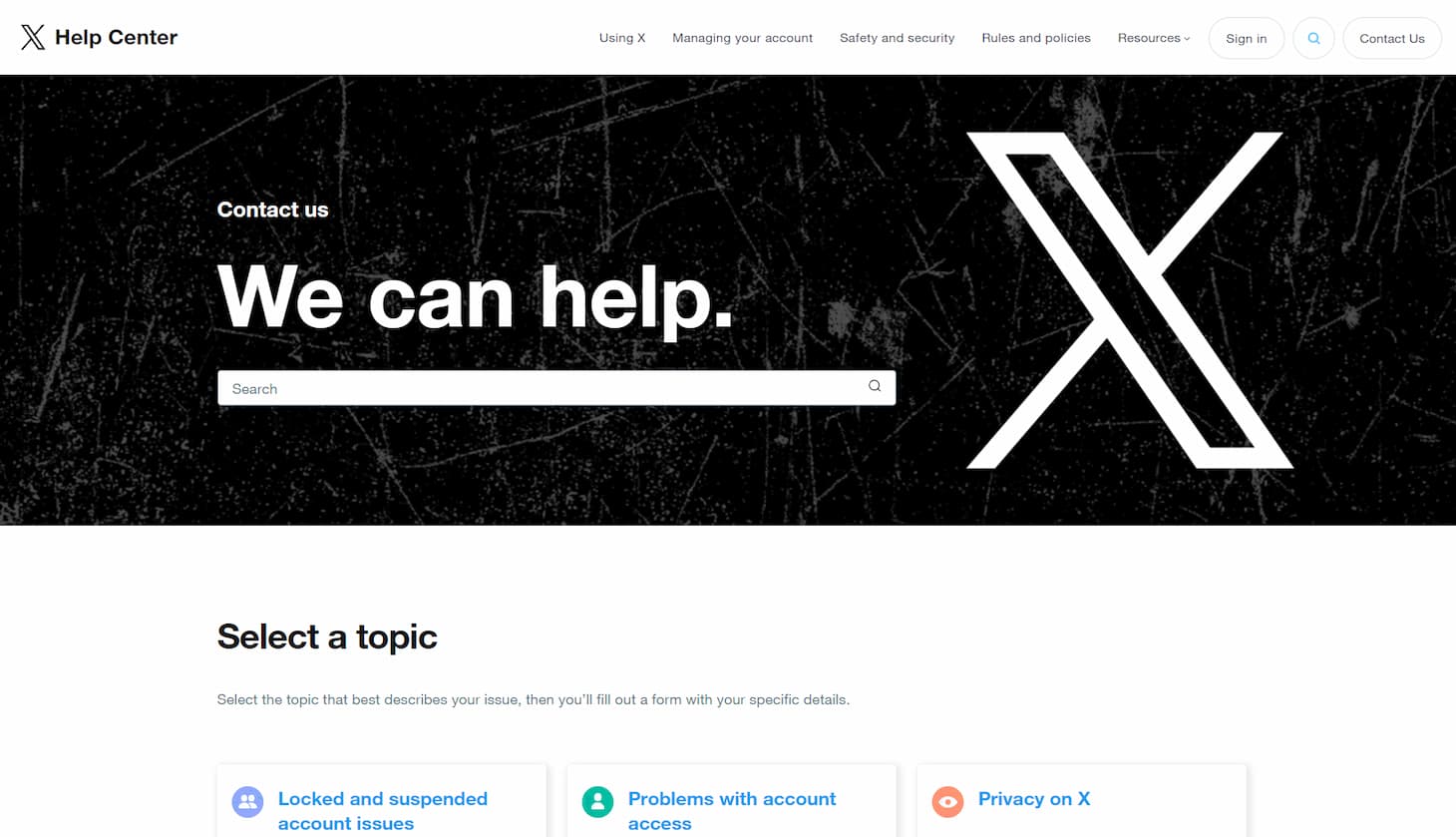
X Help Center
Indeed, X (old Twitter) has the most prominent customer support design. Like other help centers, it has a search bar and blocks with topics, but it uses the logo across the page to create a consistent brand identity. The layout is clean and intuitive, guiding users seamlessly through the support process.

Accounting for Demographic Support
For many international businesses, handling multilingual requests poses a considerable difficulty. However, with the right approach, companies can simply alleviate a lot of sorting work from support staff by allowing the center to appear in the appropriate language. Here’s a notable example.
Pinterest Help Center
One of the key advantages of Pinterest is that it is available in just about any language. This addition is so good because it allows users to ask questions in their native language, making the query more detailed and accurate, therefore, making your support staff work less involved.

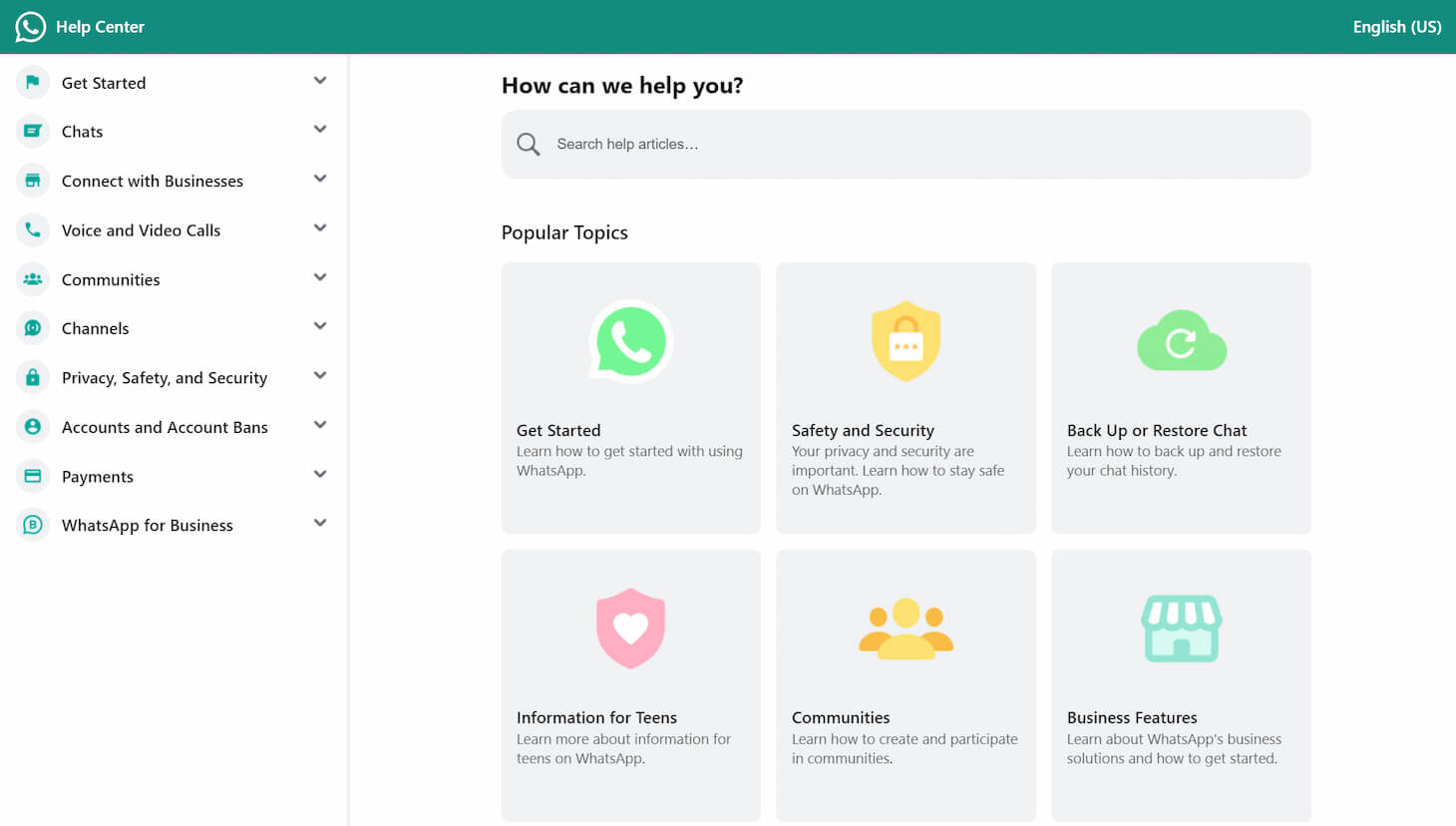
WhatsApp Help Center
The help section of the WhatsApp website also allows you to choose the language to display information simply by navigating to the corner. Furthermore, the content displayed is adapted to the language, meaning it doesn't require extra scrolling or a magnifying feature of your browser.

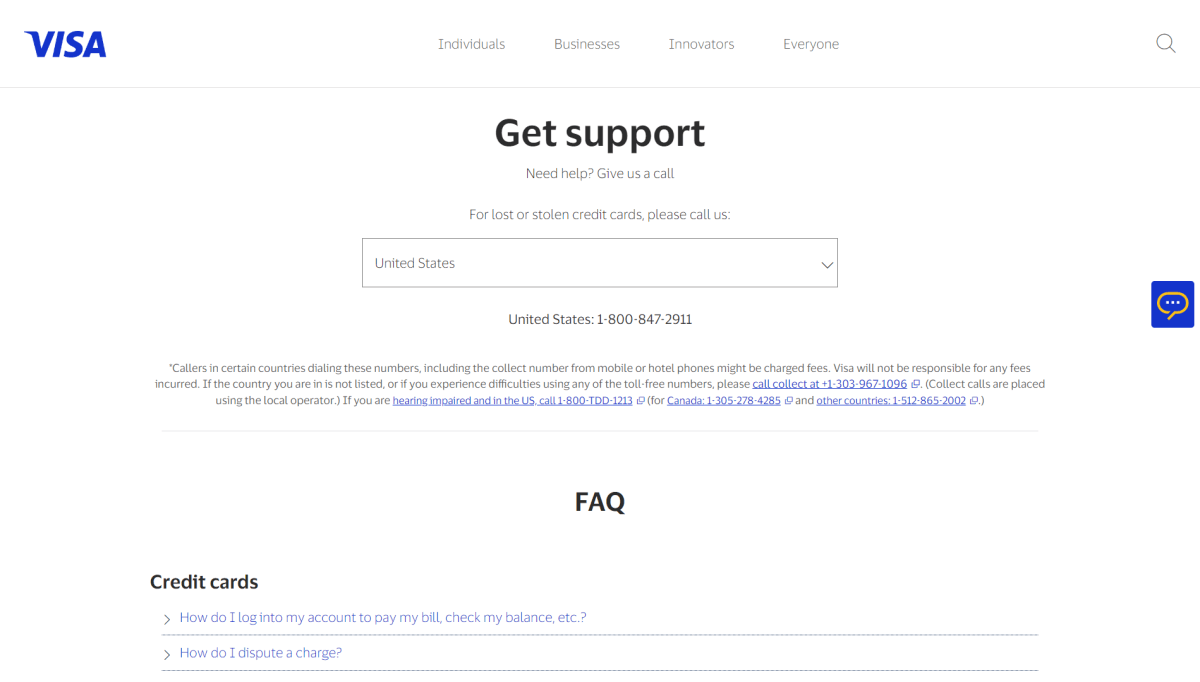
Visa Support Center
Another company is a world leader with a useful website help page - Visa. Its tactic is to provide a straightforward design where only FAQs are included, but the accent is directed at personal communication. So, customers can select a country they live in, and the hotline number changes depending on their choice.
So, the Help Center responds to the customers' needs, as every case is different and requires live communication.

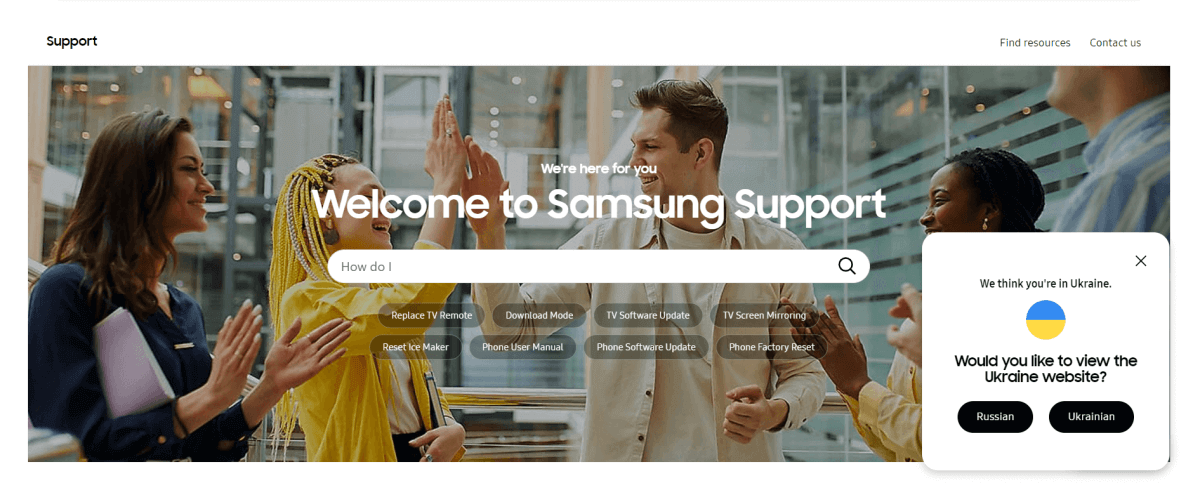
Samsung Support
Some websites switch the language automatically depending on the user's location. However, if you don't want to implement such an option, you can propose website visitors change the language as Samsung does. It assumes whether you are from another country and a pop-up appears that offer to view the website in the maternal language.
Besides, there is a search bar that automatically fills in itself, demonstrating to users some examples of possible questions.

Humanization of Your Support Center
For many customers, a help center is something that usually involves a chatbot, AI support assistant, or other insentient interactions. Part of it is that often, support agents sound like robots due to following instructions, and part of it is that all pop-up messages look the same. Here are examples you can use to transform your help center:
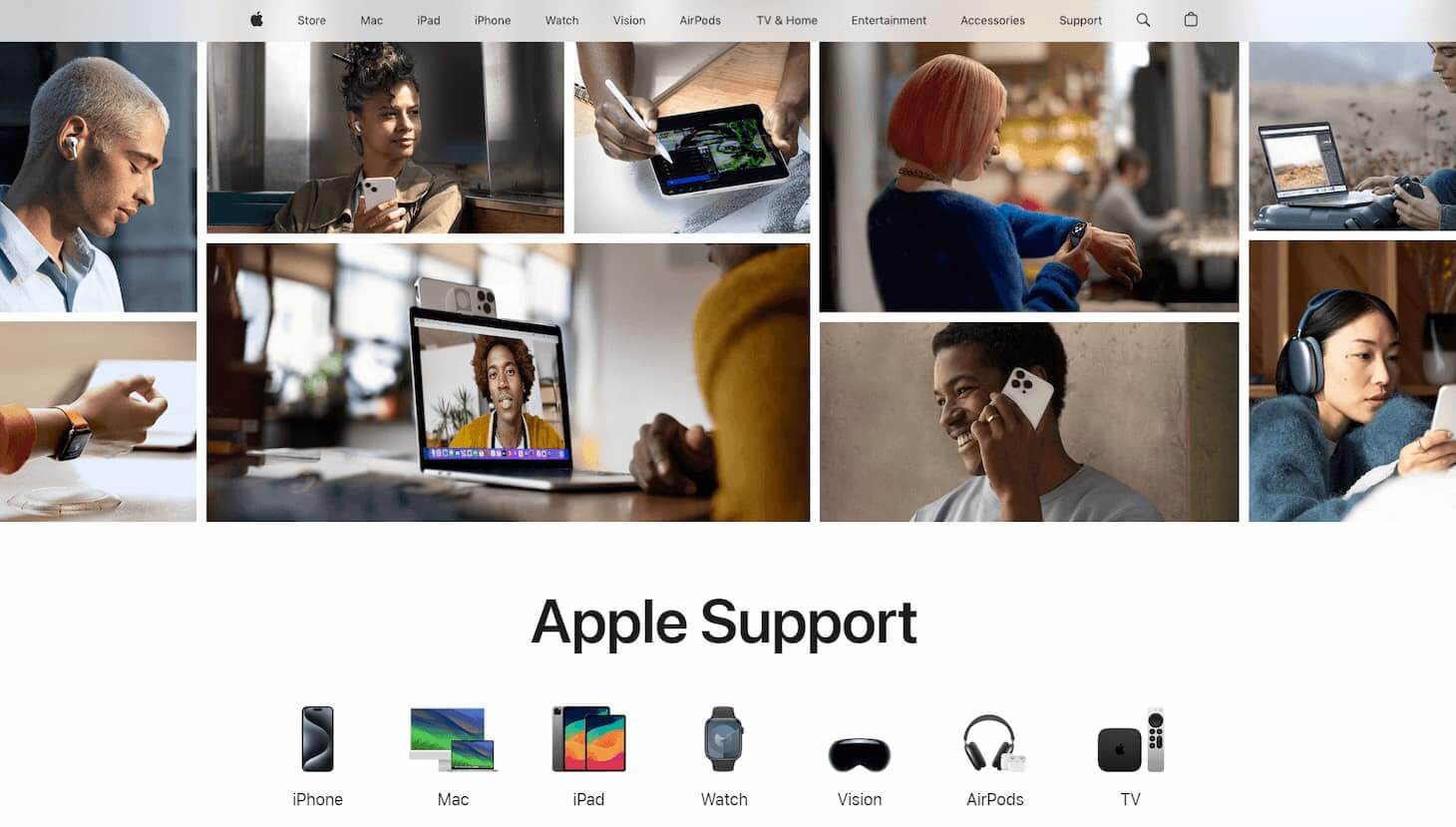
Apple Help Center
Instead of placing a fancy banner with drawn images, the company decided to put a photo of real people using their devices. This personal touch instantly establishes a connection between the brand and its customers. By showcasing real people who use Apple products, the help center UI design creates a sense of authenticity and relatability. Users visiting the Help Center are more likely to feel understood and valued when they see others like themselves represented.

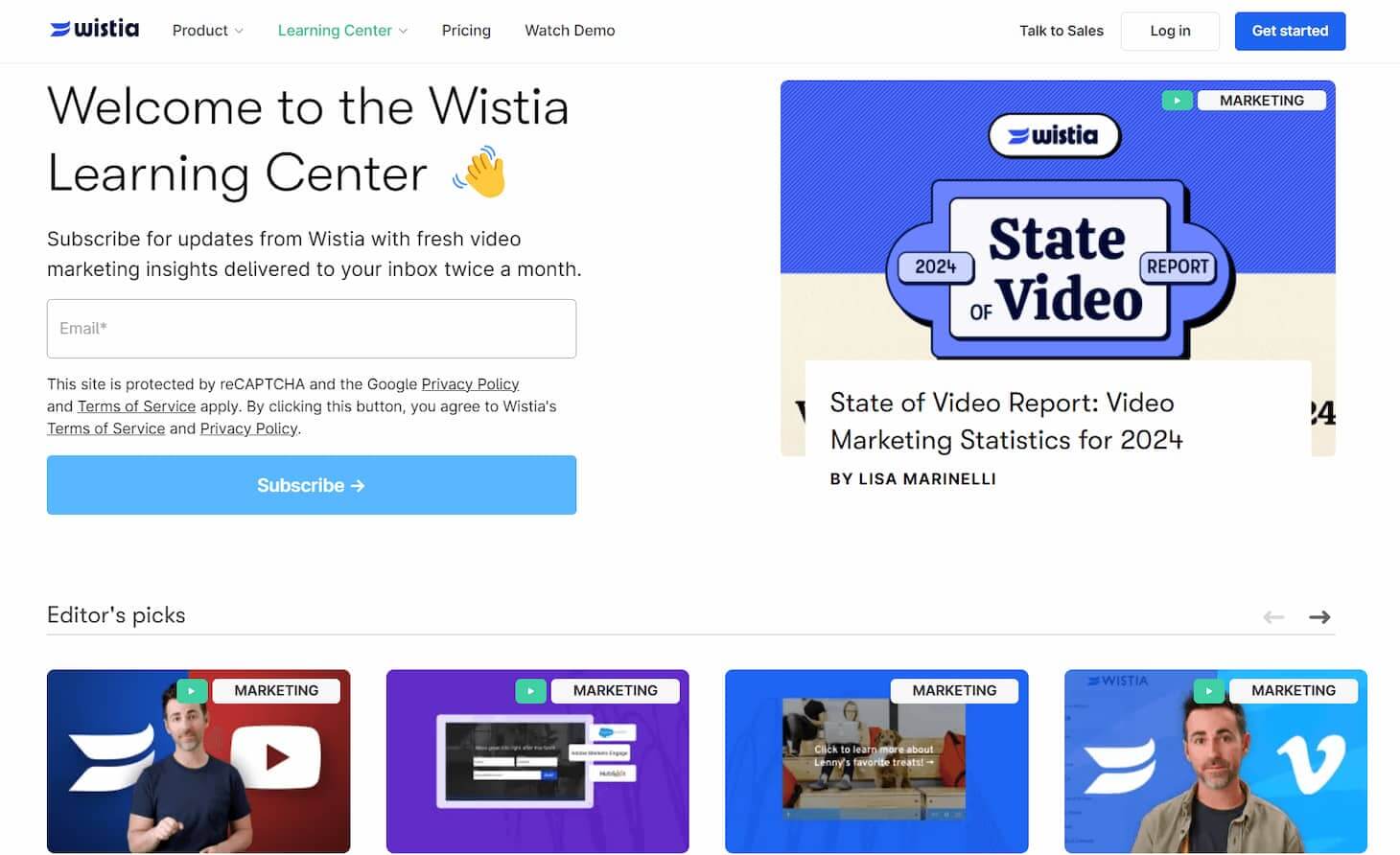
Wistia Support Center
Another perfect example of humanizing your help page design comes from Wistia. The approach is slightly different because they don't have a team picture as a banner. However, the users can still get experience with a prominent personal touch. As a video marketing platform, Wistia provides a large number of videos with real support staff. Besides, numerous video tutorials make users feel that they are communicating in a personal way.

Authenticating Users and Cases
Often, user requests and posts clutter support pages when they don't have a specific question or solution. This makes information search difficult for others. However, an accounting system can elegantly address this. Here's one of the help center page examples with such a solution.
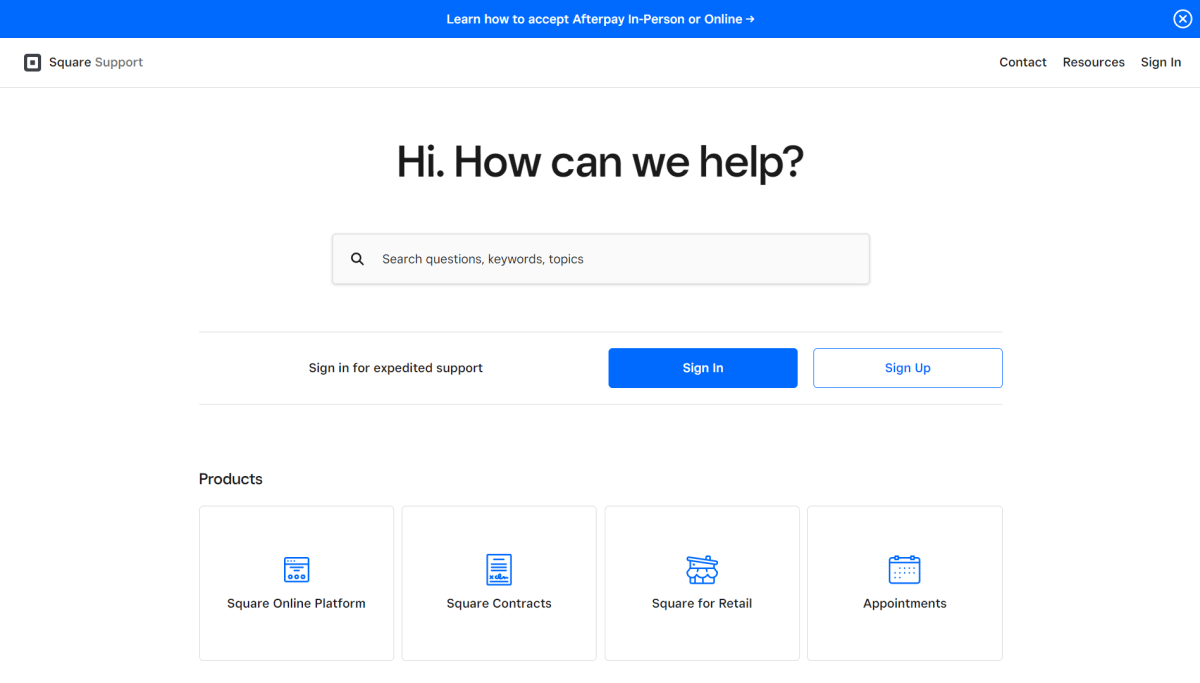
Square Help Center
Prior to any user can submit a question, a registration pop-up appears. However, unlike other services where you have to make an account before posting, you can create a draft. This doesn’t pose a block beforehand and allows the user to express their concerns first and worry about registration later.

Final Words
Well, you've learned some thoughtful help/support center designs. They all have:
- Unique features that help people;
- A search bar;
- Marvelous and simple designs that reflect brands;
- Easy-to-navigate instructions, and so on.
This article will undoubtedly serve as a valuable guide to help you to draw inspiration from various help centers and design a custom Zendesk theme. Furthermore, we hope these examples from familiar services will help you make an exceptional help center that will offer solutions to many user problems.
Help Center FAQs
How to design a help center?
Designing a help center involves setting clear goals, understanding user needs, and organizing information logically. Consider utilizing services like GrowthDot, which specializes in creating Zendesk help desk design. Ensure a user-friendly interface, maintain brand consistency, and regularly update content to reflect changing requirements.
What should be on a help center page?
Help center best practices typically include a search bar, categorized content, FAQs, contact information, tutorials, troubleshooting resources, community forums, feedback mechanisms, language options, and SEO optimization to enhance help center UX and accessibility.