Un centre d'aide public permet aux entreprises d'interagir avec les clients et de construire des relations solides. Les centres d'aide sont une partie importante du service client. De plus, les revenus générés par l'organisation dépendent fortement de son support client/centre d'aide. Le design du centre d'aide est également un attribut essentiel du support client grâce à un design accrocheur. Avec une navigation simple, il attire l'attention de vos clients actuels et futurs et renforce la confiance grâce à sa vue générale et à sa facilité d'utilisation.
Donc, l'équation est simple : vous satisfaites le client, et le client vous rend la pareille !
Principalement, l'auto-assistance est devenue l'une des principales façons pour les entreprises SaaS de fournir un support client. Par conséquent, les tutoriels et le dépannage technique sont utiles aux clients pour comprendre les étapes d'utilisation du produit ou du service impliquées. Habituellement, ils s'attendent des centres d'aide à un langage clair, axé sur l'utilisateur, une interaction, une interface attrayante, parfois une recherche vocale et, bien sûr, des instructions faciles à suivre.
Trouver un point de départ lors de la création d'un centre d'aide ou de la refonte de votre centre existant peut être difficile. À cette fin, découvrez les éléments essentiels de la conception d'un centre d'aide et les vingt designs de centres d'aide pour obtenir de l'inspiration.
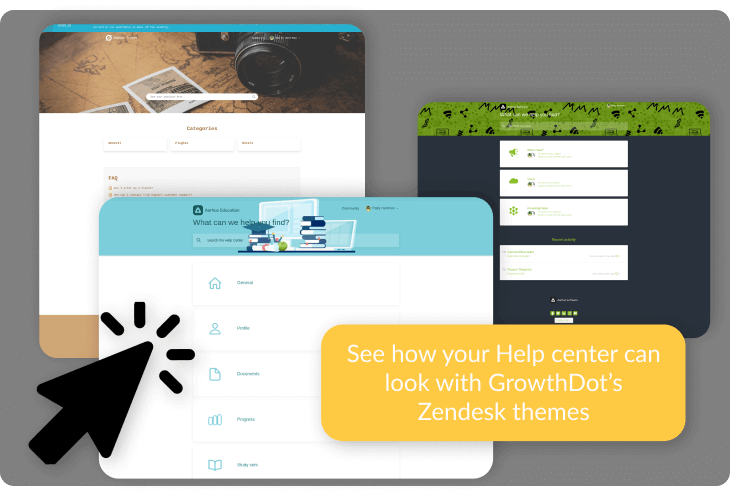
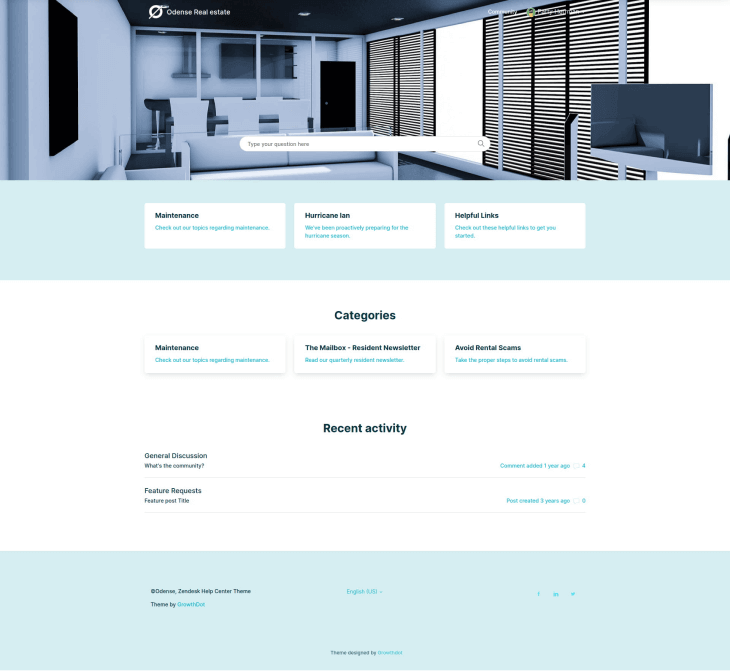
Bonus ! Les thèmes Aarhus, Odense et Aalborg de GrowthDot
L'équipe de GrowthDot a conçu un thème de centre d'aide personnalisé pour Zendesk spécifiquement. Il prend en compte toutes les recommandations mentionnées ci-dessous ainsi que toutes les fonctionnalités et détails de Zendesk. Ainsi, trouvez n'importe quel élément nécessaire pour un excellent design de centre d'aide. Par exemple, les thèmes Aarhus, Odense et Aalborg incluent un en-tête visible, une navigation latérale, des catégories avec des icônes personnalisables, des boutons "Précédent"/"Suivant", et bien plus encore. De plus, les thèmes sont accessibles sur n'importe quel appareil et permettent des éléments de formatage supplémentaires tels que des tables des matières, des blocs d'appel, des onglets internes, et d'autres options pour vous aider à concevoir le contenu de votre centre d'aide comme vous le souhaitez.
Nous créons également des thèmes personnalisés pour Zendesk Guide et offrons des remises considérables. Consultez notre page de remises sur les thèmes Zendesk pour savoir comment vous pouvez payer moins cher pour un design de centre d'aide personnalisé.
Nouveau sur Zendesk ? Lisez un article détaillé pour en savoir plus : 'Qu'est-ce que Zendesk ? Quel est son but ?'
De plus, notre équipe se fera un plaisir d'ajouter une touche personnelle à votre entreprise, alors n'hésitez pas à nous contacter pour des options de branding et de personnalisation pour votre base de connaissances Zendesk !

Essentiels de conception du centre d'aide et conceptions pour vous inspirer

Placer une barre de recherche en haut : exemples de pages d'aide
Ce n'est pas seulement un moyen rapide de trouver les informations que vous recherchez, mais cela permet également de collecter des requêtes de recherche pour créer de nouveaux contenus et optimiser ceux existants pour qu'ils soient plus pertinents. Les centres d'aide comme Etsy, Rakuten Kobo, Asana et Pinterest sont des plateformes splendides qui se vantent de cette fonctionnalité.
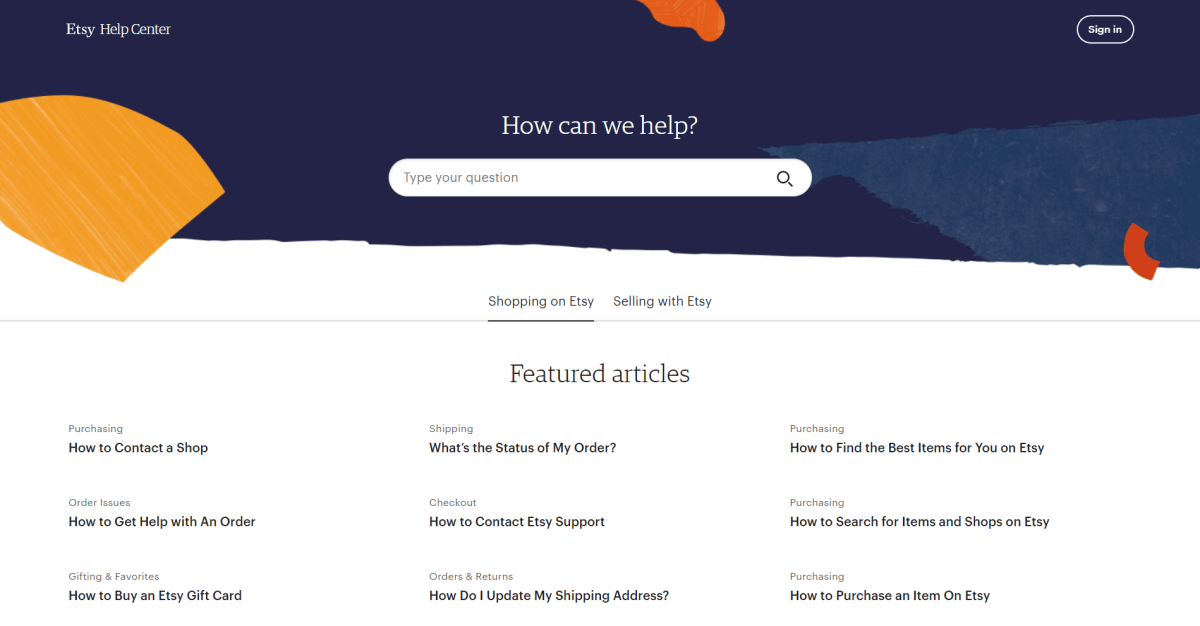
Centre d'aide Etsy
L'aspect du Centre d'aide Etsy complète parfaitement le style de leur site Web principal. Il a une mise en page soignée et simple qui permet une navigation facile et rapide, une barre de recherche et plusieurs articles en vedette en haut de la page. Vous pouvez également obtenir de l'aide et du soutien via les forums communautaires d'Etsy. Voici quelques autres éléments que leur mise en œuvre a bien réussis :
- La première chose que vous voyez est une barre de recherche ;
- Des catégories distinctes pour différentes recherches (par exemple, une pour les ventes et une pour les achats) ;
- La page de résultats n'est pas interminable et comporte des pages claires, ce qui la rend plus digeste sur les petits appareils à écran ;
- La notification de cookie n'est pas intrusive et ne bloque pas la barre de recherche.

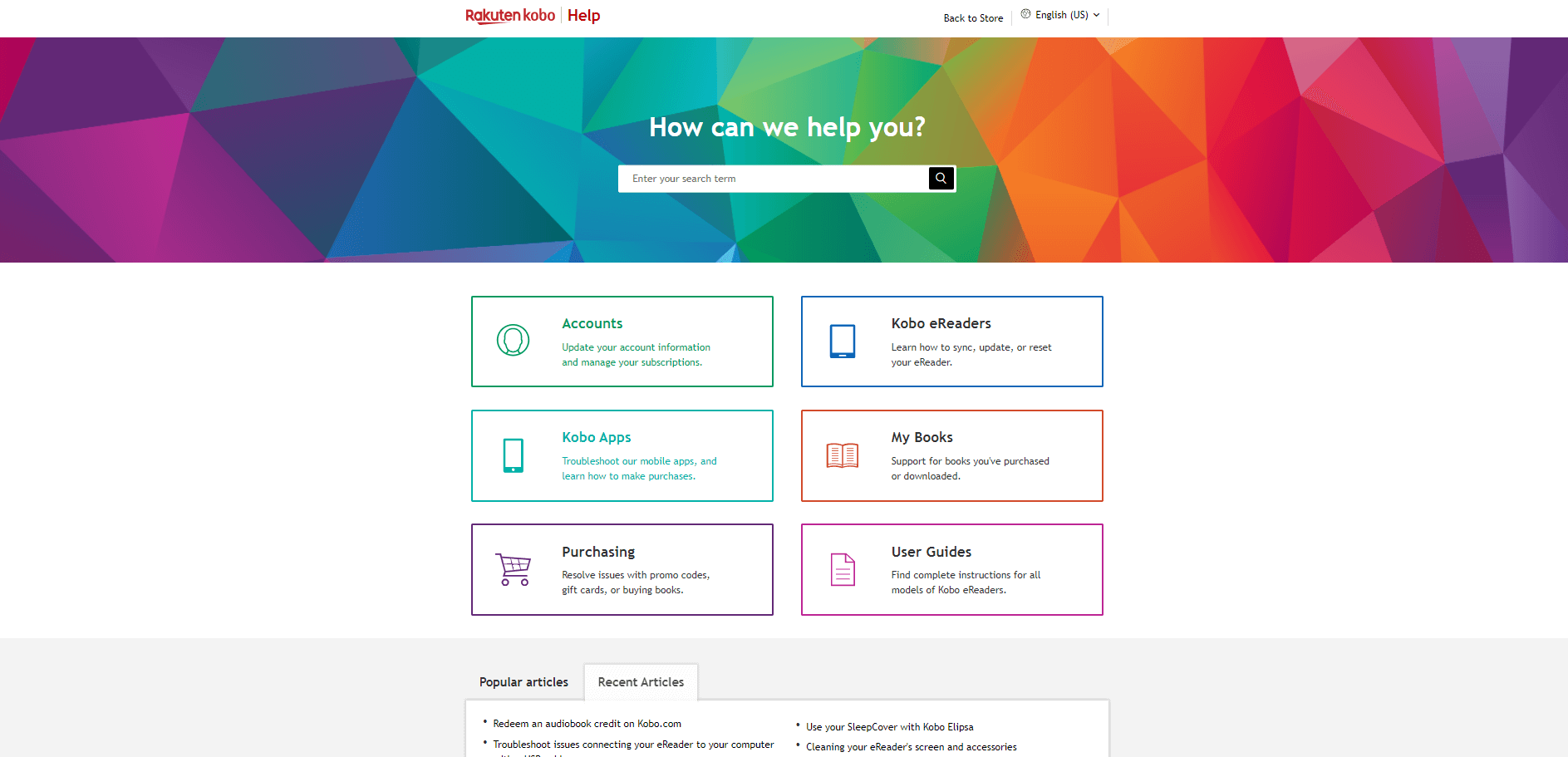
Rakuten Kobo
Rakuten Kobo, ou simplement Kobo, est un vendeur de livres électroniques, livres audio, liseuses et tablettes. Il dispose d'un centre d'aide bien conçu qui est encore plus attrayant qu'une page d'accueil ou une page de destination. Les formes polygonales et les couleurs vives lui donnent un aspect élégant et accrocheur. Malgré les petits caractères, les textes sont assez bons pour être compris. De plus, il dispose :
- d'une navigation intuitive où la barre de recherche se trouve en haut de la page ;
- d'onglets avec des articles populaires et récents ;
- d'articles structurés et de FAQ avec une grande lisibilité.

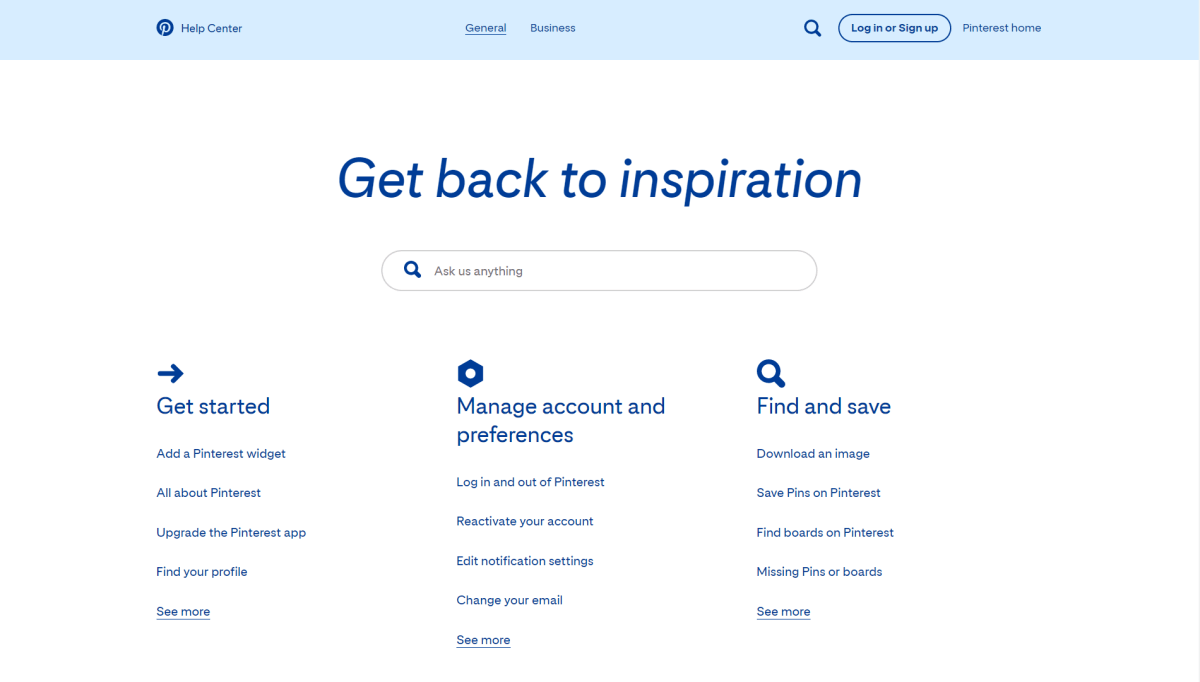
Centre d'aide Pinterest
Le point fort du centre d'aide de Pinterest est qu'il dispose de sections dédiées aux entreprises et aux utilisateurs réguliers. De plus, la mise en page est organisée sous forme de tableau, ce qui signifie que vous pouvez obtenir des conseils utiles, des articles et des guides en bas de la page. En passant, tous les liens sont sur la même page, donc vous n'avez pas besoin de faire défiler la page sans but ! Il comporte également une barre de recherche en haut de la page pour rendre les choses encore plus accessibles pour l'utilisateur.

Implémentations notables :
- Le centre d'aide est présenté dans la langue maternelle des utilisateurs automatiquement, y compris le message de la barre de recherche ;
- Les requêtes générales et commerciales sont séparées, et chacune a ses propres catégories et résultats de recherche ;
- Un moyen facile d'accéder au site principal sans perdre l'accès à la barre de recherche.

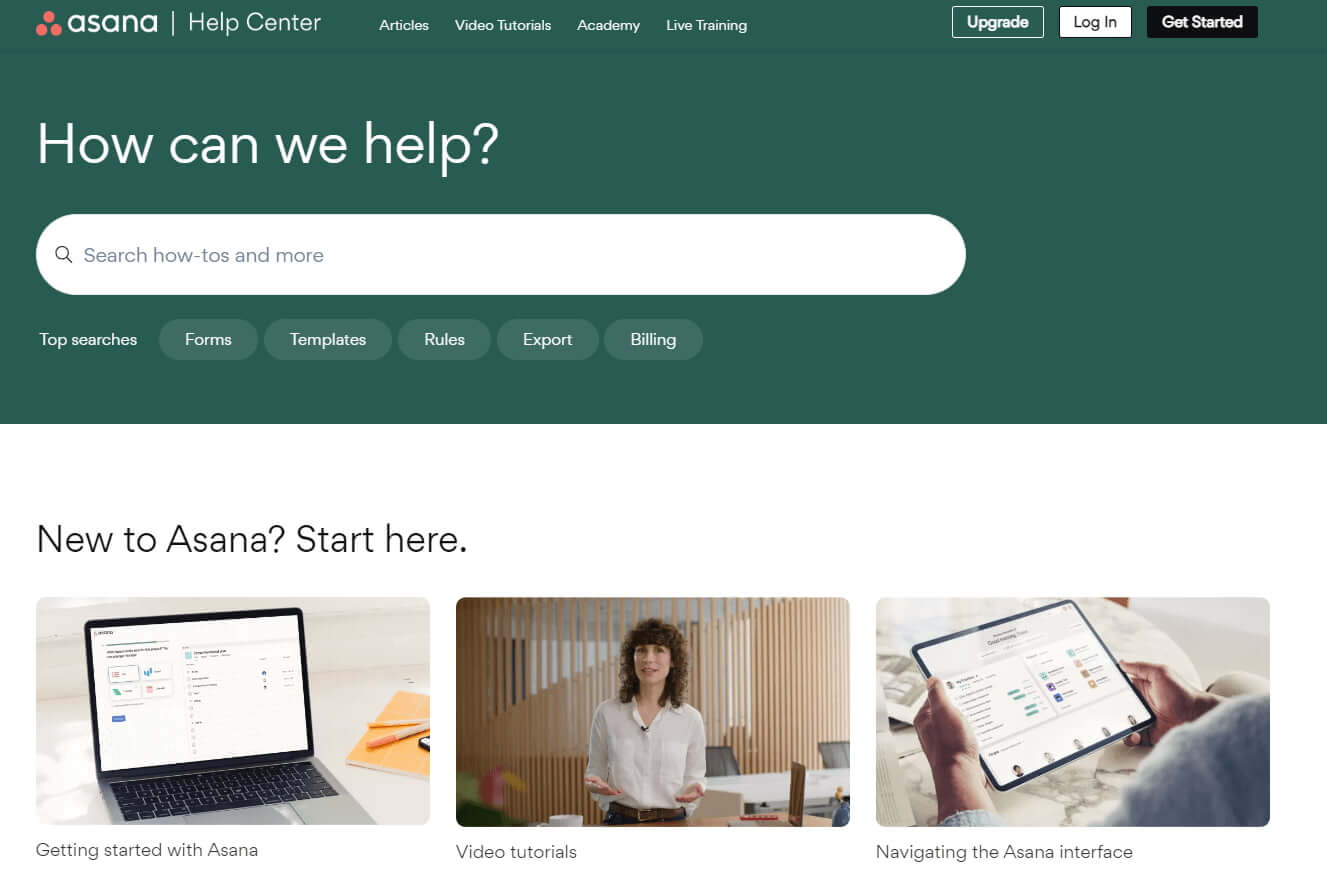
Conception de la page d'assistance Asana
Asana devrait également figurer dans la liste des meilleurs exemples de centre d'assistance. Sa barre de recherche répond immédiatement pour aider les utilisateurs à trouver des articles d'assistance spécifiques. De plus, des suggestions pour les recherches les plus fréquentes peuvent orienter les utilisateurs vers les réponses nécessaires. Sur la page d'aide, vous pouvez trouver des liens vers plusieurs autres ressources utiles, telles que l'académie, les guides, les forums, etc. Nous vous suggérons d'emprunter à Asana les décisions suivantes en matière de conception :
- Suggestions de recherche populaires pour trouver rapidement la solution souhaitée tout en conservant un accès facile à la barre de recherche ;
- Les résultats de la recherche mettent en évidence les mots clés et sont classés par catégories afin d'éviter les recherches inutiles. Là encore, la barre de recherche reste accessible.

Organisation des questions par catégorie et mise en évidence des questions et problèmes fréquents
Lorsque les questions sont organisées par catégorie, l'utilisateur peut trouver l'article de support nécessaire plus rapidement.
Lors de la conception d'un centre d'aide, vous devriez d'abord mettre en évidence les questions et problèmes fréquents. Ce sont les questions et demandes auxquelles les clients sont le plus souvent confrontés, et il est logique de les mettre en avant en haut de la page. PayPal est l'un des meilleurs exemples de page d'assistance d'une plateforme qui catégorise toutes les questions courantes que les utilisateurs posent habituellement.
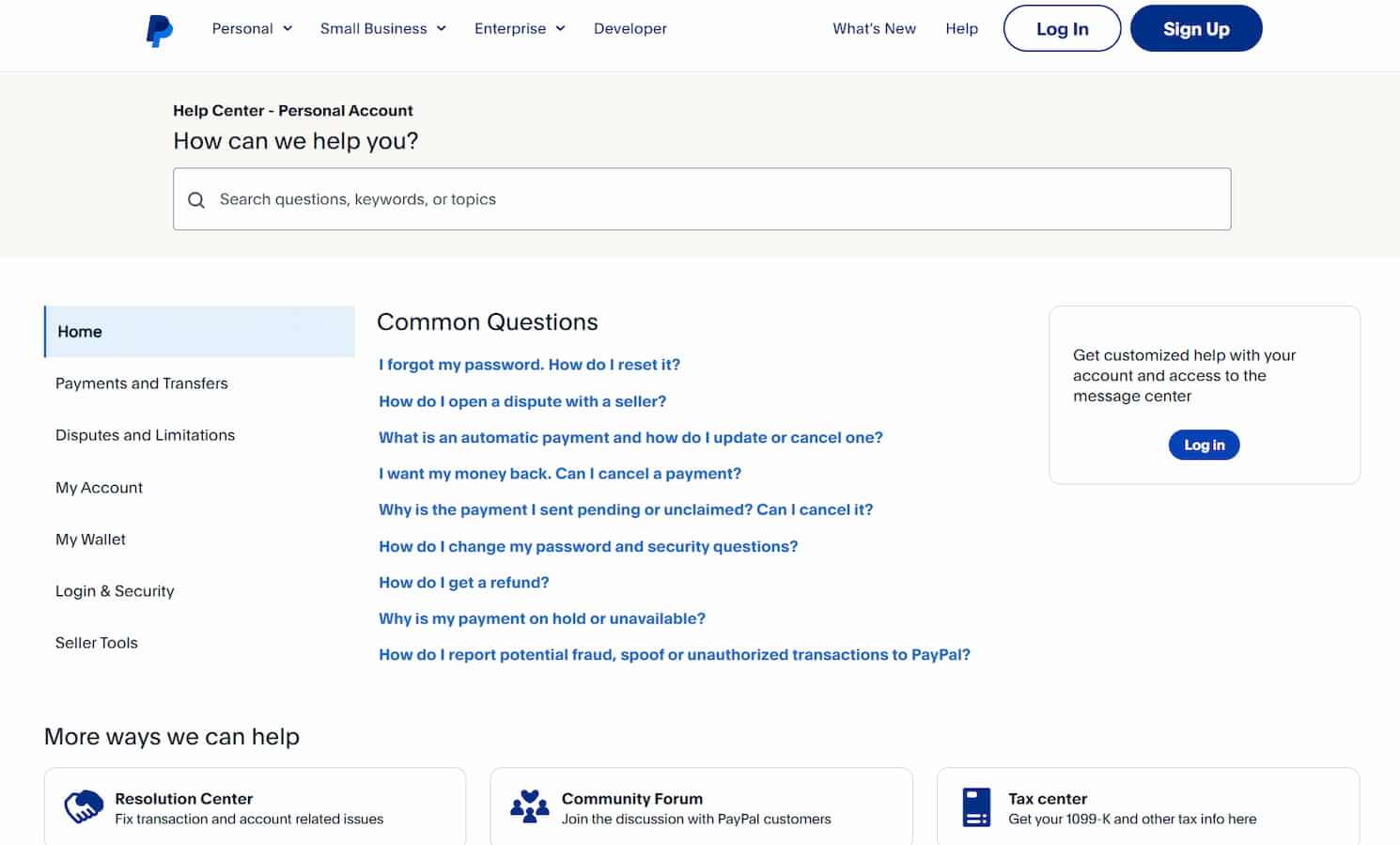
Centre d'aide PayPal
PayPal est un système de paiement en ligne viral utilisé par les entreprises et les particuliers pour effectuer rapidement des opérations financières. Leur page d'aide contribue à la popularité massive de l'entreprise car elle présente une section d'aide dédiée, une liste de questions fréquentes et d'autres informations recherchées que les utilisateurs peuvent trouver sans effort supplémentaire. De plus, vous pouvez obtenir de l'aide supplémentaire de différentes manières également. Par exemple, l'option de contacter le service client, le forum communautaire et le Centre de Résolution sont là pour résoudre les problèmes des clients.
Autres caractéristiques de conception notables qui valent la peine d'être volées :
- La page d'accueil a un onglet de catégorie qui a ses propres questions que vous pouvez voir sans suivre un lien séparé, évitant ainsi d'ouvrir un nouvel onglet ;
- En faisant défiler plus loin, l'utilisateur se voit présenter d'autres moyens de recevoir du support (par exemple, un centre fiscal, un hub de résolution et un forum communautaire) ;
- Une page de développeur de logiciels dédiée à laquelle vous pouvez accéder depuis l'en-tête.

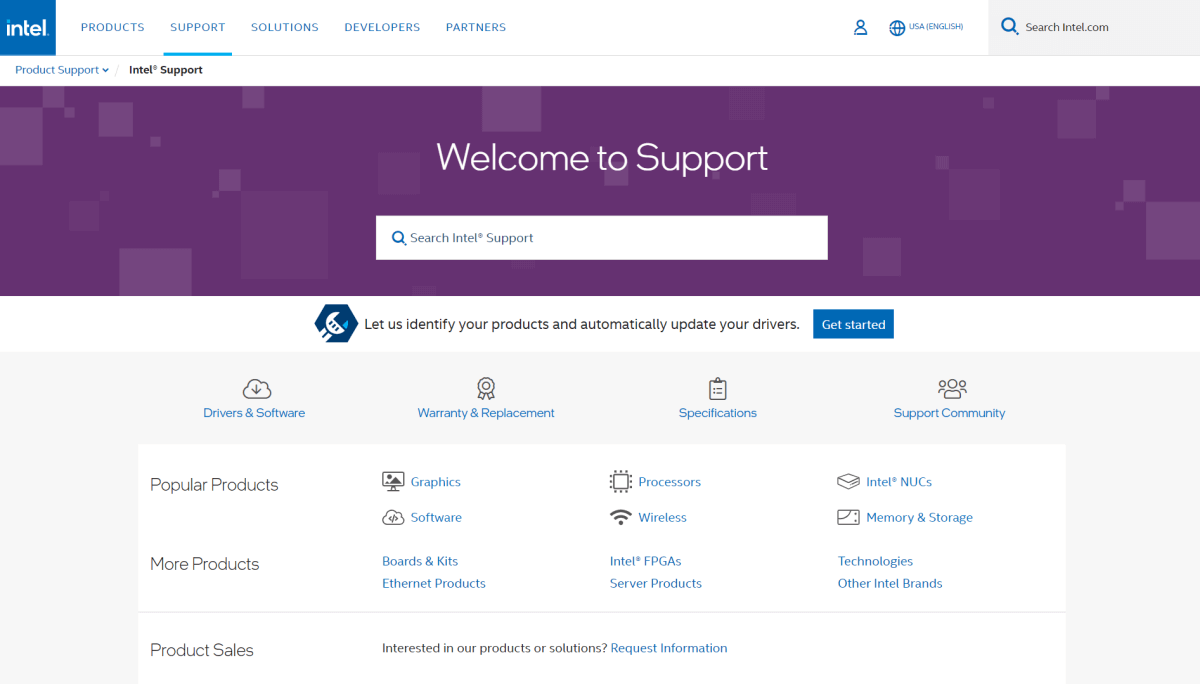
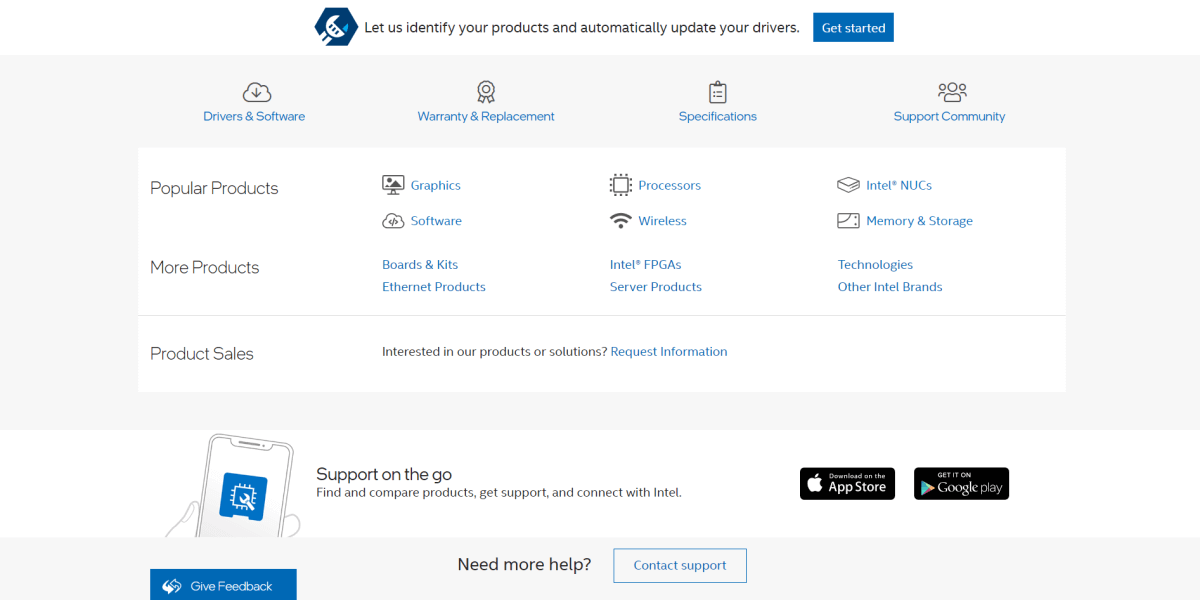
Support Intel
Intel est un leader mondial dans la production de technologies essentielles, et comme on pouvait s'y attendre, les catégories sont soigneusement organisées dans son centre d'aide. La conception de la page de support utilise des couleurs violettes et bleues comme partie du design et est associée à la haute technologie, rappelant aux utilisateurs l'entreprise elle-même. Outre sa structure bien faite, la caractéristique la plus notable est qu'ils proposent aux clients de mettre à jour leurs pilotes automatiquement. Cela signifie que l'entreprise a découvert que le sujet le plus recherché était la mise à jour des pilotes. Ainsi, les utilisateurs n'ont pas besoin de lire tous les articles sur ce sujet.

Au fait, depuis la page de support, les utilisateurs peuvent laisser des commentaires, contacter une équipe de support ou s'adresser à la communauté de support.

En tenant compte de cela, analysez les principales requêtes de recherche de votre public et rendez leur interaction avec le centre d'aide cent pour cent utile.
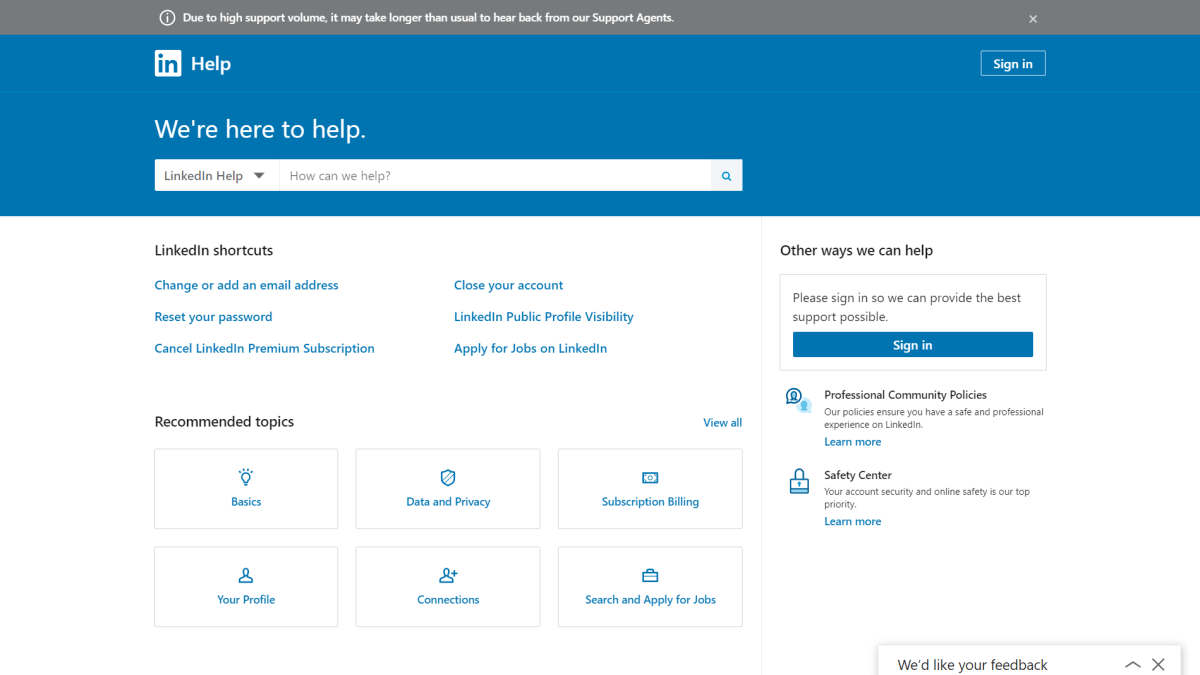
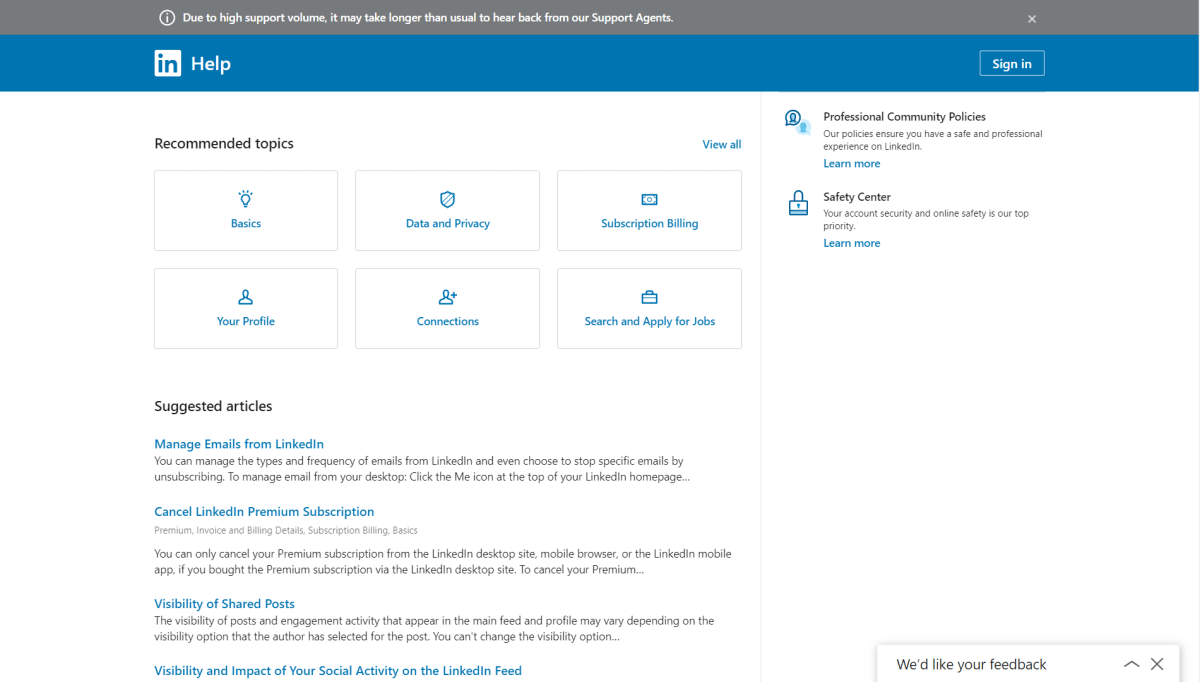
Centre d'aide LinkedIn
Ce réseau professionnel mérite également votre attention, montrant l'un des meilleurs modèles parmi les exemples de pages d'aide. Ici, les utilisateurs de LinkedIn peuvent suivre des raccourcis pour gérer rapidement leurs comptes.

Sous les raccourcis, les sujets recommandés sont triés par catégories et les articles suggérés ressemblent à ceux de la recherche Google. Donc, c'est super organisé et ne donne pas le vertige. Le point fort est que les clients voient un message sur le volume élevé de demandes de support afin qu'ils sachent qu'il y aura un délai dans les réponses de l'équipe de support et ne se mettent pas en colère.

Fournir un moyen de contacter le service client
Malheureusement, les clients ne parviennent souvent pas à trouver une solution à leurs problèmes. Et dans ce cas, ils devraient facilement trouver un moyen d'appeler, d'envoyer un e-mail ou de tweeter le service client. Les meilleurs centres d'aide qui offrent l'option de contacter le service client incluent :
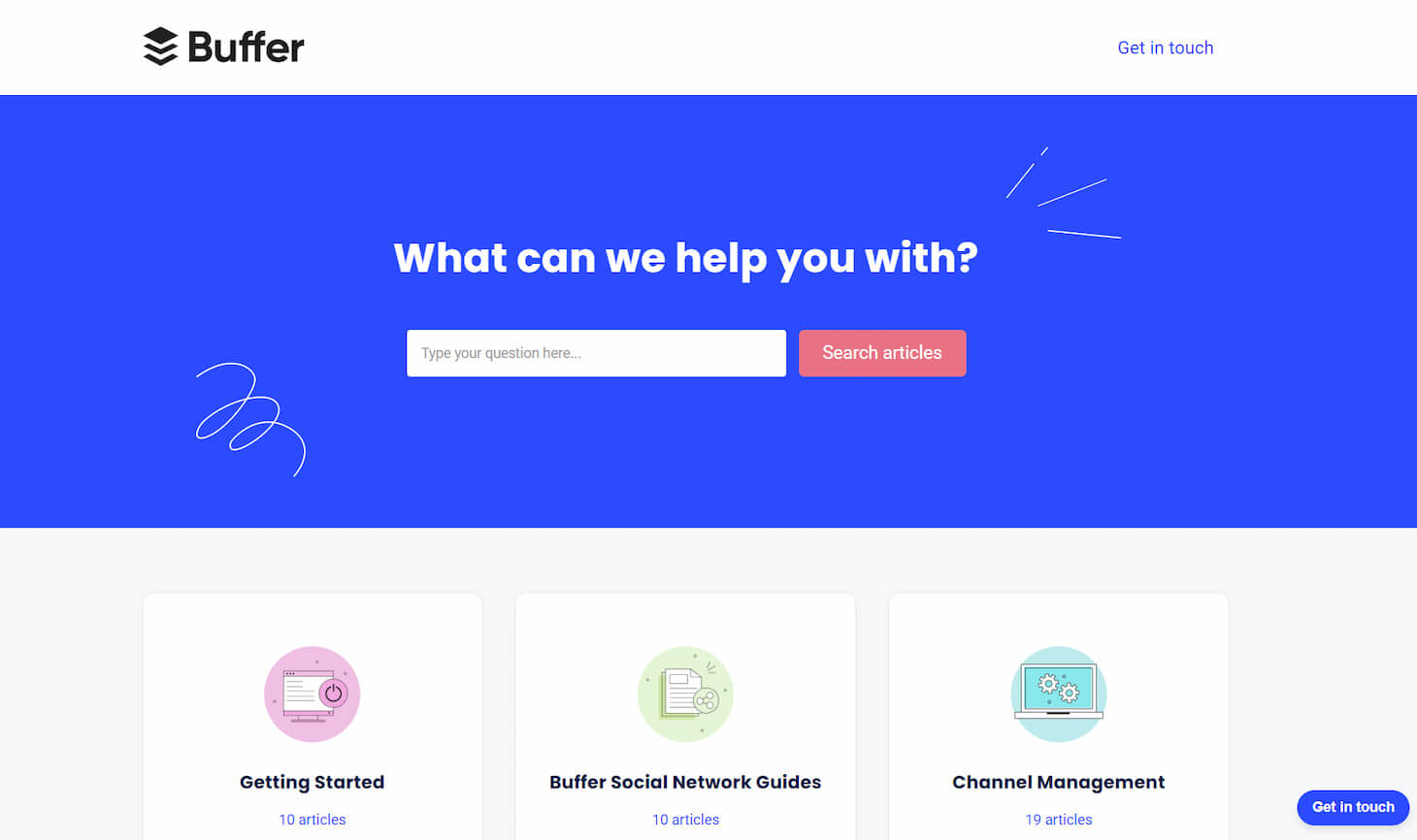
Support Buffer
Buffer excelle dans la création de logiciels de gestion des médias sociaux. Son approche de la conception des centres d'aide est simple mais créative. Ainsi, toutes les informations utiles sont accompagnées de visuels percutants qui attirent l'attention.
Le bouton "Get in touch" est situé en haut et en bas de la page, ce qui permet d'accéder rapidement aux agents. En cliquant dessus, une fenêtre modale s'ouvre et guide les utilisateurs tout au long du processus d'envoi des demandes.

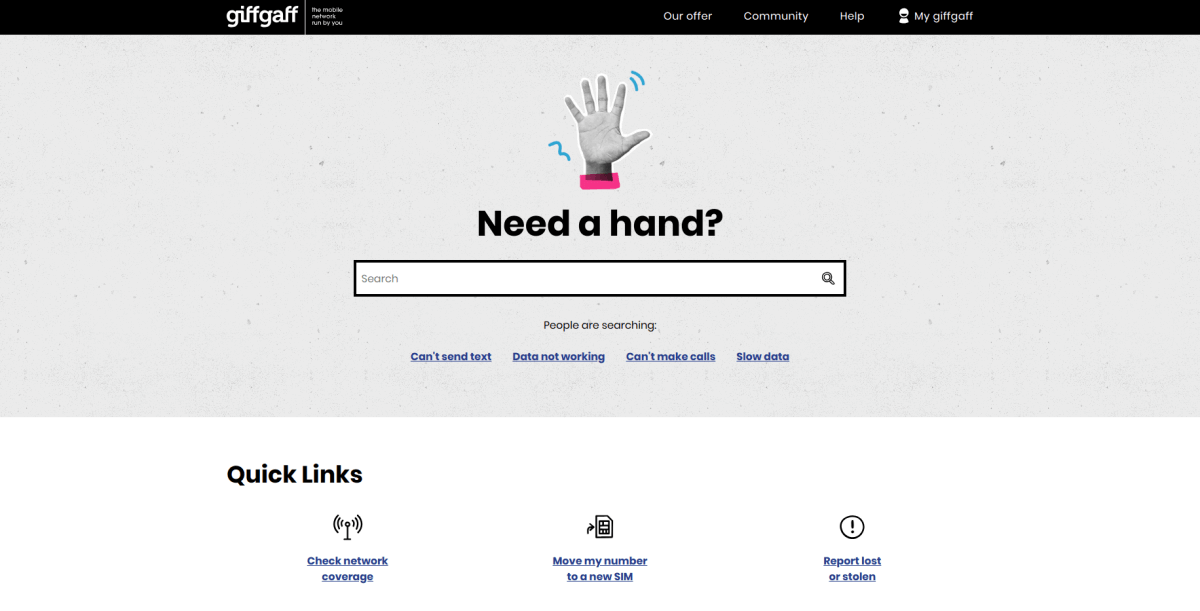
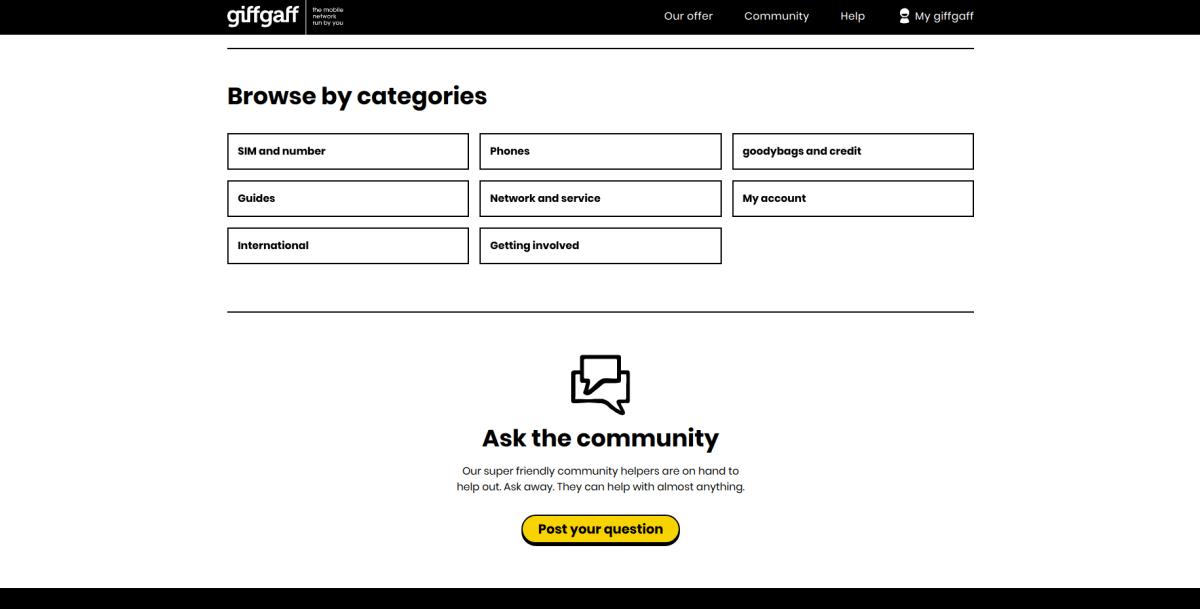
Page d'aide de GiffGaff
La page d'aide de GiffGaff arbore un design et une mise en page splendides, qui sont esthétiquement attrayants. De plus, la page du centre d'aide propose une option de demander à la communauté d'aider les utilisateurs eux-mêmes. Elle offre également un moyen de contacter un agent de support si vous recherchez une réponse plus personnalisée à votre question.

De plus, la plateforme permet aux utilisateurs de naviguer facilement et d'accéder à n'importe quel article/section qu'ils souhaitent.

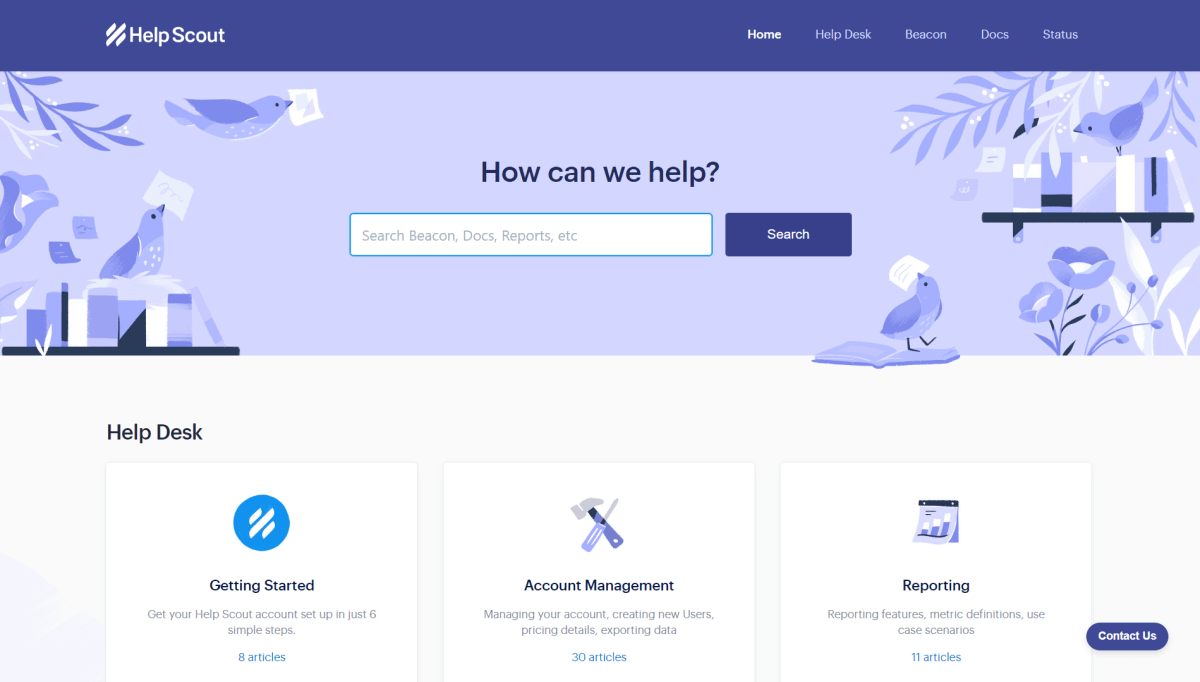
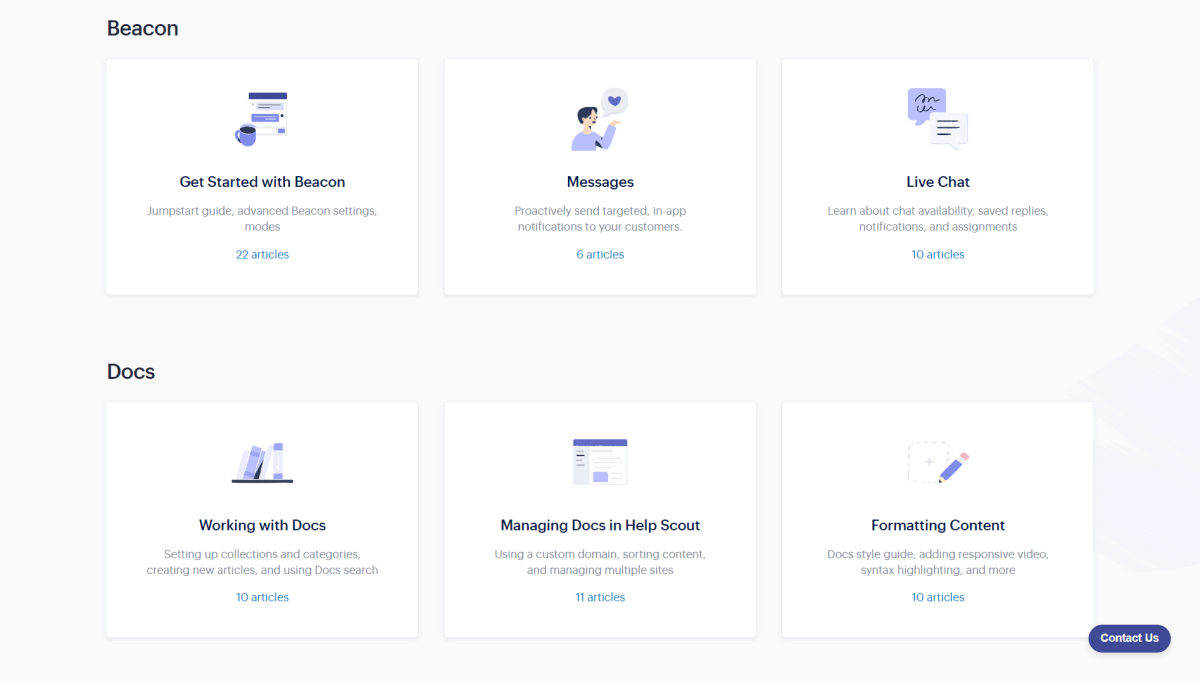
Help Scout
Help Scout donne la priorité à son service client avant tout. Leur centre d'aide est créé en pensant à l'expérience client. Le design est visuellement et fonctionnellement attrayant, et tous les articles sont triés selon les produits.

De plus, si vous plongez plus profondément dans le contenu, vous observerez que le centre d'aide de Help Scout accorde beaucoup d'attention à la mise en forme du texte et à l'enrichissement visuel. Par conséquent, tous leurs articles sont faciles à absorber.

Faire du centre d'aide une extension de votre marque
Ajuster les couleurs et ajouter des illustrations que les utilisateurs voient sur le site principal aide certainement à rendre le centre d'aide plus familier. Voici quelques centres d'aide qui reflètent et promeuvent la marque de l'entreprise.
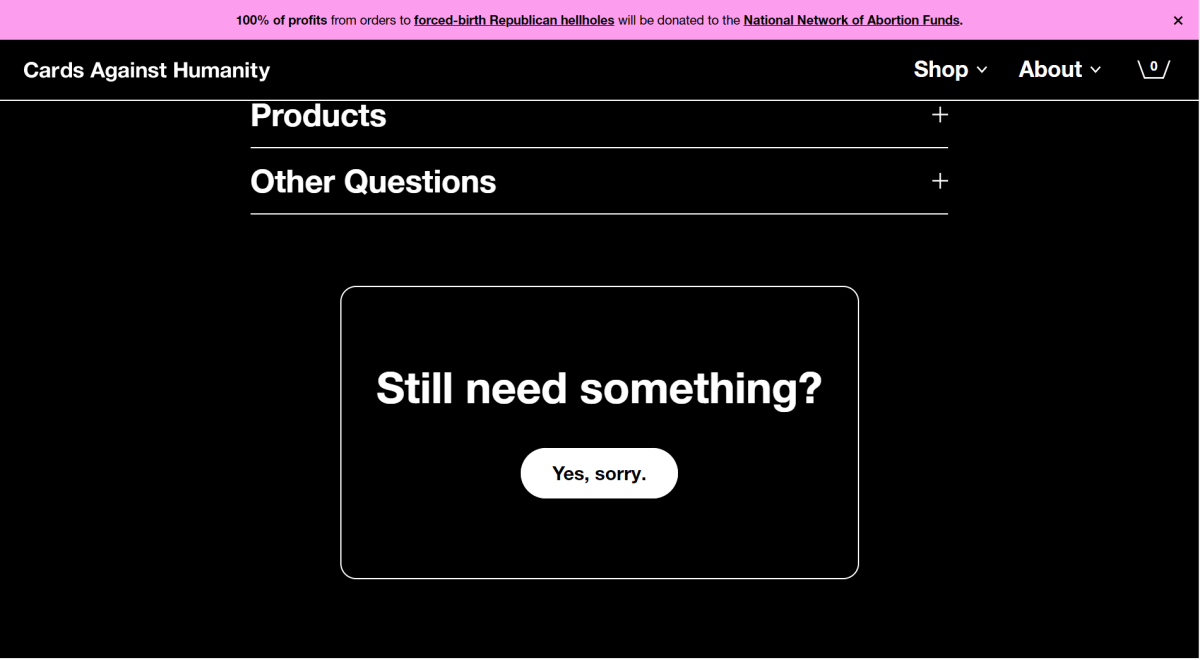
Centre d'aide de Cards Against Humanity
Bien que la conception du centre d'aide de ce magasin soit assez simple et basique, toutes les questions sont très bien triées par catégories. Cela signifie que vous n'avez pas besoin de défiler inutilement pour trouver les informations que vous recherchez. Ce centre d'aide est un exemple idéal de la manière dont vous pouvez utiliser le centre d'aide de votre entreprise pour promouvoir votre marque d'une manière qui ne se concentre pas sur les designs visuels.

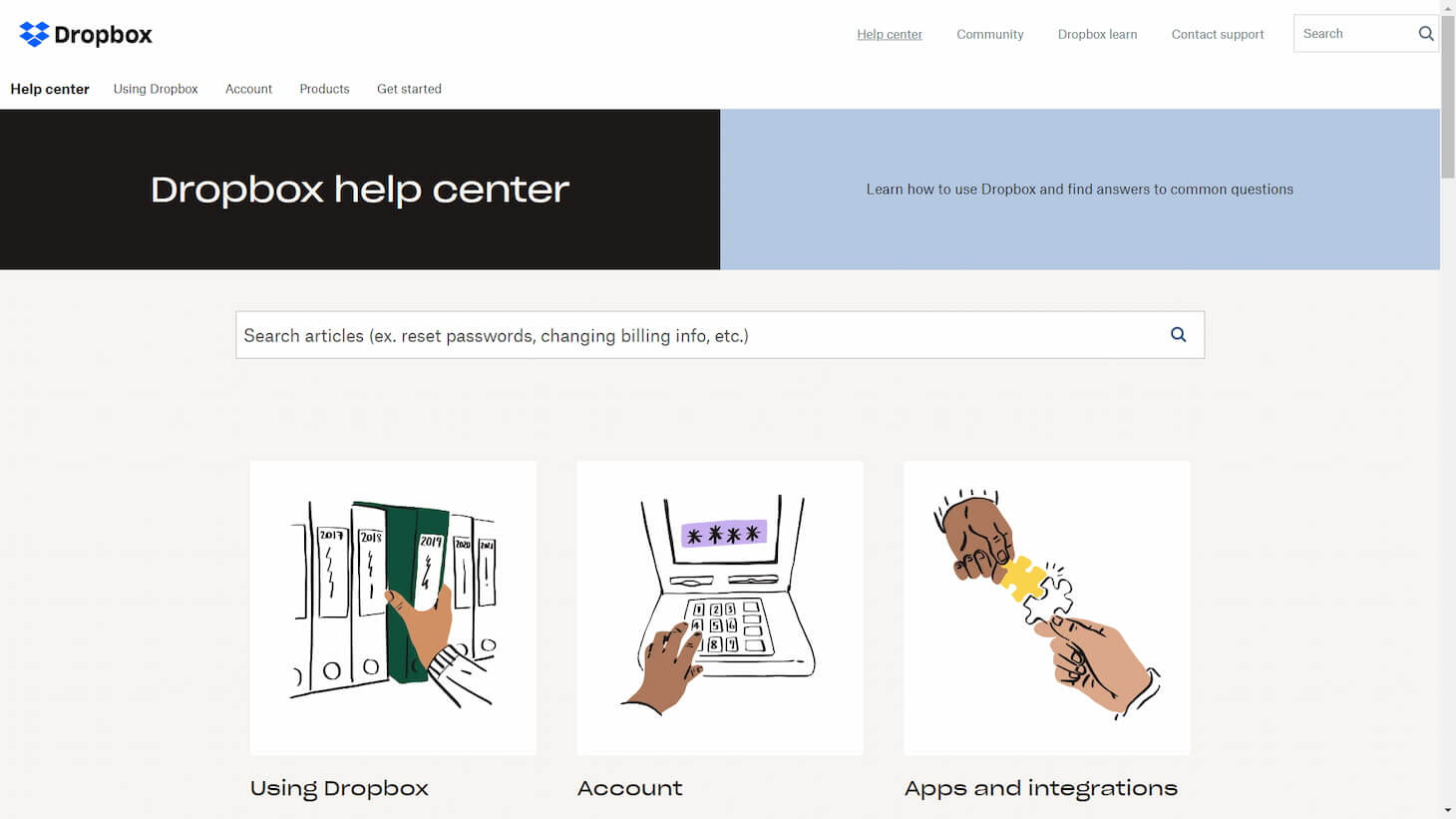
Aide Dropbox
La page d'aide de Dropbox arbore un design très captivant qui reflète véritablement la marque de l'entreprise. Le contenu de leur page d'aide n'est pas simplement un contenu standard de centre d'aide
Sur cette plateforme, vous trouverez également plusieurs guides informatifs et une multitude de tutoriels vidéo pour ceux qui recherchent une assistance visuelle à leurs questions/préoccupations.

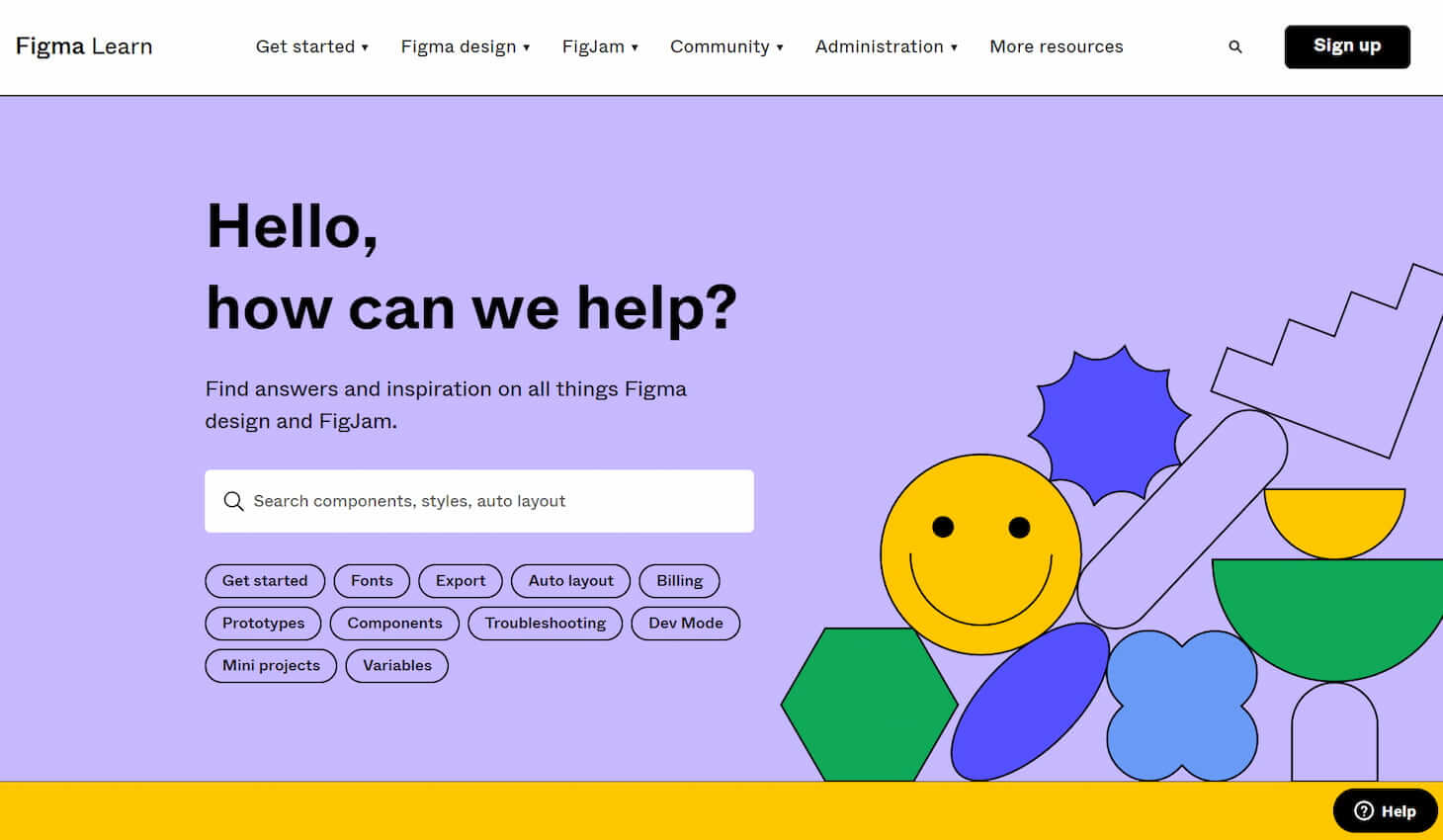
Centre d'aide Figma
Comme Dropbox, Figma adopte une approche créative et artistique pour concevoir son centre d'aide. L'utilisation de couleurs vives et d'images accrocheuses reflète totalement le style de la marque de l'entreprise, faisant du centre d'aide une excellente extension de cette marque !

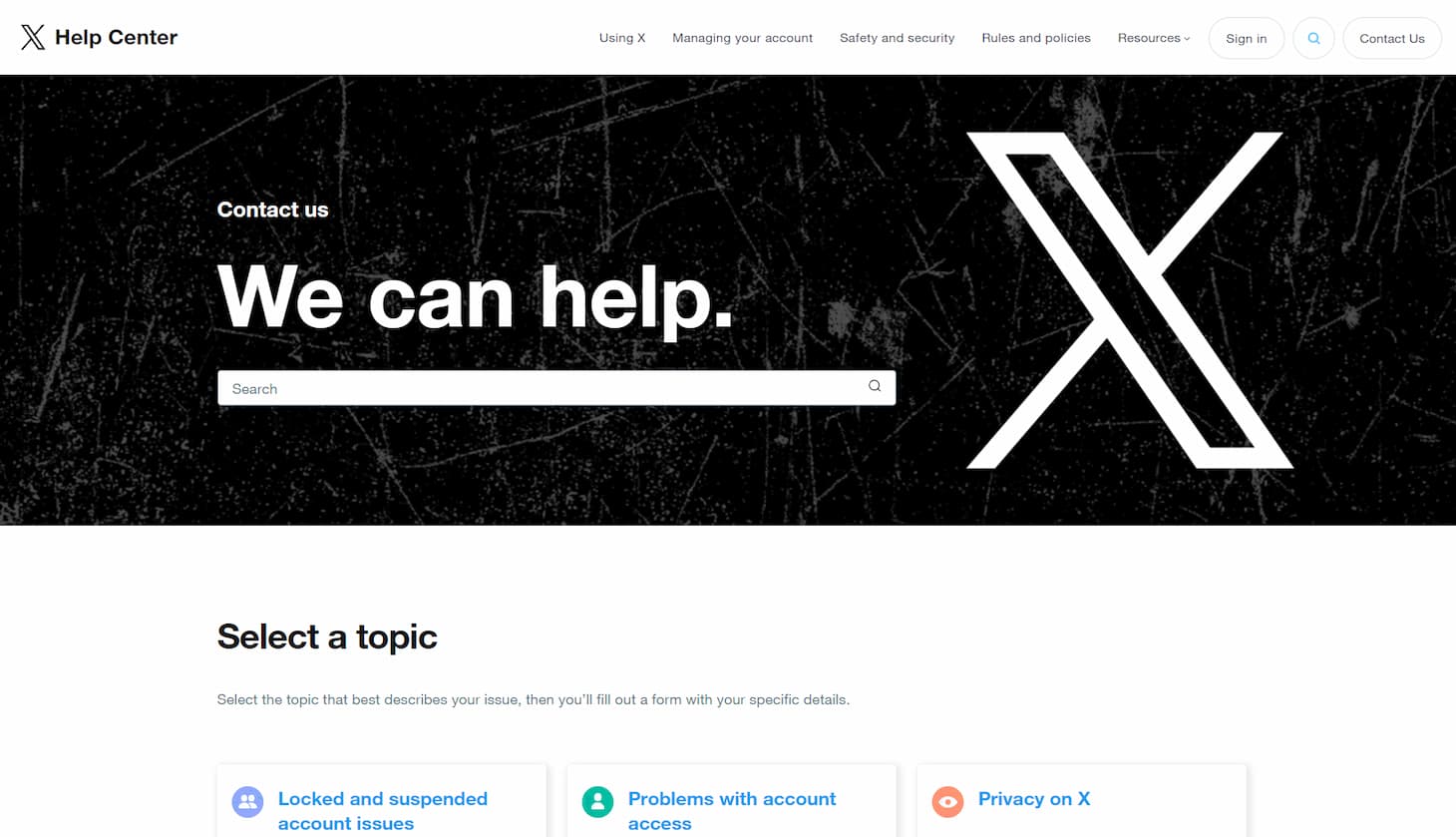
Centre d'aide X (ou Twitter)
C'est en effet sur X que le design du service d'assistance à la clientèle est le plus visible. Comme les autres centres d'assistance, il comporte une barre de recherche et des blocs de sujets, mais il utilise le logo sur toute la page pour créer une identité de marque cohérente. La présentation est claire et intuitive, guidant les utilisateurs de manière transparente tout au long du processus d'assistance.

Tenir compte du support démographique
Pour de nombreuses entreprises internationales, gérer les demandes multilingues pose une difficulté considérable. Cependant, avec la bonne approche, les entreprises peuvent simplement alléger une grande partie du travail de tri du personnel de support en permettant au centre d'apparaître dans la langue appropriée. Voici un exemple notable.
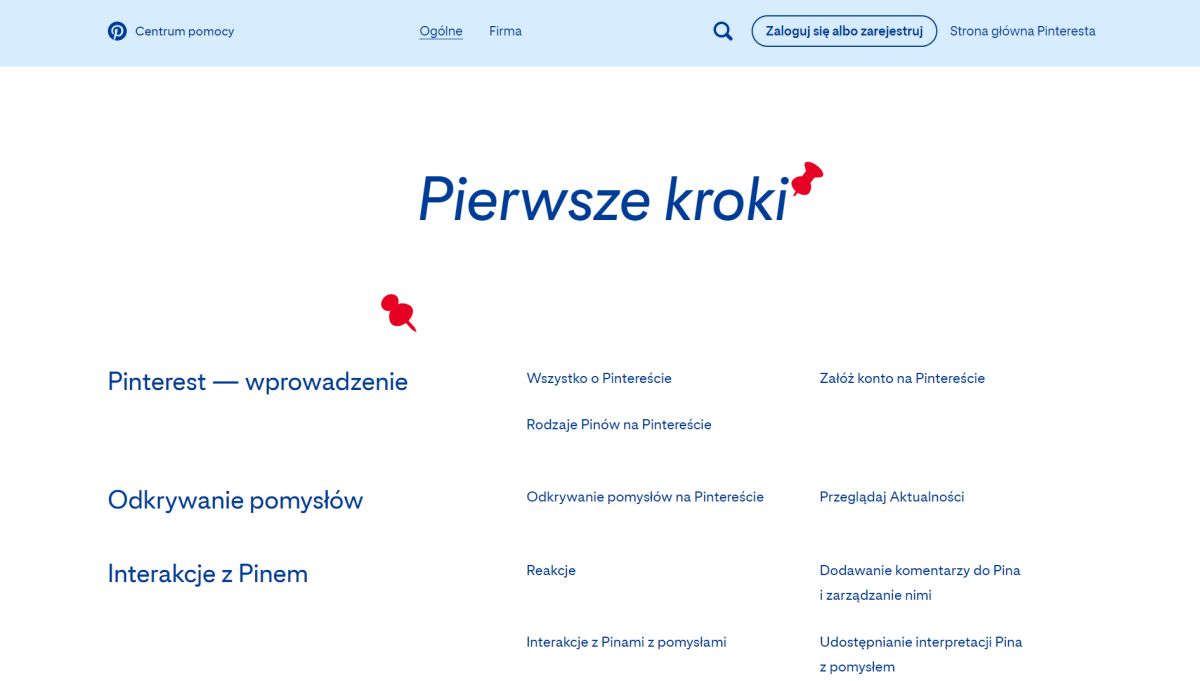
Centre d'aide Pinterest
Un des principaux avantages de Pinterest est qu'il est disponible dans presque toutes les langues. Cette addition est si bonne car elle permet aux utilisateurs de poser des questions dans leur langue maternelle, rendant la requête plus détaillée et précise, donc, rendant le travail de votre personnel de support moins impliqué.

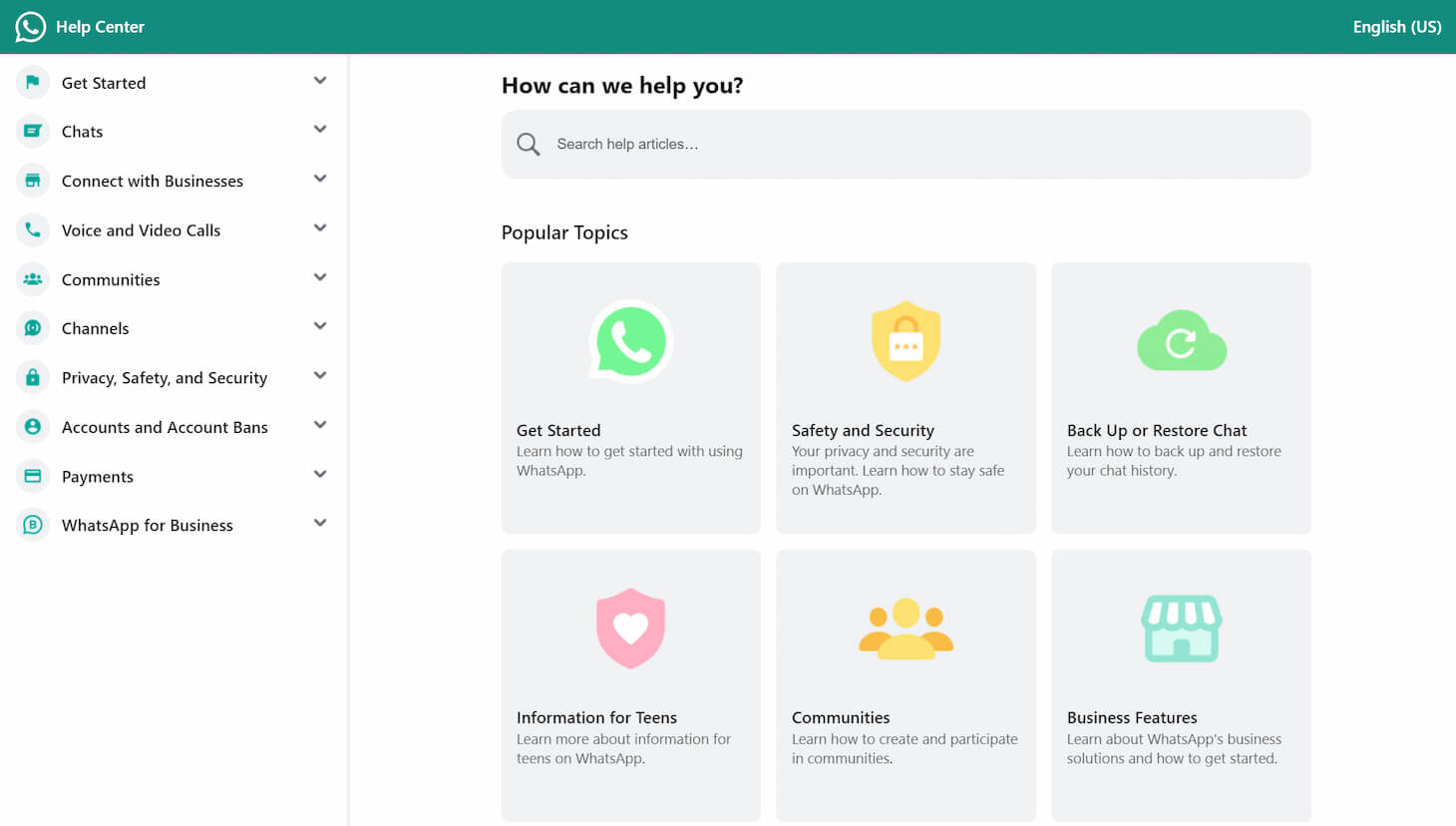
Centre d'aide WhatsApp
La section d'aide du site web de WhatsApp permet également de choisir la langue d'affichage des informations en naviguant simplement dans le coin. En outre, le contenu affiché est adapté à la langue, ce qui signifie qu'il n'est pas nécessaire de faire défiler l'écran ou d'utiliser la fonction d'agrandissement de votre navigateur.

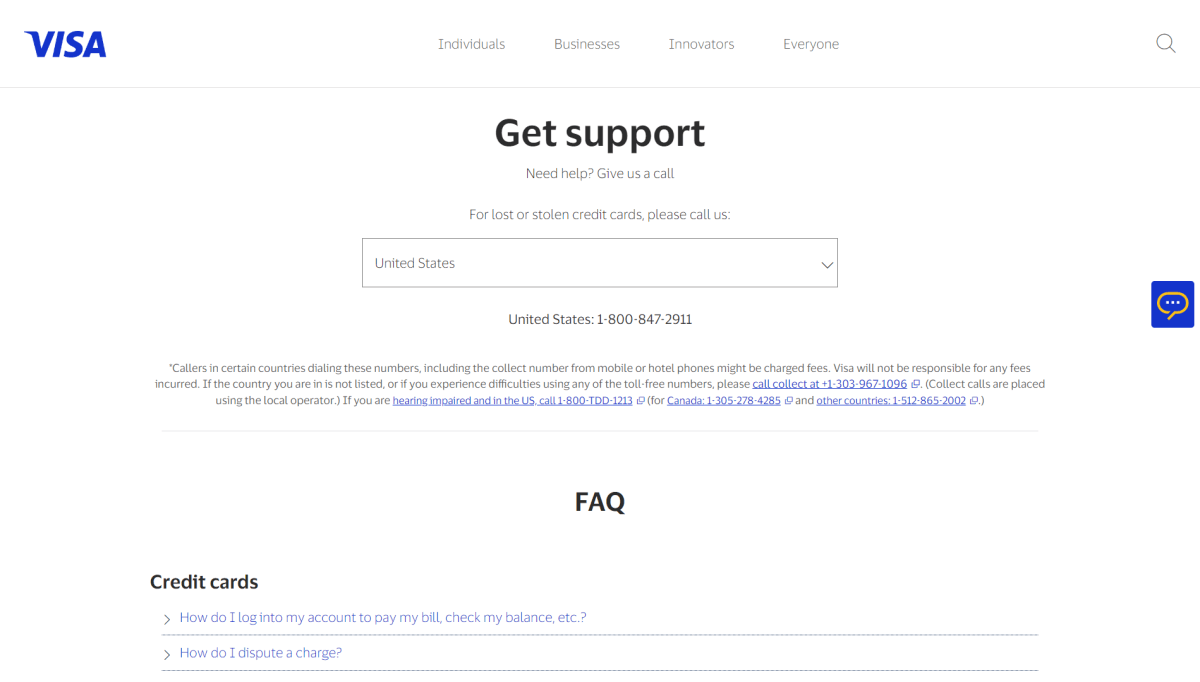
Centre de support Visa
Une autre entreprise leader mondial avec une page d'aide utile est Visa. Sa tactique est de fournir un design simple où seules les FAQ sont incluses, mais l'accent est mis sur la communication personnelle. Ainsi, les clients peuvent sélectionner le pays dans lequel ils vivent, et le numéro de hotline change en fonction de leur choix.
Ainsi, le Centre d'aide répond aux besoins des clients, car chaque cas est différent et nécessite une communication en direct.

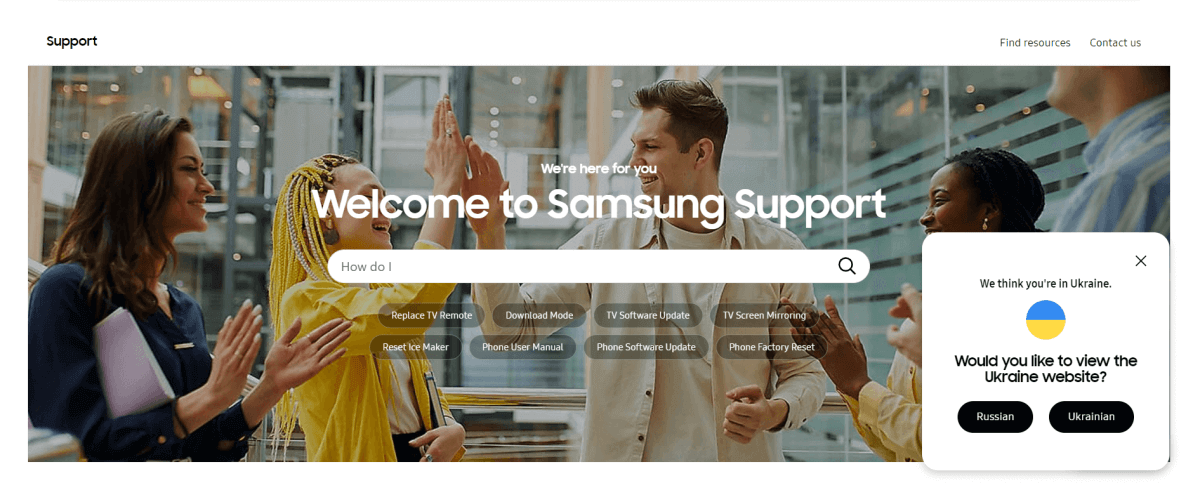
Support Samsung
Certains sites web basculent automatiquement la langue en fonction de l'emplacement de l'utilisateur. Cependant, si vous ne souhaitez pas implémenter une telle option, vous pouvez proposer aux visiteurs du site de changer la langue comme le fait Samsung. Il suppose que vous venez d'un autre pays et une fenêtre contextuelle apparaît pour vous proposer de voir le site web dans la langue maternelle.
De plus, il y a une barre de recherche qui se remplit automatiquement, montrant aux utilisateurs quelques exemples de questions possibles.

Humanisation de votre centre de support
Pour de nombreux clients, un centre d'aide est quelque chose qui implique généralement un chatbot, un assistant de support IA ou d'autres interactions non conscientes. Une partie de cela est que souvent, les agents de support sonnent comme des robots en suivant des instructions, et une autre partie est que tous les messages contextuels se ressemblent. Voici des exemples que vous pouvez utiliser pour transformer votre centre d'aide :
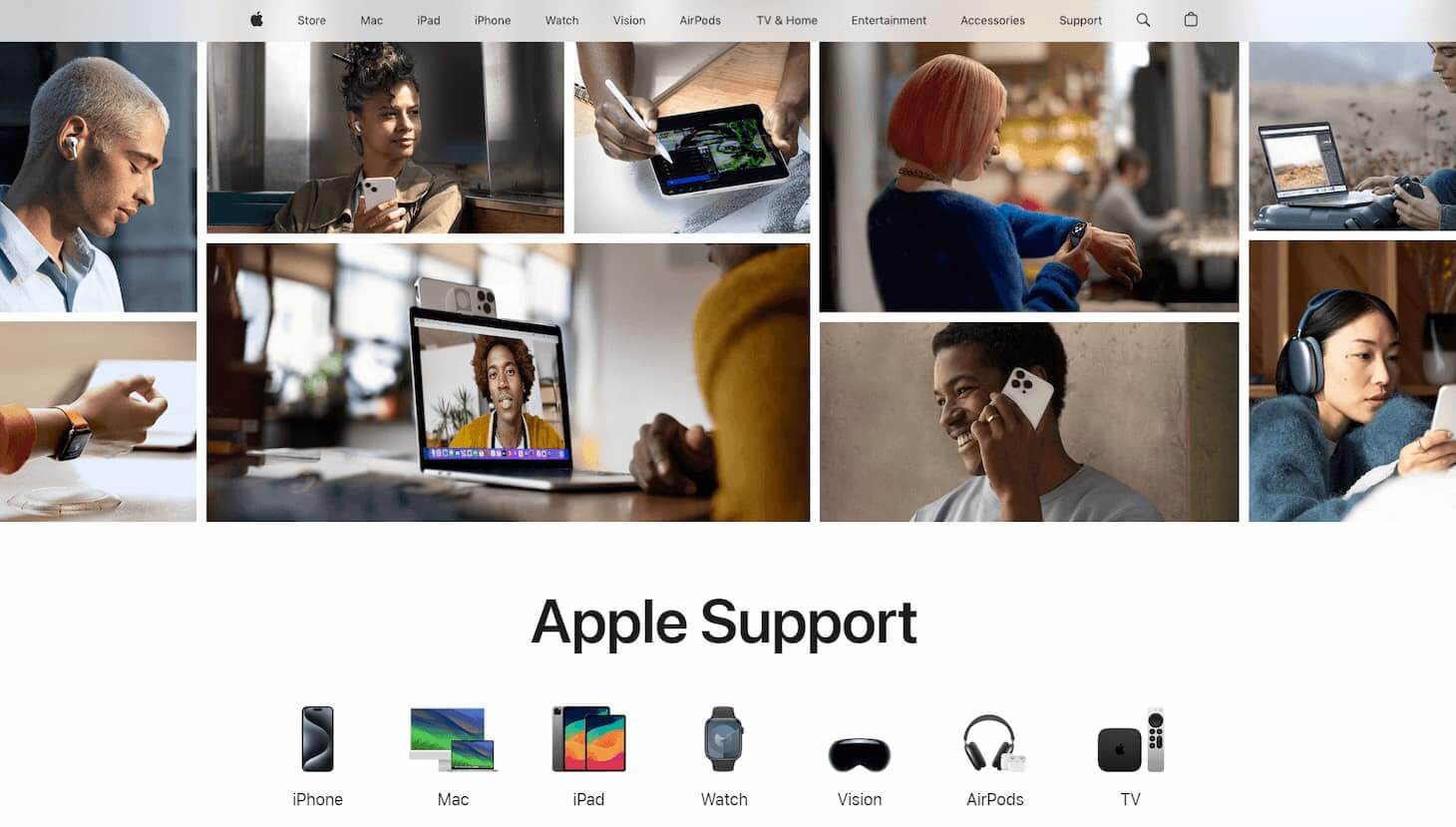
Centre d'assistance Apple
Au lieu de placer une bannière fantaisiste avec des images dessinées, l'entreprise a décidé de mettre une photo de personnes réelles utilisant leurs appareils. Cette touche personnelle établit instantanément un lien entre la marque et ses clients. En présentant des personnes réelles qui utilisent des produits Apple, l'interface utilisateur du centre d'aide crée un sentiment d'authenticité et de proximité. Les utilisateurs qui visitent le centre d'aide sont plus susceptibles de se sentir compris et valorisés lorsqu'ils voient des personnes comme eux représentés.

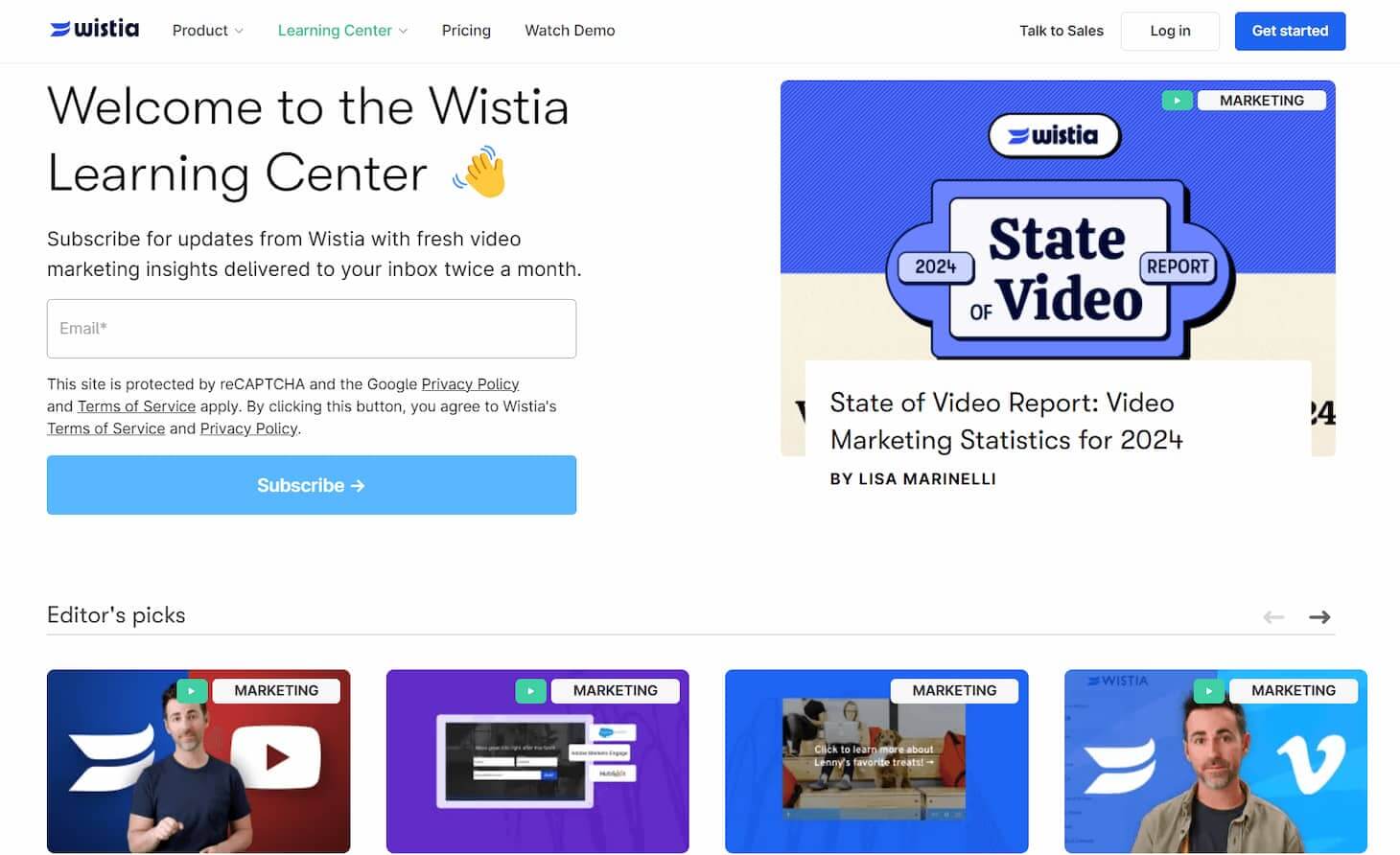
Centre d'aide Wistia
Wistia est un autre exemple parfait d'humanisation de la conception de votre page d'aide. L'approche est légèrement différente parce qu'il n'y a pas de photo d'équipe en guise de bannière. Cependant, les utilisateurs peuvent toujours bénéficier d'une expérience avec une touche personnelle proéminente. En tant que plateforme de marketing vidéo, Wistia fournit un grand nombre de vidéos avec une véritable équipe d'assistance. En outre, de nombreux tutoriels vidéo donnent aux utilisateurs l'impression de communiquer de manière personnelle.

Authentification des utilisateurs et des cas
Souvent, les demandes des utilisateurs et les publications encombrent les pages de support lorsqu'ils n'ont pas de question ou de solution spécifique. Cela rend la recherche d'informations difficile pour les autres. Cependant, cela peut être élégamment traité avec un système de comptabilité. Voici un exemple de configuration de votre page d'aide.
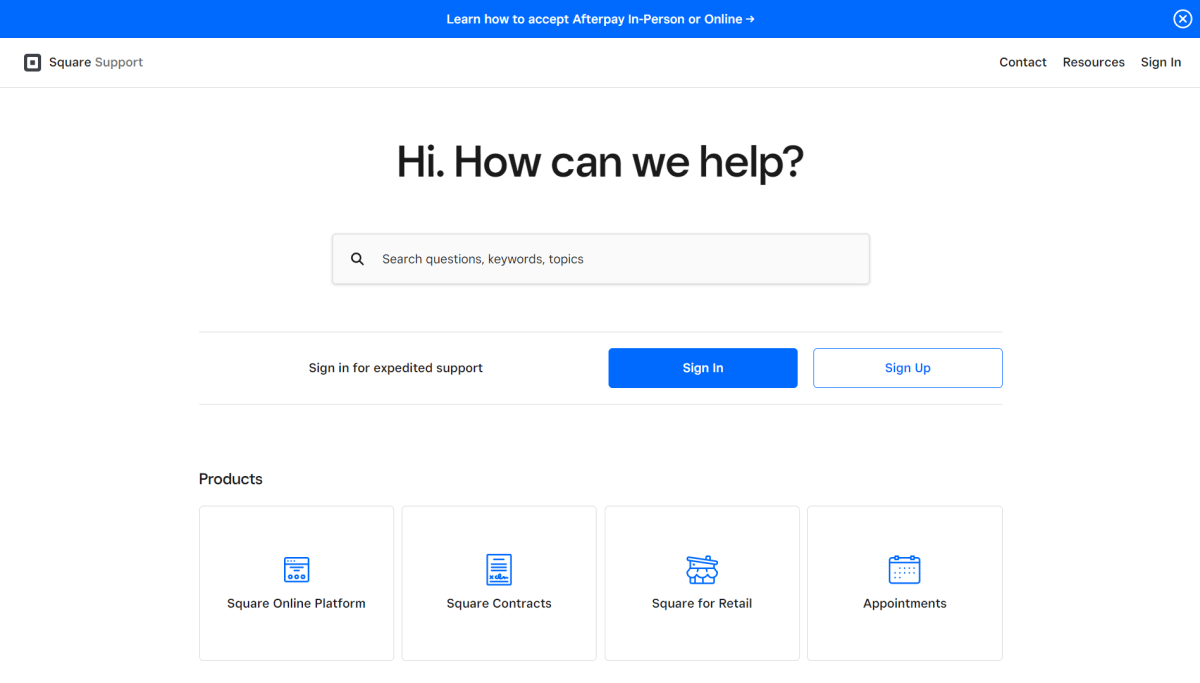
Centre d'aide Square
Avant que tout utilisateur ne puisse soumettre une question, une fenêtre contextuelle d'inscription apparaît. Cependant, contrairement à d'autres services où vous devez créer un compte avant de poster, vous pouvez créer un brouillon. Cela ne pose pas de blocage préalable et permet à l'utilisateur d'exprimer ses préoccupations d'abord et de se soucier de l'inscription plus tard.

Mots finaux
Eh bien, vous avez appris quelques conceptions réfléchies de centres d'aide/support. Ils ont tous :
- Des fonctionnalités uniques qui aident les gens ;
- Une barre de recherche ;
- Des designs merveilleux et simples qui reflètent les marques ;
- Des instructions faciles à naviguer, et ainsi de suite.
Cet article servira sans aucun doute de guide précieux pour vous aider à vous inspirer de divers centres d'aide et à concevoir un thème Zendesk personnalisé. De plus, nous espérons que ces exemples de services familiers vous aideront à créer un centre d'aide exceptionnel qui offrira des solutions à de nombreux problèmes d'utilisateurs.
FAQ sur la conception du centre d'aide
Comment concevoir un centre d'aide ?
La conception d'un centre d'assistance implique de fixer des objectifs clairs, de comprendre les besoins des utilisateurs et d'organiser les informations de manière logique. Pensez à utiliser des services comme GrowthDot, qui se spécialise dans la conception de centres d'assistance Zendesk. Veillez à ce que l'interface soit conviviale, maintenez la cohérence de la marque et mettez régulièrement à jour le contenu pour refléter l'évolution des besoins.
Que doit contenir une page de centre d'assistance ?
Les meilleures pratiques en matière de centre d'assistance comprennent généralement une barre de recherche, un contenu catégorisé, des FAQ, des informations de contact, des tutoriels, des ressources de dépannage, des forums communautaires, des mécanismes de retour d'information, des options linguistiques et une optimisation du référencement pour améliorer l'UX et l'accessibilité du centre d'assistance.
Comment puis-je tester l'efficacité de la conception de ma page d'assistance ?
Pour évaluer l'efficacité de la conception de la page de votre centre d'assistance, commencez par suivre le comportement des utilisateurs à l'aide d'outils d'analyse, en examinant les requêtes de recherche, les taux de rebond et le temps passé sur les articles. Recueillez des commentaires par le biais d'enquêtes ou de widgets de commentaires directement sur la page. Des tests A/B sur différentes mises en page ou structures de navigation peuvent également révéler quelle conception est la plus adaptée à vos utilisateurs. Plus important encore, surveillez les taux de déviation des tickets ; moins de demandes d'assistance indiquent souvent une conception plus réussie.
Quelles sont les erreurs les plus courantes dans la conception d'un centre d'aide ?
Les erreurs les plus fréquentes dans la conception de l'interface utilisateur des pages d'aide sont les suivantes : des mises en page encombrées, une mauvaise optimisation pour les mobiles, des polices difficiles à lire et l'enfouissement d'articles importants dans les profondeurs de la navigation. Un autre problème est de ne pas aligner l'interface utilisateur sur votre marque, ce qui peut donner l'impression que l'expérience est déconnectée. Évitez le langage trop complexe ou le jargon technique. La clarté l'emporte toujours dans le contenu d'assistance.

Personnalisez votre base de connaissances Zendesk
Obtenez un design unique pour votre propre centre d'aide
Essayez maintenant