Um centro de ajuda público permite que as empresas interajam com os clientes e construam relacionamentos sólidos. Os centros de ajuda são uma parte importante do serviço ao cliente. Além disso, a receita gerada pela organização depende muito do seu suporte ao cliente/centro de ajuda. O design do centro de ajuda também é um atributo essencial no suporte ao cliente como um design chamativo. Juntamente com uma navegação simples, ele chama a atenção de seus clientes atuais e futuros e constrói confiança por meio de sua visão geral e usabilidade.
Então, a equação é simples: você agrada o cliente, e o cliente retribui o favor!
Principalmente, o autoatendimento se tornou uma das principais formas das empresas SaaS fornecerem suporte ao cliente. Portanto, tutoriais e solução de problemas técnicos são úteis para os clientes entenderem as etapas de uso do produto ou serviço envolvidas. Normalmente, eles esperam dos centros de ajuda uma linguagem clara, orientada ao usuário, interação, uma interface atrativa, às vezes uma busca por voz e, com certeza, instruções fáceis de seguir.
Encontrar um ponto de partida ao criar um centro de ajuda ou redesenhar o existente pode ser desafiador. Para isso, leia sobre os elementos essenciais para projetar um centro de ajuda e os vinte designs de centros de ajuda para se inspirar.
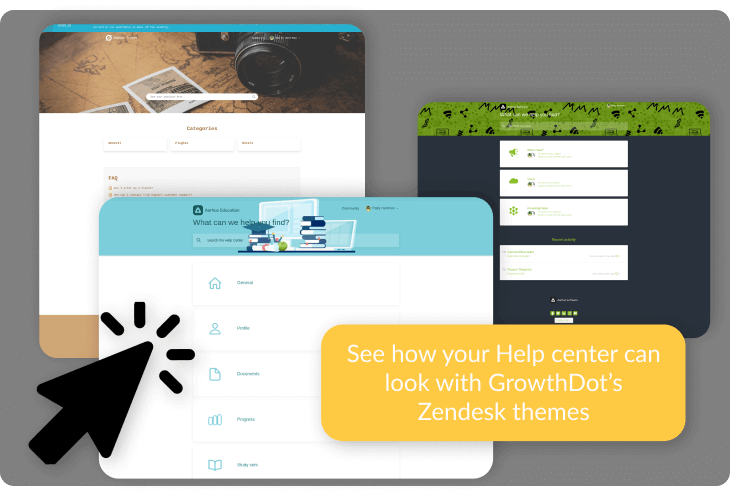
Bônus! Temas Aarhus, Odense e Aalborg da GrowthDot
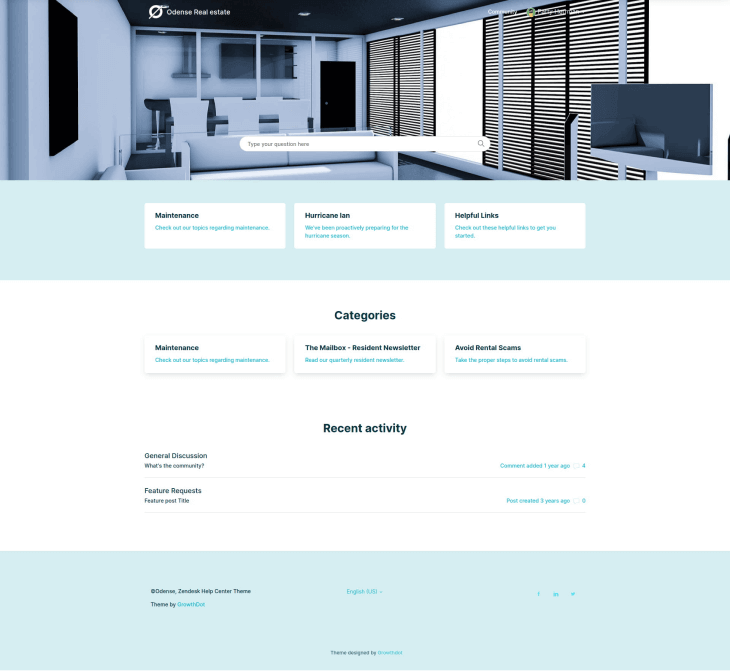
A equipe da GrowthDot projetou um tema personalizado para o centro de ajuda do Zendesk especificamente. Ele leva em consideração todas as recomendações mencionadas abaixo, assim como atende a todas as características e detalhes do Zendesk. Portanto, encontre qualquer elemento necessário para um ótimo design de centro de ajuda. Por exemplo, os temas Aarhus, Odense e Aalborg incluem um cabeçalho visível, navegação lateral, categorias com ícones personalizáveis, botões "Anterior"/"Próximo" e muito mais. Além disso, os temas são acessíveis em qualquer dispositivo e permitem elementos de formatação extras como tabelas de conteúdo, blocos de destaque, guias internas e outras opções para ajudá-lo a projetar o conteúdo do seu centro de ajuda da maneira que desejar.
Também criamos temas personalizados para o Zendesk Guide e oferecemos descontos consideráveis. Confira nossa página de descontos em temas do Zendesk para saber como você pode pagar menos por um design de centro de ajuda personalizado.
Não está familiarizado com o Zendesk? Leia um artigo detalhado para saber mais: 'O que é o Zendesk? Qual é o seu propósito?'
Além disso, nossa equipe ficará feliz em adicionar um toque pessoal à sua empresa, então sinta-se à vontade para nos contatar para opções de branding e personalização para sua Base de Conhecimento do Zendesk!

Essenciais de Design do Centro de Ajuda e Designs para te Inspirar
Colocando uma Barra de Pesquisa no Topo: Exemplos de Páginas de Ajuda
Esta não é apenas uma forma rápida de encontrar as informações que você procura, mas também permite coletar consultas de pesquisa para criar novo conteúdo e otimizar os existentes para serem mais relevantes. Centrais de ajuda como Etsy, Rakuten Kobo, Asana e Pinterest são plataformas esplêndidas que apresentam esse recurso.
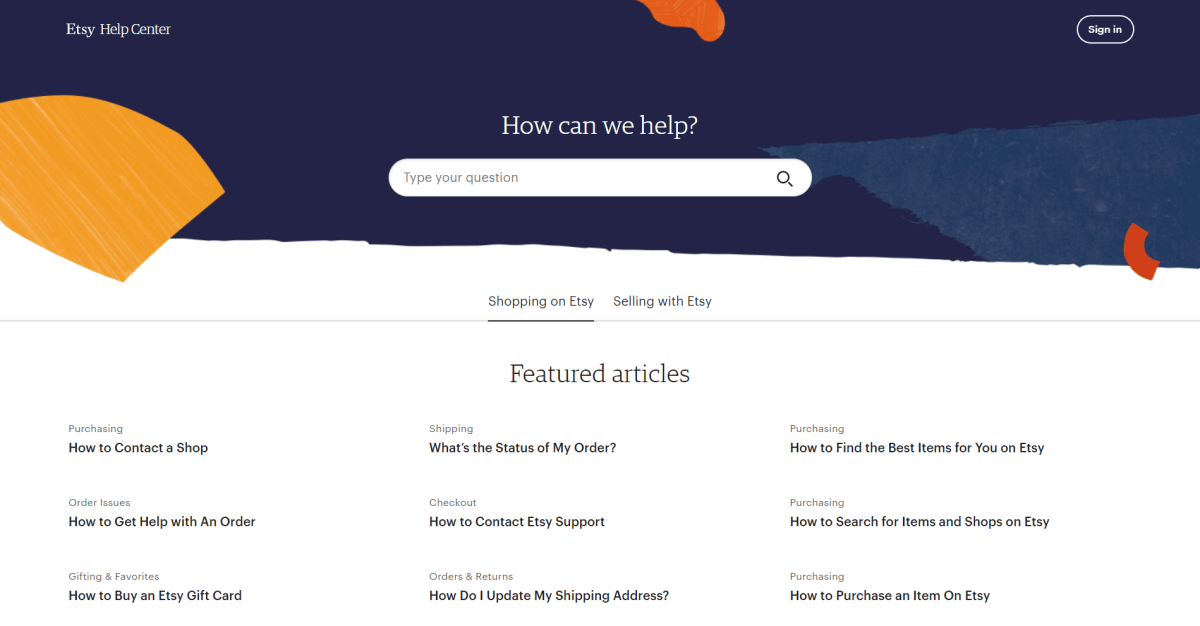
Centro de Ajuda do Etsy
A aparência do Centro de Ajuda do Etsy complementa perfeitamente o estilo de seu site principal. Ele tem um layout limpo e simples que permite uma navegação fácil e rápida, uma barra de pesquisa e vários artigos em destaque no topo da página. Você também pode obter ajuda e suporte por meio dos fóruns da comunidade do Etsy. Aqui estão algumas outras coisas que sua implementação acertou:
- A primeira coisa que você vê é uma barra de pesquisa;
- Categorias separadas para diferentes pesquisas (ou seja, uma para vendas e outra para compras);
- A página de resultados não é infinita e tem páginas claras, tornando-a mais digerível em dispositivos de tela pequena;
- A notificação de cookie não é intrusiva e não bloqueia a barra de pesquisa.

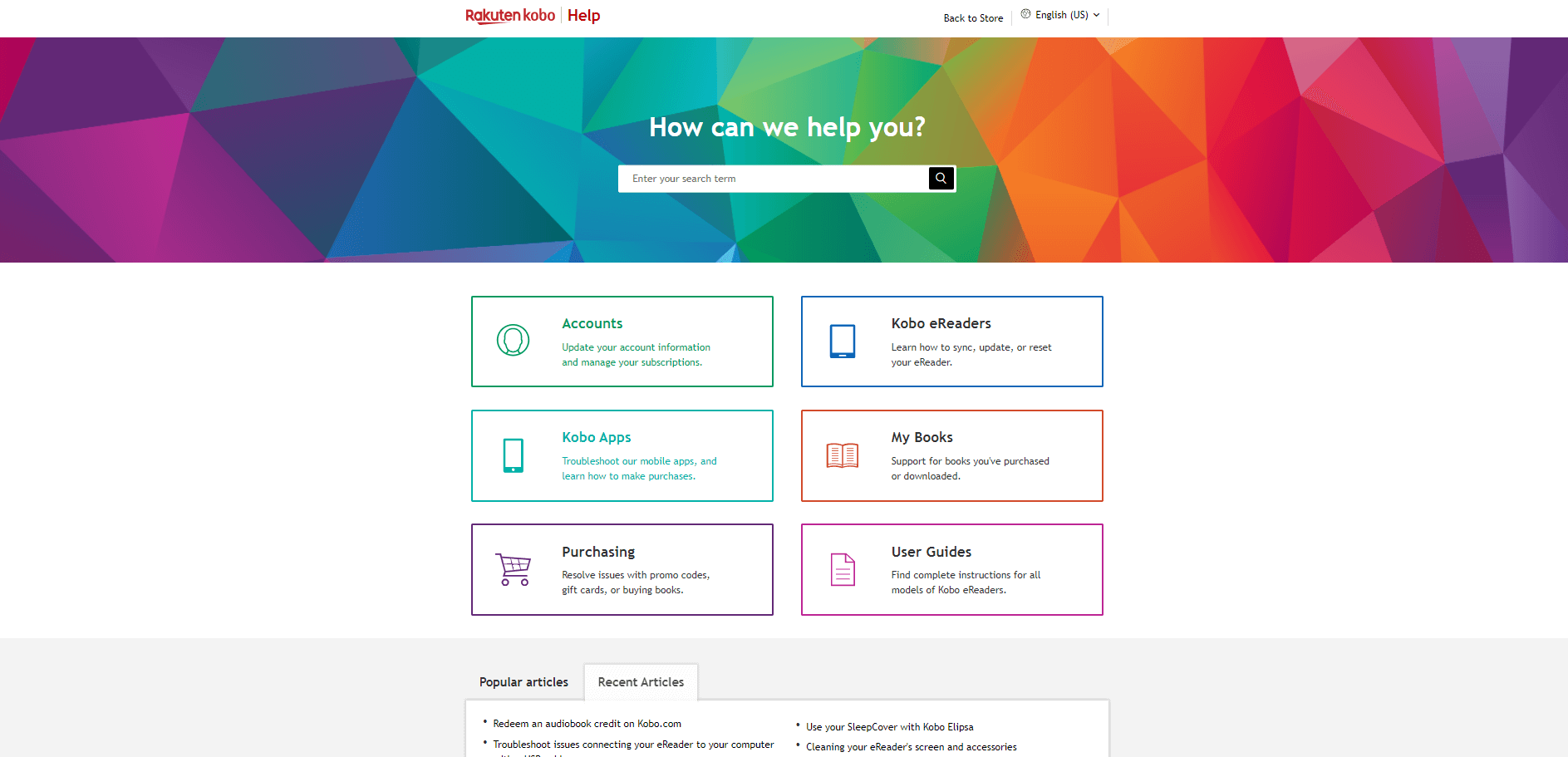
Rakuten Kobo
Rakuten Kobo, ou simplesmente Kobo, é um vendedor de e-books, audiolivros, e-readers e tablets. Possui um centro de ajuda bem projetado, que é ainda mais atraente do que uma página inicial ou de destino. Formas poligonais e cores vibrantes fazem com que pareça elegante e chamativo. Apesar da letra pequena, os textos são bastante compreensíveis. Além disso, possui:
- navegação intuitiva onde a barra de pesquisa está no topo da página;
- abas com artigos populares e recentes;
- artigos estruturados e FAQs com alta legibilidade.

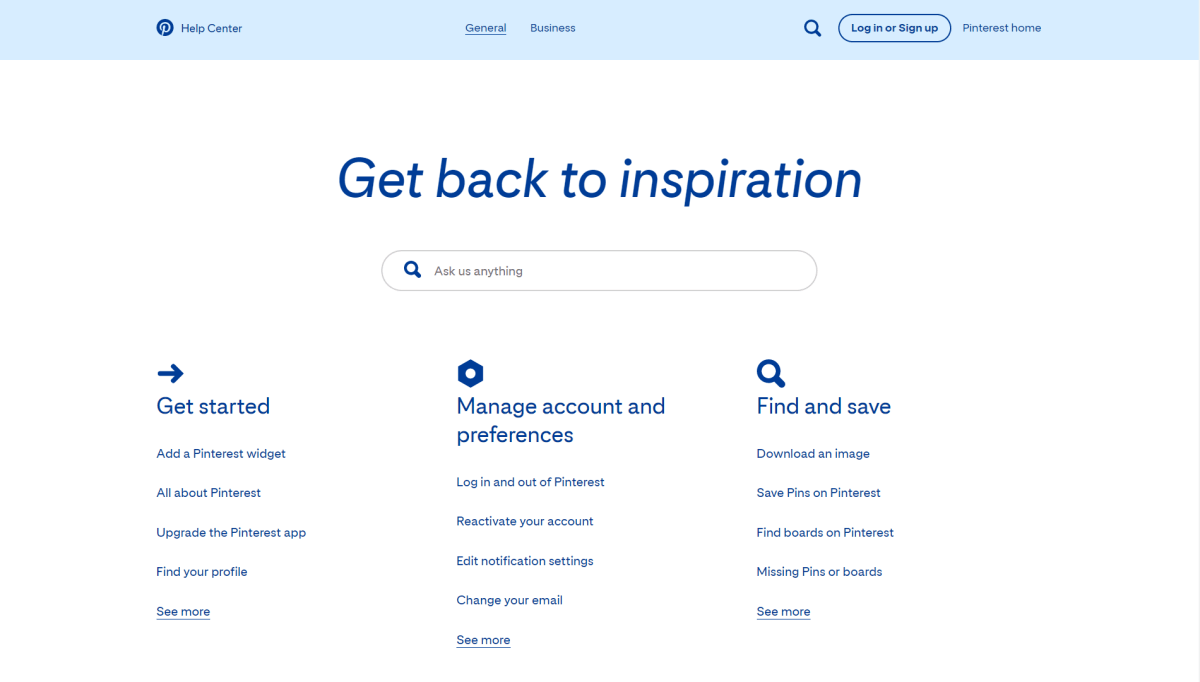
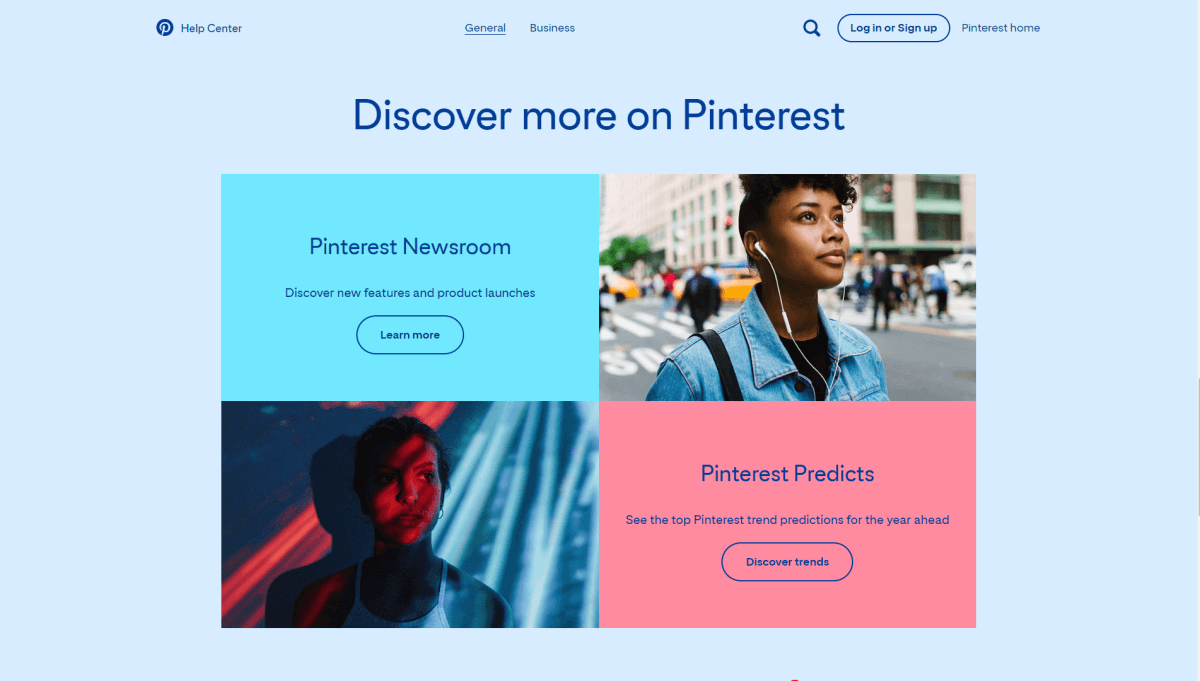
Centro de Ajuda do Pinterest
O destaque do centro de ajuda do Pinterest é que ele possui seções dedicadas para empresas e usuários regulares. Além disso, o layout é organizado no estilo de um quadro de avisos, o que significa que você pode obter dicas úteis, artigos e guias na parte inferior da página. Aliás, todos os links estão na mesma página, então você não precisa rolar sem rumo para cima e para baixo nela! Também possui uma barra de pesquisa na parte superior da página para tornar as coisas ainda mais acessíveis para o usuário.

Implementações notáveis:
- O centro de ajuda é apresentado automaticamente no idioma nativo dos usuários, incluindo a mensagem da barra de pesquisa;
- Consultas gerais e de negócios são separadas, e cada uma tem suas próprias categorias e resultados de pesquisa;
- Uma maneira fácil de acessar o site principal sem perder o acesso à barra de pesquisa.

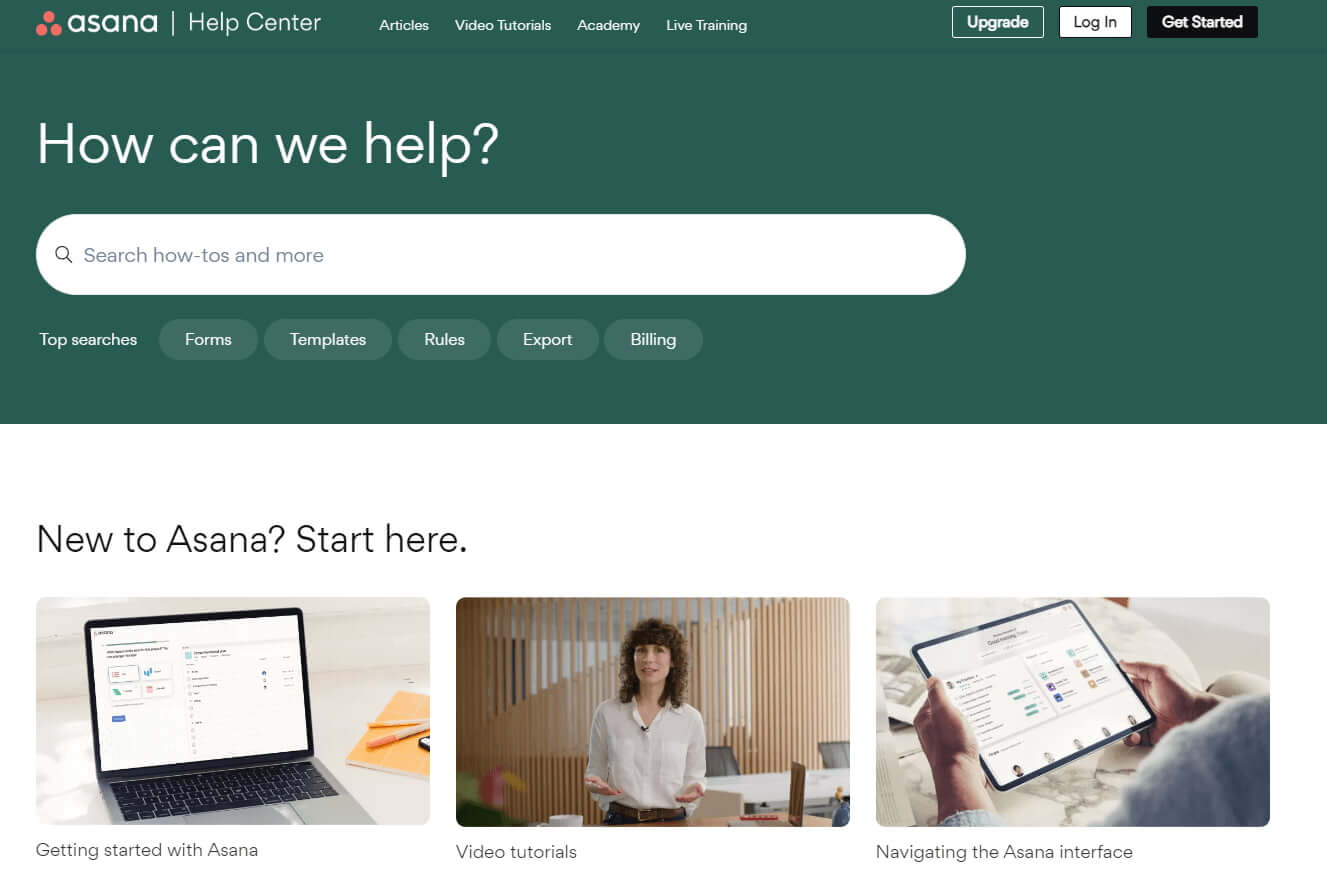
Design da Página de Suporte do Asana
A Asana também deve ser incluída na lista dos melhores exemplos de central de ajuda. Sua barra de pesquisa responde imediatamente para ajudar os usuários a encontrar artigos de suporte específicos. Além disso, as sugestões para as principais pesquisas podem direcionar os usuários para as respostas necessárias. Na página de ajuda, você pode encontrar links para vários outros recursos úteis, como a academia, guias, fóruns e assim por diante. Sugerimos que você tome emprestadas da Asana as seguintes decisões de design:
- Sugestões de pesquisa populares para encontrar rapidamente a solução necessária e, ao mesmo tempo, fornecer acesso fácil à barra de pesquisa;
- Os resultados da pesquisa destacam palavras-chave e são classificados em categorias para evitar pesquisas desnecessárias, e novamente, a barra permanece acessível.

Organizando perguntas categoricamente e Destacando perguntas e problemas frequentes
Quando as perguntas são organizadas categoricamente, o usuário pode encontrar o artigo de suporte necessário mais rapidamente.
Ao projetar um centro de ajuda, você deve primeiro destacar perguntas e problemas frequentes. Estas são as perguntas e solicitações que os clientes enfrentam com mais frequência, e só faz sentido mostrá-las no topo da página. O PayPal é um dos melhores exemplos de página de suporte de uma plataforma que categoriza todas as perguntas comuns que os usuários costumam fazer.
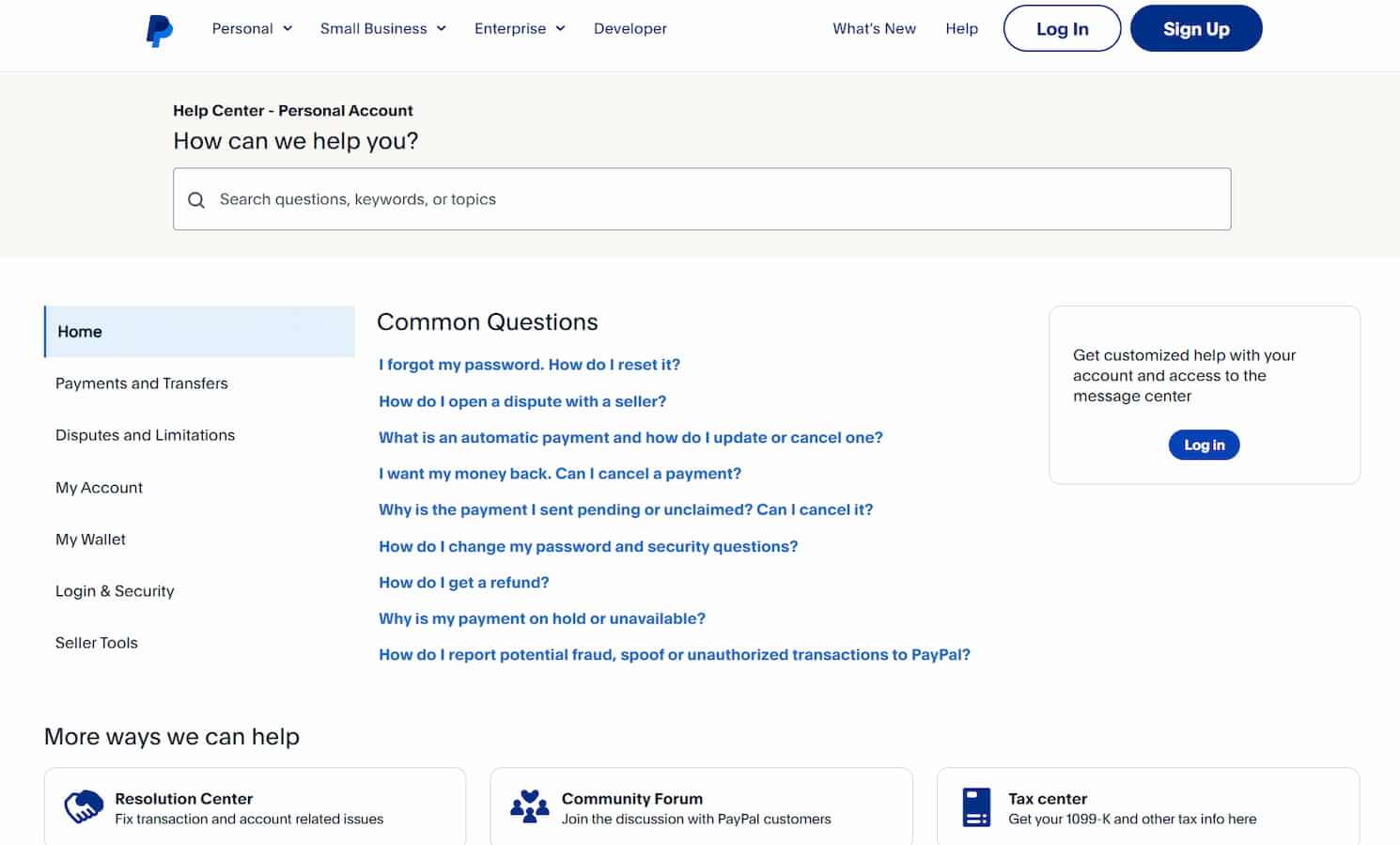
Centro de Ajuda do PayPal
O PayPal é um sistema de pagamento online viral que é utilizado por empresas e indivíduos para realizar operações financeiras rápidas. Sua página de ajuda contribui para a popularidade massiva da empresa, pois apresenta uma seção de ajuda dedicada, uma lista de perguntas frequentes e outras informações buscadas que os usuários podem encontrar sem esforço adicional. Além disso, você também pode obter ajuda adicional de várias maneiras. Por exemplo, a opção de entrar em contato com o suporte ao cliente, o fórum da comunidade e o Centro de Resolução estão lá para resolver os problemas dos clientes.
Outras características de design notáveis que valem a pena adotar:
- A página inicial possui uma aba de categoria que possui suas próprias perguntas que você pode ver sem seguir um link separado, evitando assim a abertura de uma nova aba;
- Ao rolar mais, o usuário é apresentado a outras maneiras adicionais de receber suporte (por exemplo, um centro de impostos, um hub de resolução e um fórum da comunidade);
- Uma página dedicada a desenvolvedores de software a que você pode acessar pelo cabeçalho.

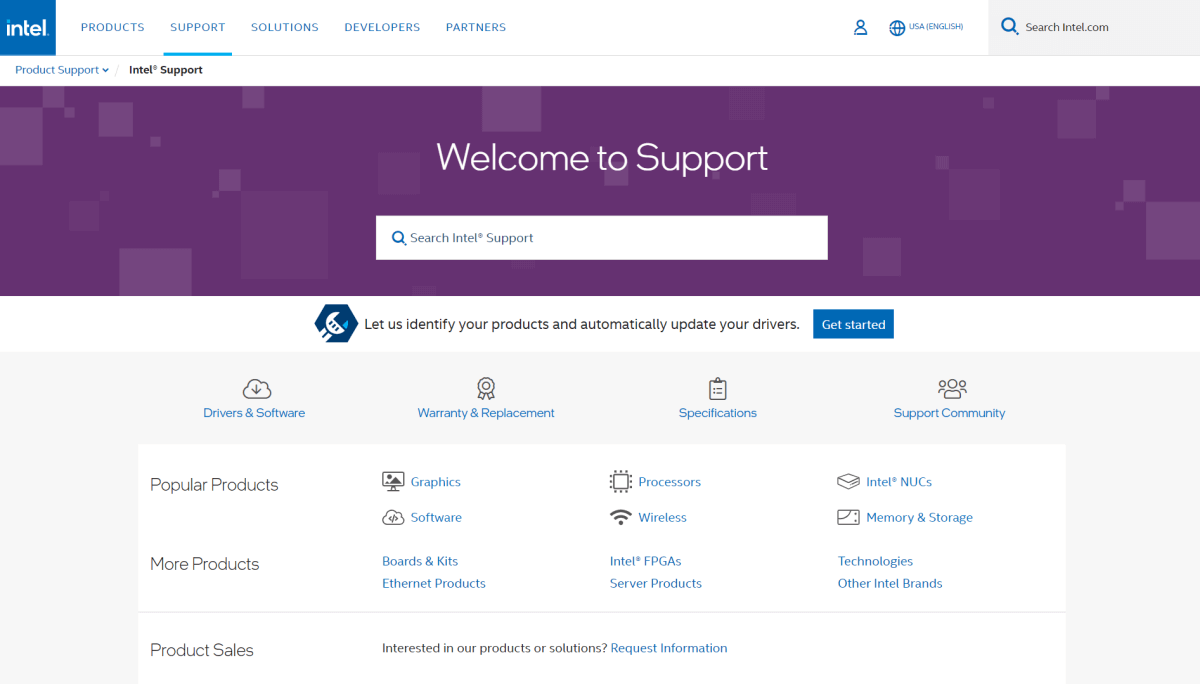
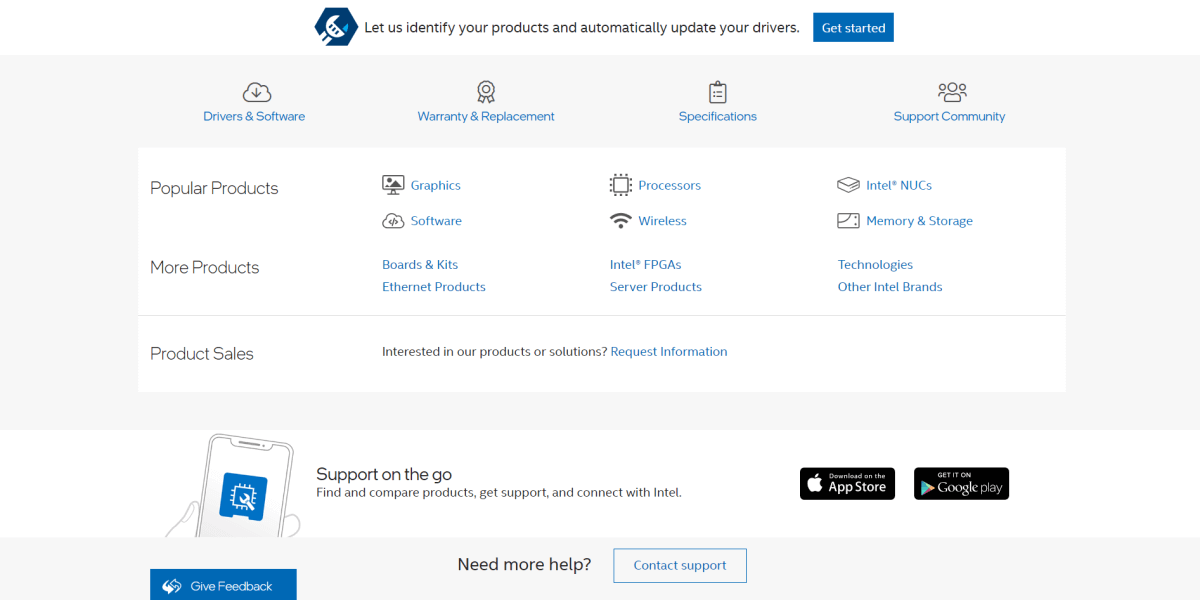
Suporte da Intel
A Intel é líder mundial na produção de tecnologias essenciais, e como era de se esperar, as categorias são organizadas de forma organizada em seu centro de ajuda. O design da página de suporte utiliza cores violeta e azul como parte do design e está associado à alta tecnologia, lembrando aos usuários a própria empresa. Além de sua estrutura bem feita, o recurso mais notável é que eles oferecem aos clientes a opção de atualizar seus drivers automaticamente. Isso significa que a empresa descobriu que o tópico mais pesquisado era a atualização de drivers. Portanto, os usuários não precisam ler todos os artigos sobre esse assunto.

A propósito, a partir da página de Suporte, os usuários podem deixar feedback, entrar em contato com uma equipe de suporte ou se dirigir à comunidade de suporte.

Considerando isso, analise as principais consultas de pesquisa de seu público e faça com que a interação deles com o centro de ajuda seja cem por cento útil.
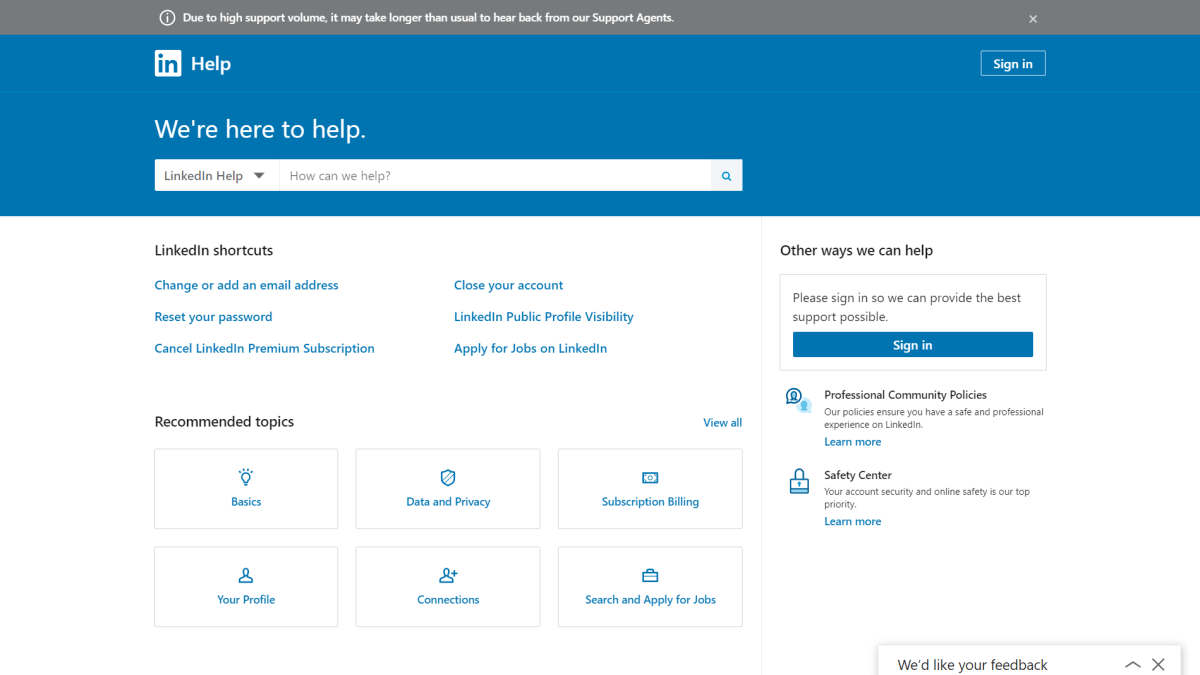
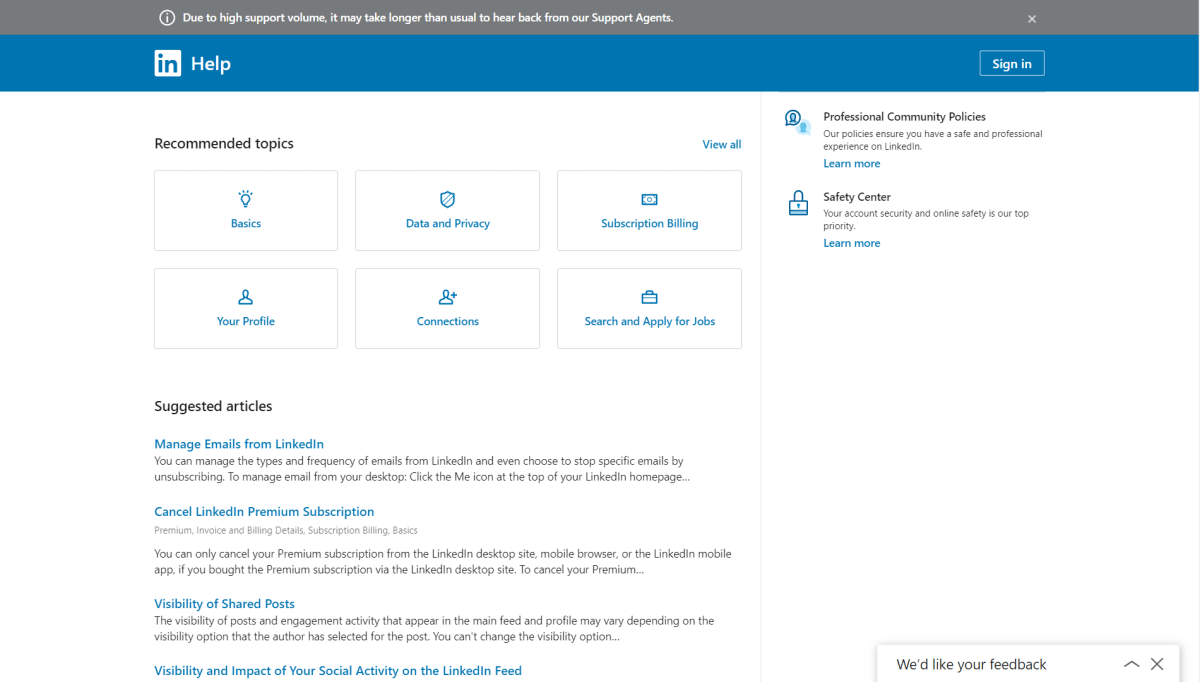
Centro de Ajuda do LinkedIn
Esta rede profissional também merece sua atenção, mostrando um dos melhores padrões entre os exemplos de páginas de ajuda. Aqui os usuários do LinkedIn podem seguir atalhos para gerenciar rapidamente suas contas.

Sob os atalhos, os tópicos recomendados são classificados por categorias e os artigos sugeridos se parecem com os da pesquisa do Google. Portanto, é super organizado e não parece confuso. O ponto de destaque é que os clientes veem uma mensagem sobre o alto volume de suporte para que saibam sobre o atraso nas respostas da equipe de suporte e não fiquem bravos.

Fornecendo uma forma de entrar em contato com o suporte ao cliente
Infelizmente, os clientes frequentemente não conseguem encontrar uma solução para seus problemas. E nesse caso, eles devem encontrar facilmente uma maneira de ligar, enviar um e-mail ou twittar para o suporte ao cliente. Os melhores centros de ajuda que oferecem a opção de entrar em contato com o suporte ao cliente incluem:
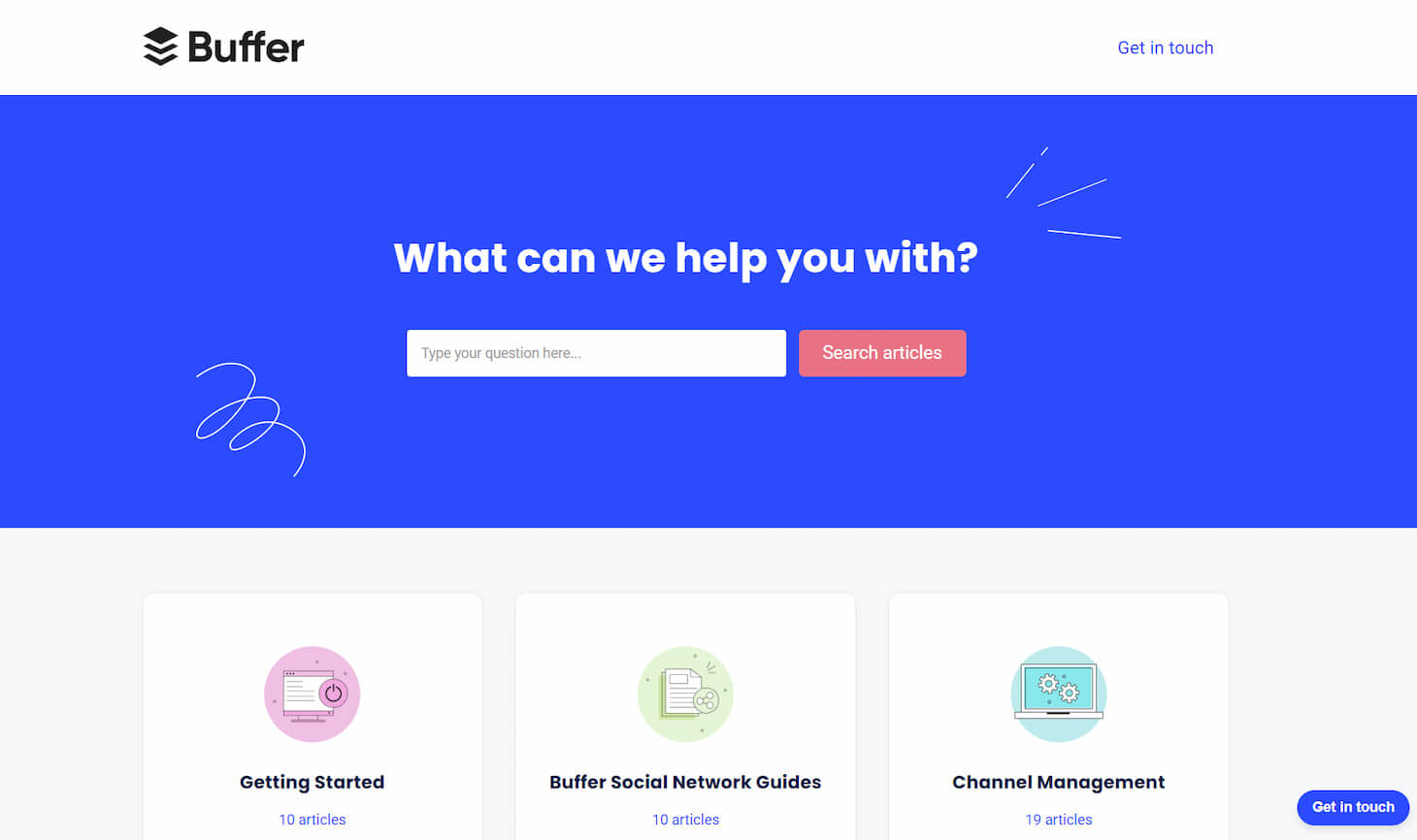
Suporte do Buffer
A Buffer é excelente na criação de software para gerenciamento de mídia social. Sua abordagem ao design da central de ajuda é simples, mas criativa. Portanto, todas as informações úteis são acompanhadas por recursos visuais impressionantes que chamam a atenção.
O botão Entrar em contato está localizado na parte superior e inferior da página, proporcionando acesso rápido aos agentes. Ao clicar nele, abre-se uma janela modal que orienta minuciosamente os usuários no processo de envio de solicitações.

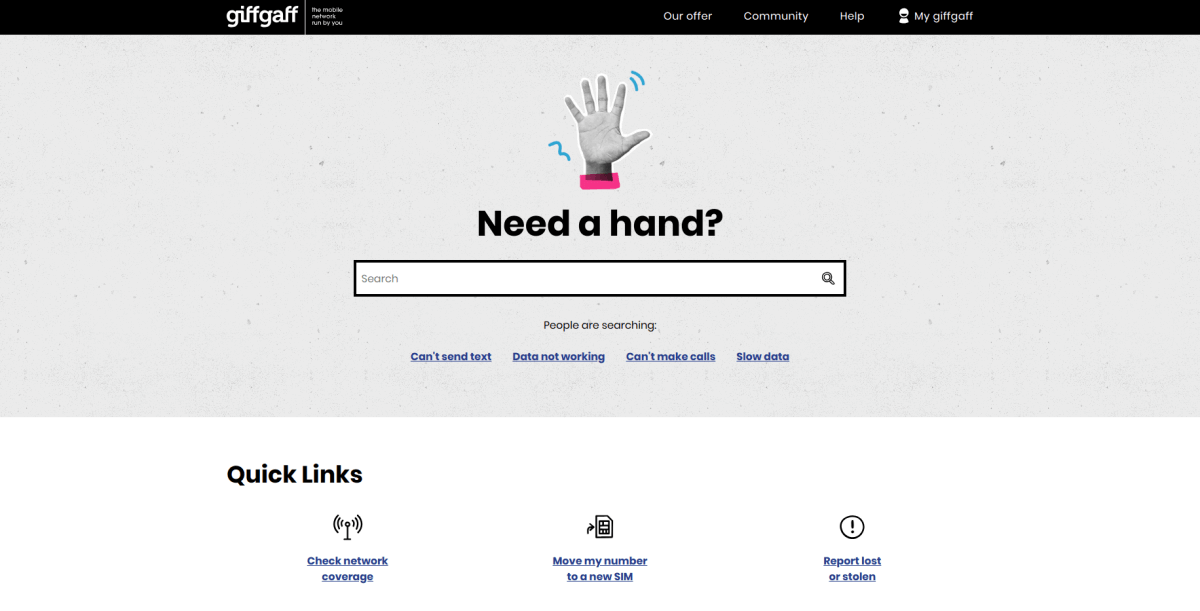
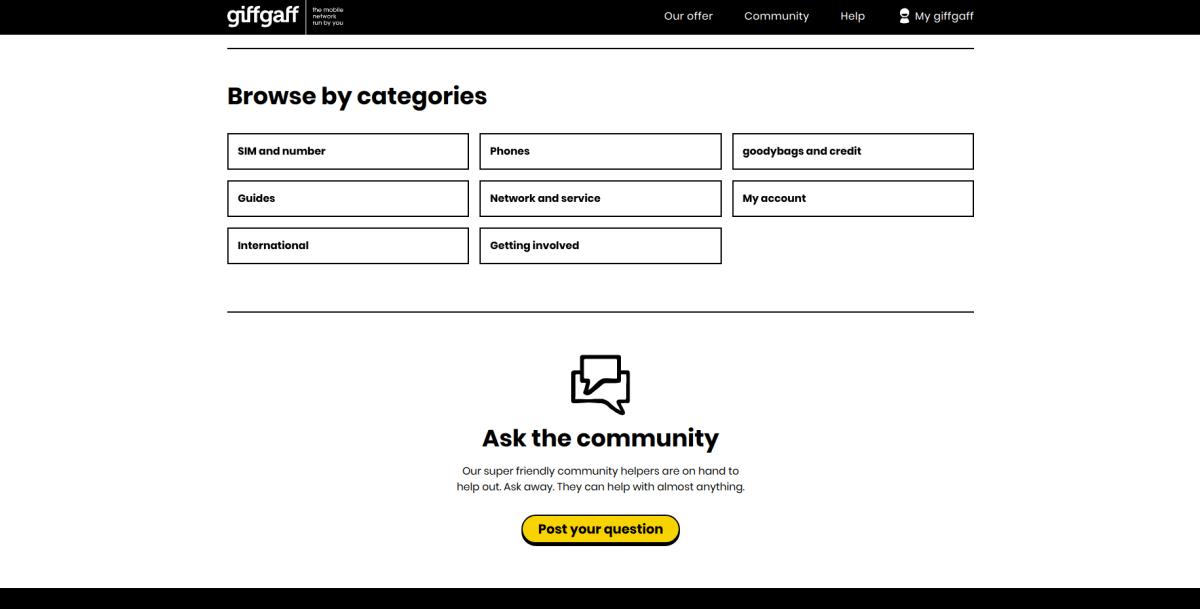
Página de Ajuda do GiffGaff
A página de ajuda do GiffGaff ostenta um design e layout esplêndidos, que são esteticamente atraentes. Além disso, a página do centro de ajuda apresenta uma opção para pedir à comunidade que ajude os próprios usuários. Ele também fornece uma maneira de entrar em contato com um agente de suporte se você buscar uma resposta mais personalizada para sua consulta.

Além disso, a plataforma permite que os usuários naveguem facilmente e vão para qualquer artigo/seção que desejarem.

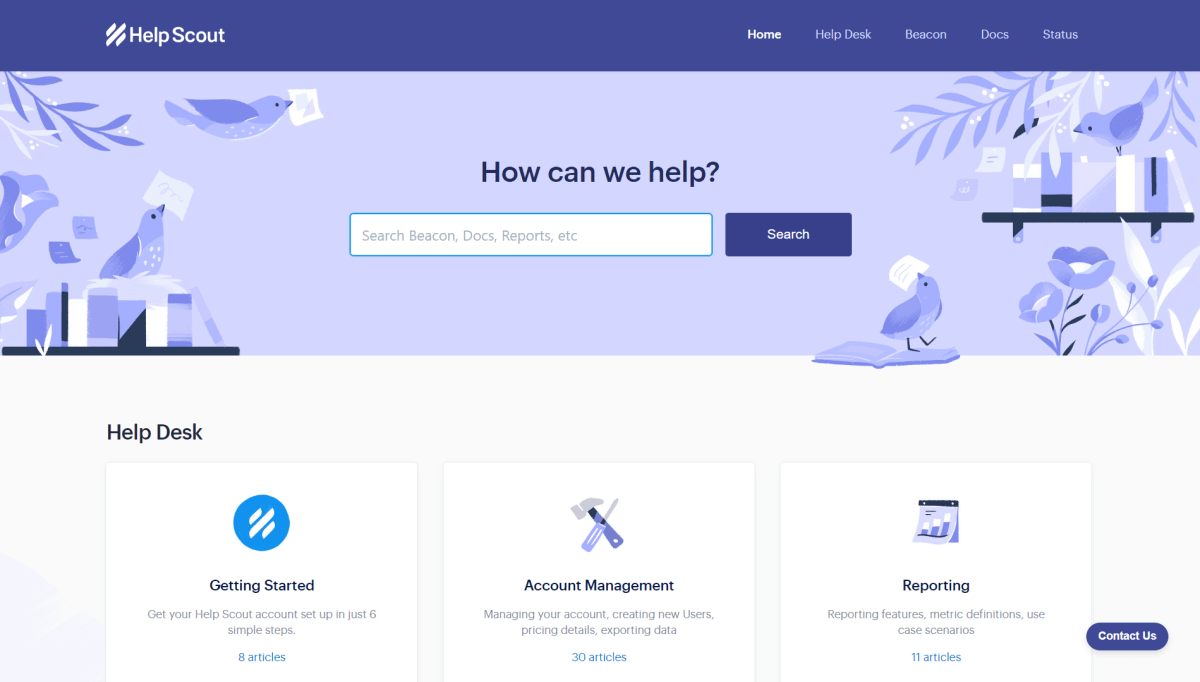
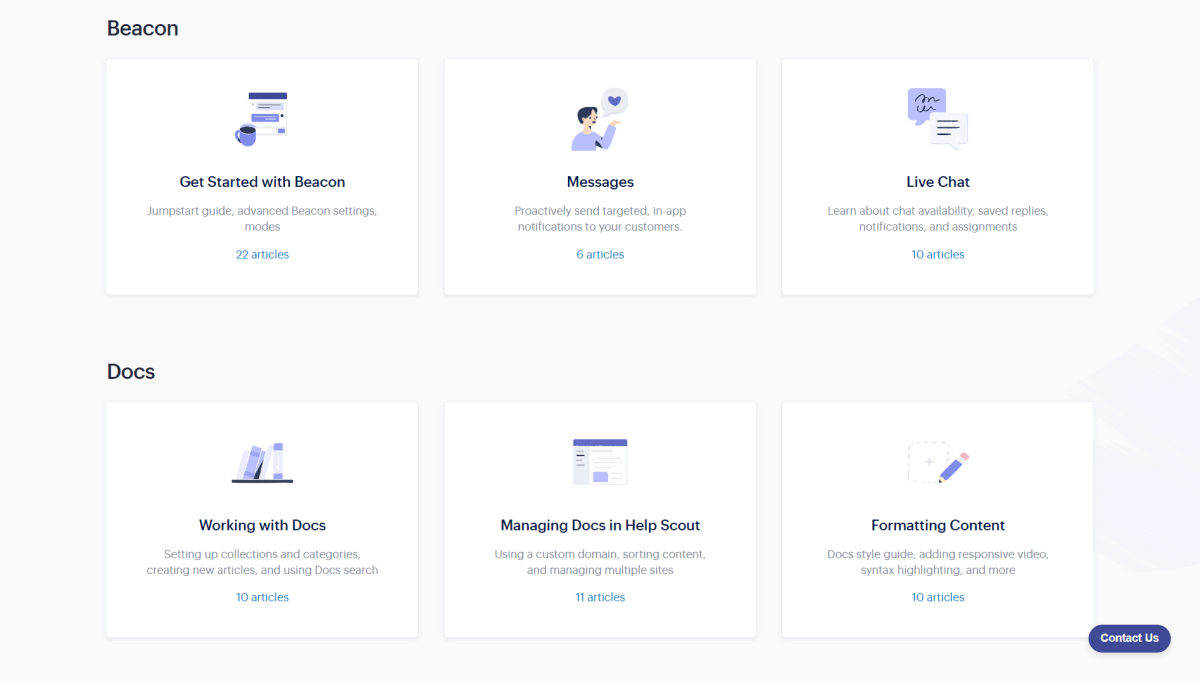
Help Scout
A Help Scout prioriza seu atendimento ao cliente acima de tudo. Seu centro de ajuda é criado com a experiência do cliente em mente. O design é visual e funcionalmente atraente, e todos os artigos são classificados de acordo com os produtos.

Além disso, se você se aprofundar mais no conteúdo, observará que o centro de ajuda da Help Scout presta muita atenção à formatação do texto e ao enriquecimento visual. Como resultado, todas as suas peças são fáceis de absorver.

Deixando o Centro de Ajuda ser uma Extensão da sua Marca
Ajustar as cores e adicionar ilustrações que os usuários veem em todo o site principal certamente ajuda a tornar o centro de ajuda mais familiar. Aqui estão alguns centros de ajuda que refletem e promovem a marca da empresa.
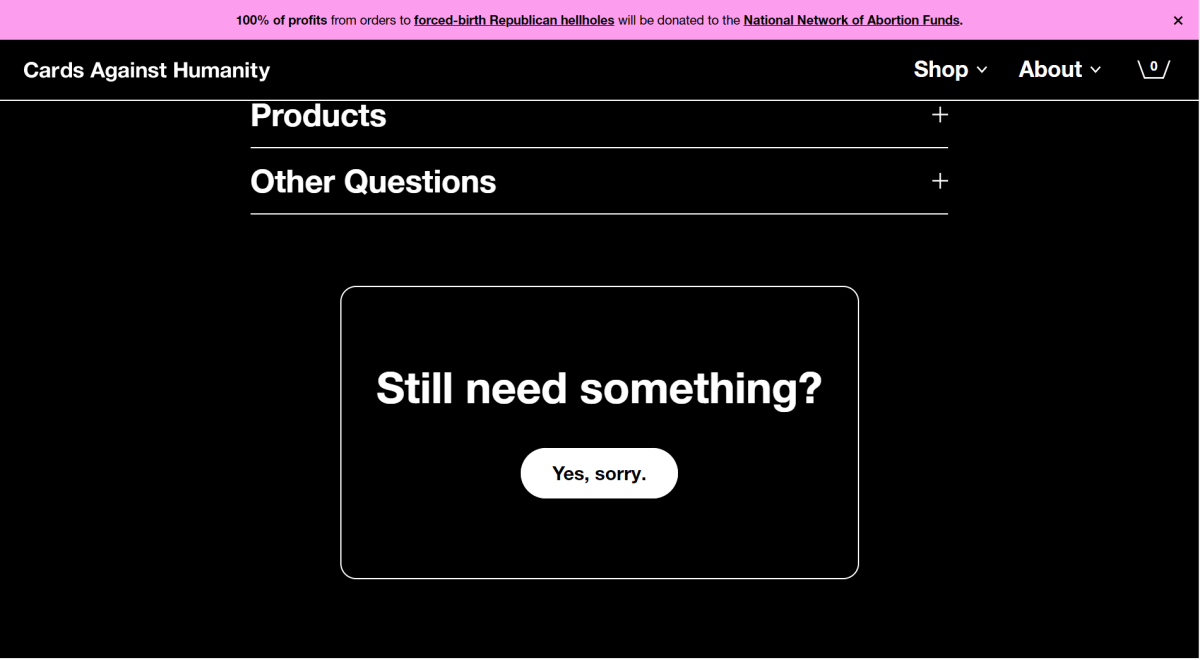
Centro de Ajuda do Cards Against Humanity
Embora o design do centro de ajuda desta loja seja bastante simples e básico, todas as perguntas são muito bem classificadas em categorias. Isso significa que você não precisa rolar desnecessariamente para encontrar as informações que procura. Este centro de ajuda é um exemplo ideal de como você pode usar o centro de ajuda da sua empresa para promover sua marca de uma forma que não se concentre em designs visuais.

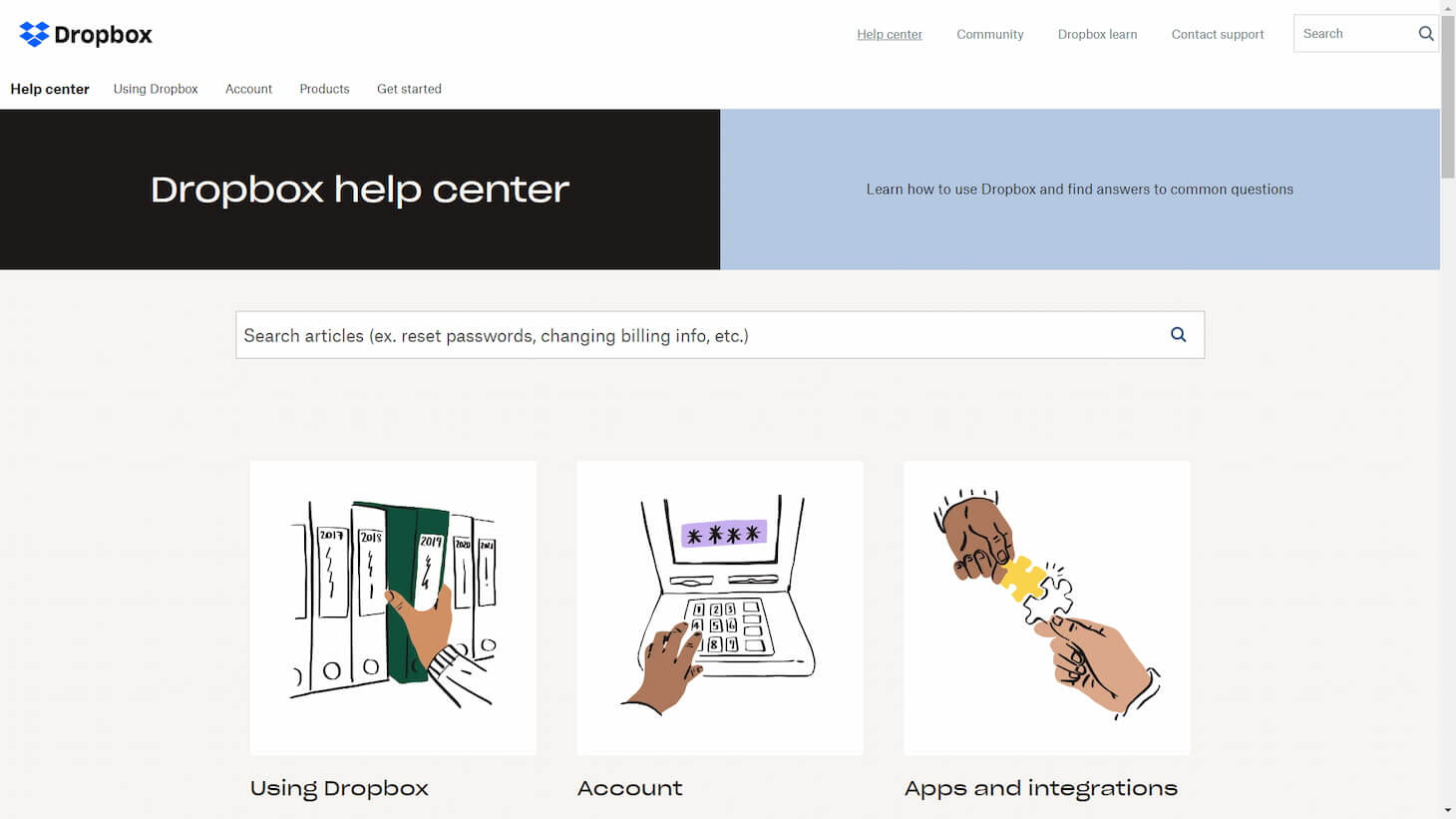
Ajuda do Dropbox
A página de ajuda do Dropbox possui um design muito cativante que realmente reflete a marca da empresa. O conteúdo em sua página de ajuda não é apenas um conteúdo padrão de centro de ajuda.
Nesta plataforma, você também encontrará diversos guias informativos e uma variedade de tutoriais em vídeo para aqueles que buscam assistência visual com suas perguntas/preocupações.

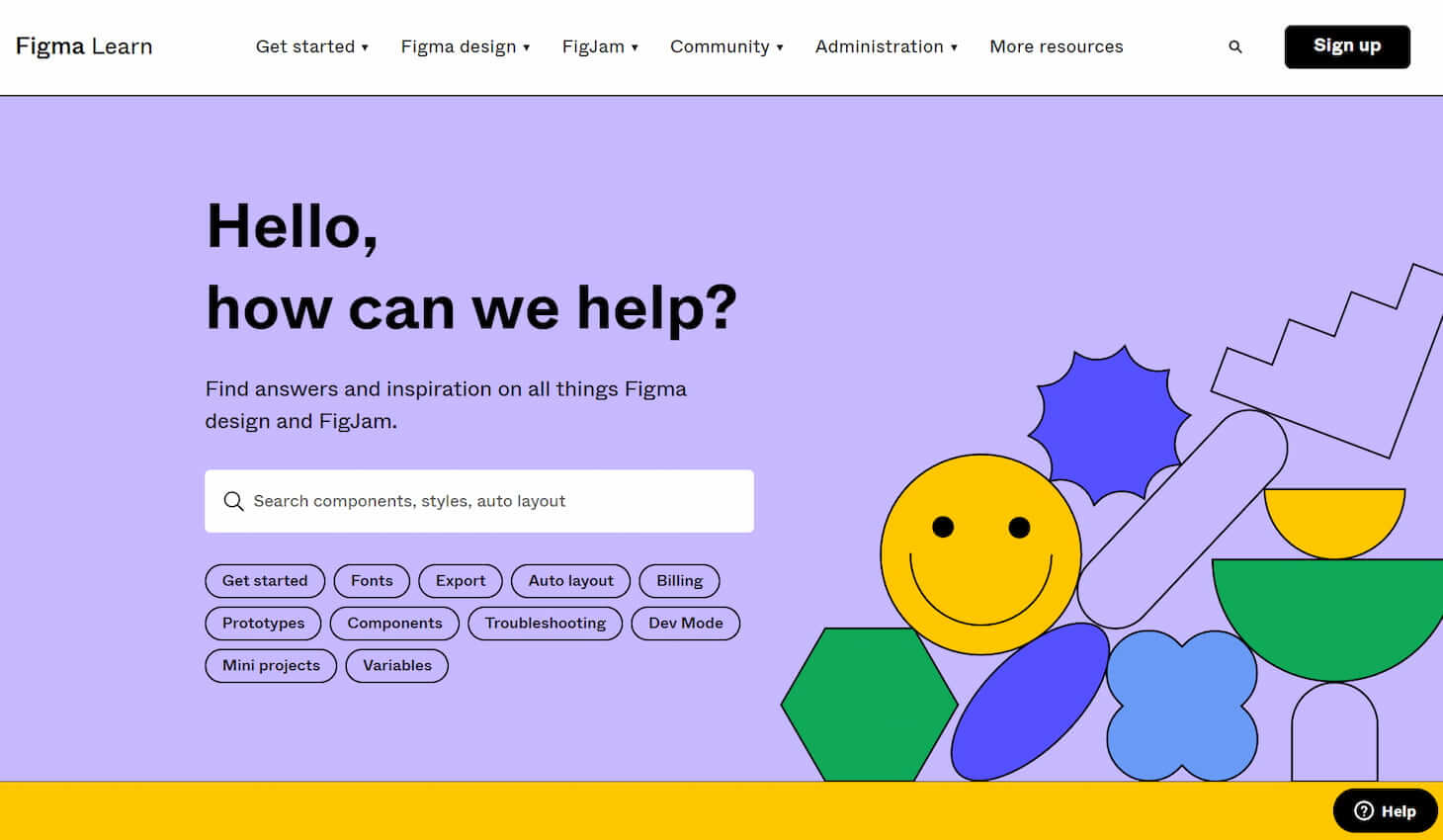
Centro de Ajuda do Figma
Assim como o Dropbox, o Figma adota uma abordagem criativa e artística para projetar sua central de ajuda. O uso de cores vivas e imagens chamativas reflete totalmente o estilo da marca da empresa, tornando a central de ajuda uma excelente extensão dessa marca!

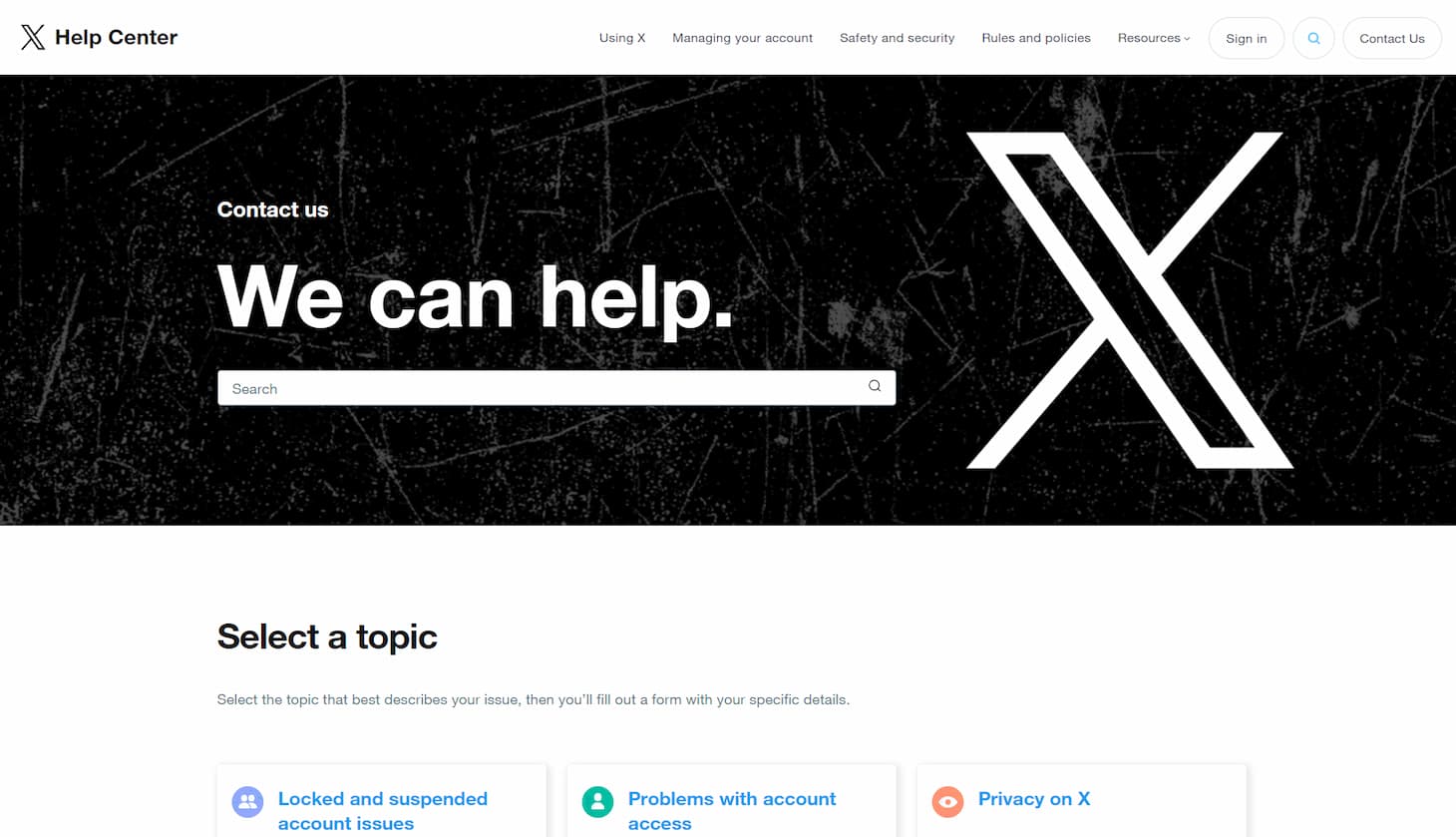
Centro de Ajuda do X (ou Twitter)
De fato, o X tem o design de suporte ao cliente mais proeminente. Como outras centrais de ajuda, ele tem uma barra de pesquisa e blocos com tópicos, mas usa o logotipo em toda a página para criar uma identidade de marca consistente. O layout é limpo e intuitivo, guiando os usuários sem problemas pelo processo de suporte.

Considerando o Suporte Demográfico
Para muitas empresas internacionais, lidar com solicitações multilíngues representa uma dificuldade considerável. No entanto, com a abordagem correta, as empresas podem simplesmente aliviar muito do trabalho de classificação da equipe de suporte, permitindo que o centro apareça no idioma apropriado. Aqui está um exemplo notável.
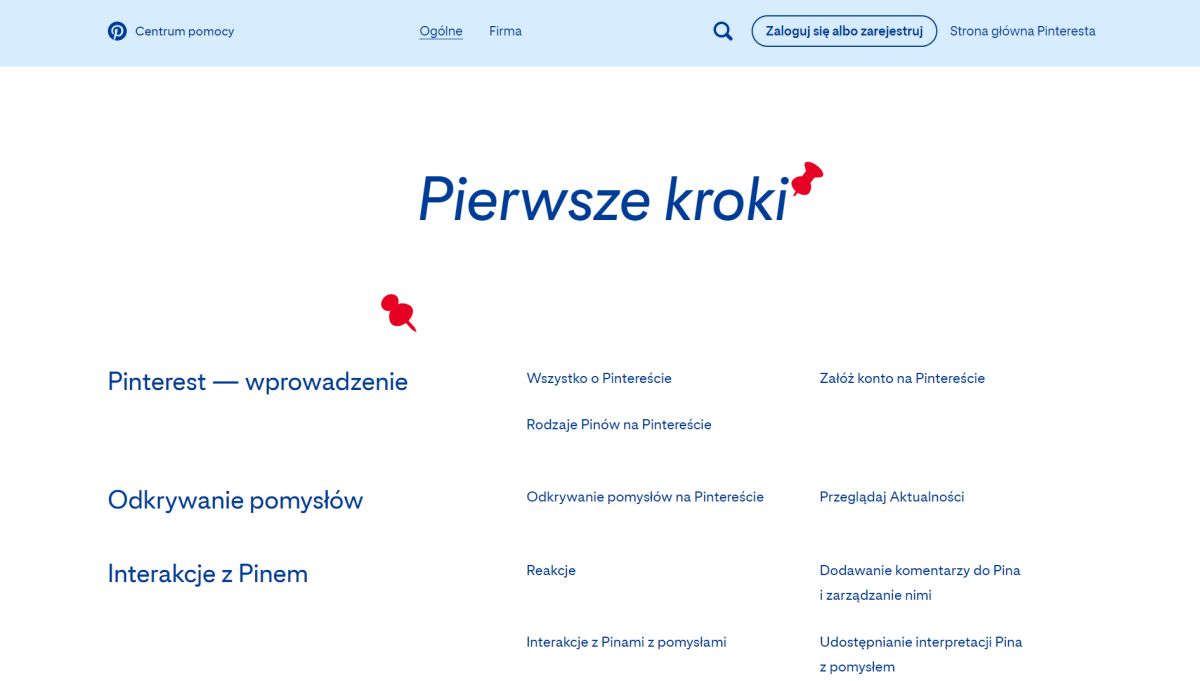
Centro de Ajuda do Pinterest
Uma das principais vantagens do Pinterest é que ele está disponível em praticamente qualquer idioma. Essa adição é tão boa porque permite que os usuários façam perguntas em seu idioma nativo, tornando a consulta mais detalhada e precisa, portanto, tornando o trabalho de sua equipe de suporte menos envolvido.

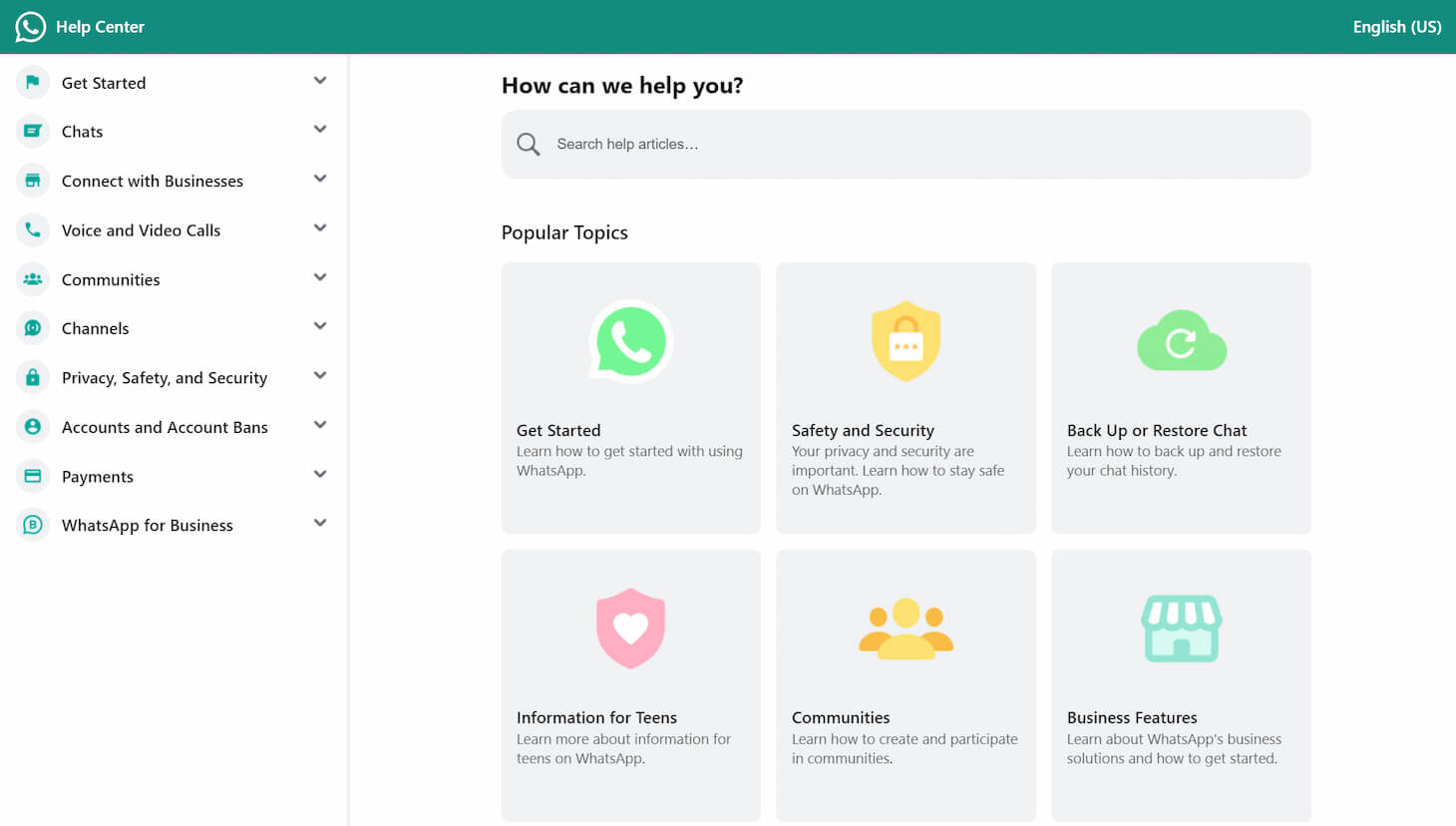
Centro de Ajuda do WhatsApp
A seção de ajuda do site do WhatsApp também permite que você escolha o idioma para exibir as informações simplesmente navegando até o canto. Além disso, o conteúdo exibido é adaptado ao idioma, o que significa que não requer rolagem extra ou um recurso de ampliação do seu navegador.

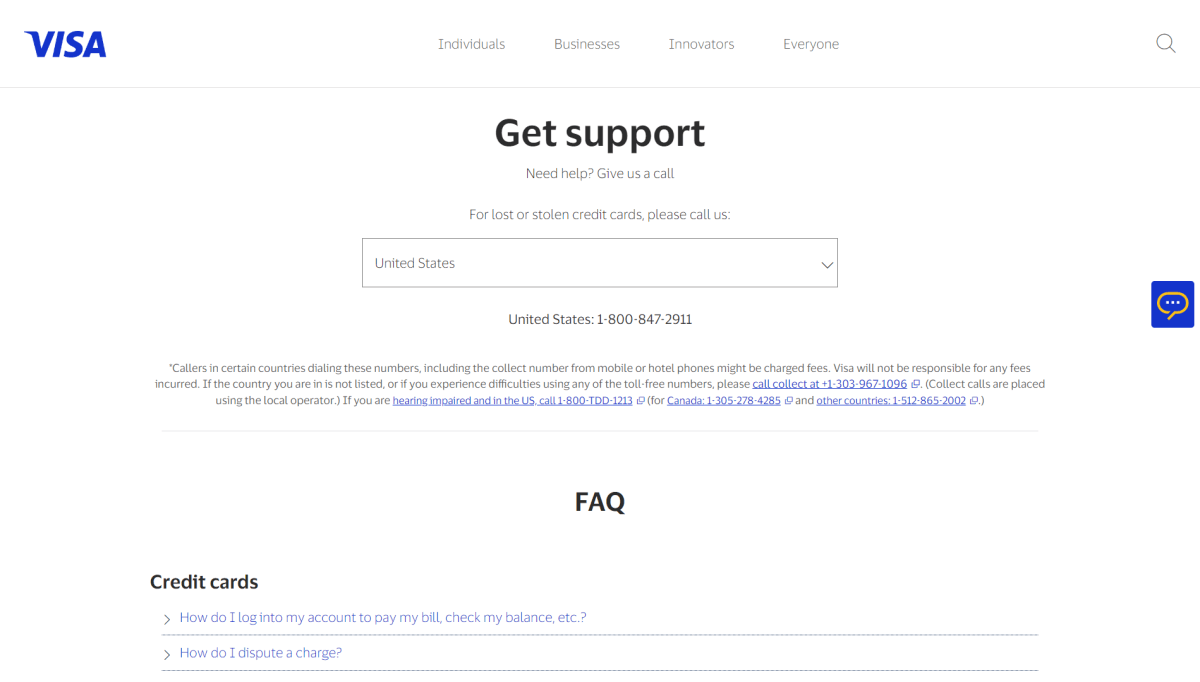
Centro de Suporte Visa
Outra empresa líder mundial com uma útil página de ajuda no site é a Visa. Sua tática é fornecer um design simples onde apenas FAQs são incluídas, mas o foco está na comunicação pessoal. Assim, os clientes podem selecionar o país em que vivem e o número da linha direta muda de acordo com sua escolha.
Portanto, o Centro de Ajuda atende às necessidades dos clientes, pois cada caso é diferente e requer comunicação ao vivo.

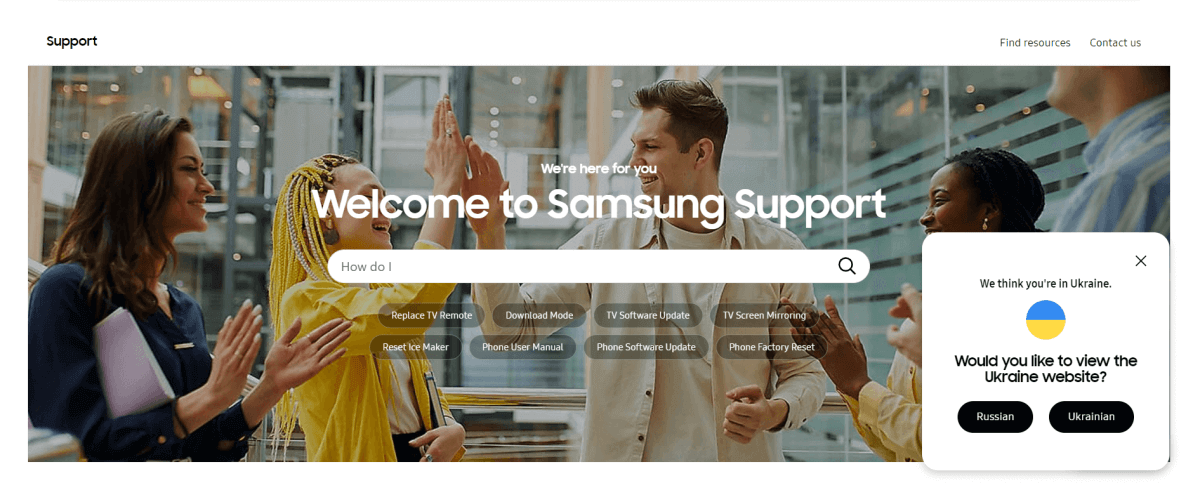
Suporte Samsung
Alguns sites mudam automaticamente o idioma dependendo da localização do usuário. No entanto, se você não deseja implementar essa opção, pode sugerir aos visitantes do site que alterem o idioma, como faz a Samsung. Supõe-se que você seja de outro país e aparece um pop-up que oferece para visualizar o site no idioma materno.
Além disso, há uma barra de pesquisa que se preenche automaticamente, mostrando aos usuários alguns exemplos de possíveis perguntas.

Humanização do Seu Centro de Suporte
Para muitos clientes, um centro de ajuda é algo que geralmente envolve um chatbot, um assistente de suporte de IA ou outras interações não conscientes. Parte disso é que frequentemente, os agentes de suporte soam como robôs devido a seguir instruções, e parte disso é que todas as mensagens pop-up parecem iguais. Aqui estão exemplos que você pode usar para transformar seu centro de ajuda:
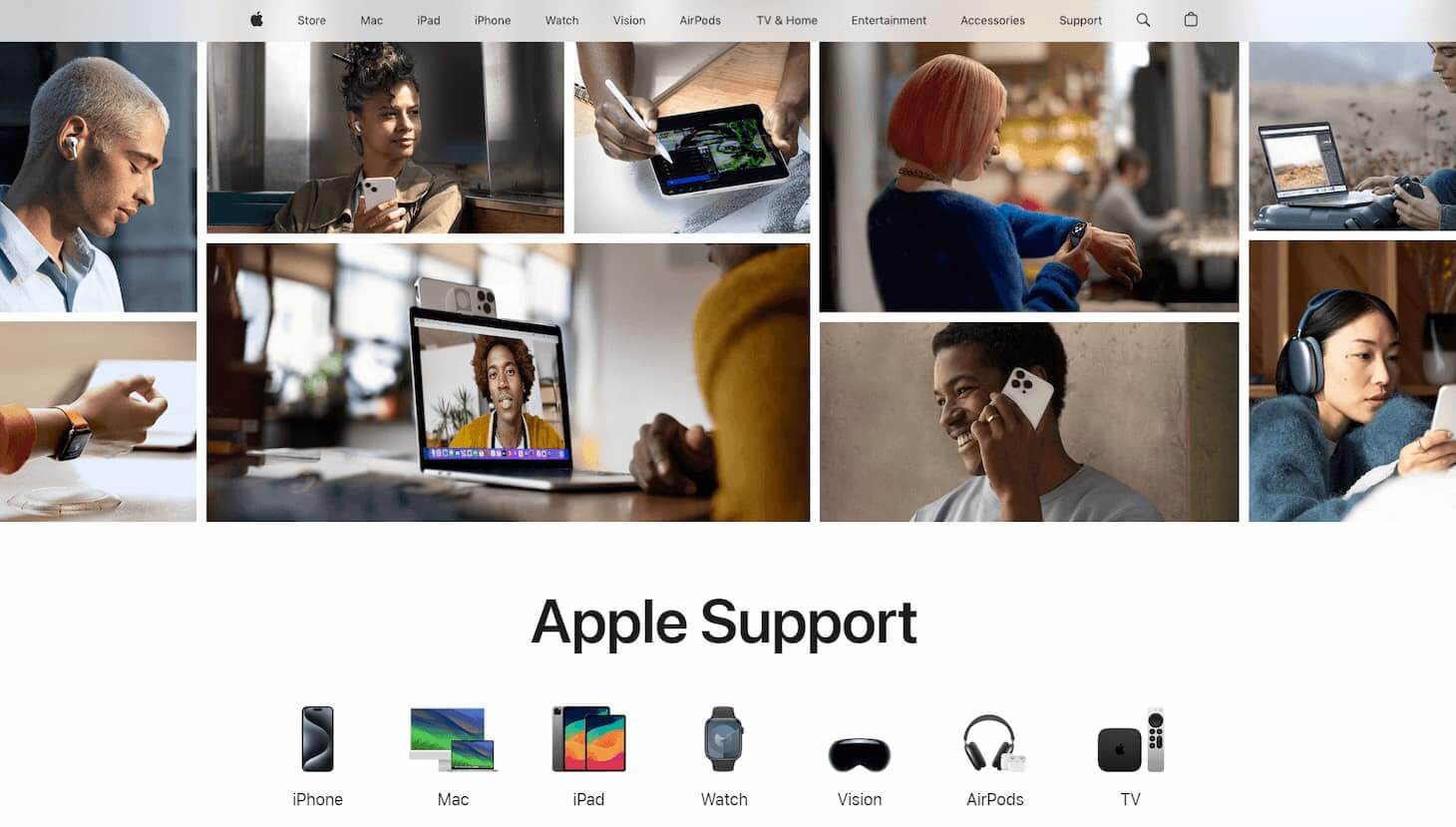
Centro de Suporte da Apple
Em vez de colocar um banner sofisticado com imagens desenhadas, a empresa decidiu colocar uma foto de pessoas reais usando seus dispositivos. Esse toque pessoal estabelece instantaneamente uma conexão entre a marca e seus clientes. Ao mostrar pessoas reais que usam os produtos da Apple, o design da IU da Central de Ajuda cria um senso de autenticidade e de relacionamento. É mais provável que os usuários que visitam a Central de Ajuda se sintam compreendidos e valorizados ao verem representadas pessoas como eles.

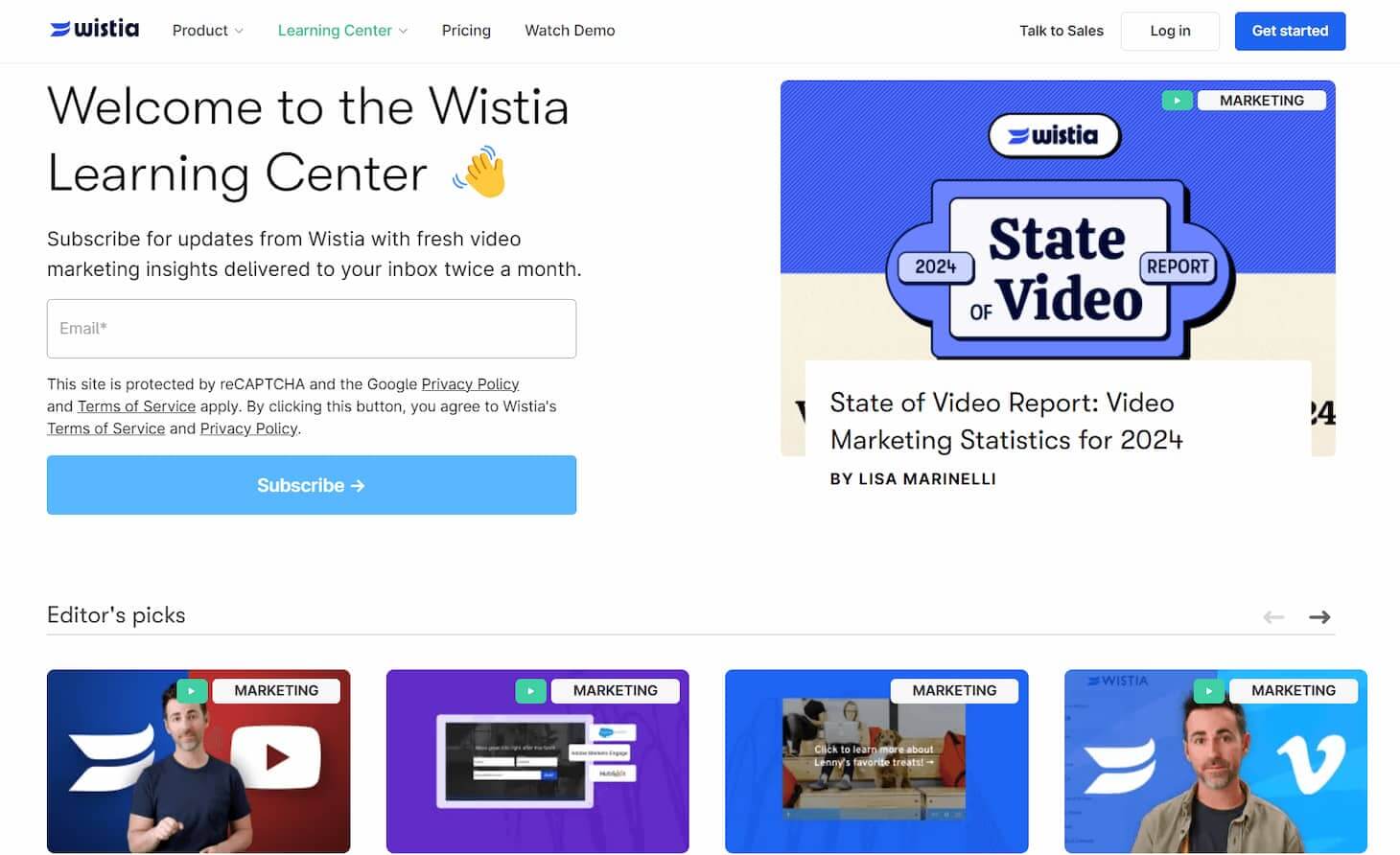
Central de Ajuda da Wistia
Outro exemplo perfeito de humanização do design da página de ajuda vem da Wistia. A abordagem é um pouco diferente porque eles não têm uma foto da equipe como banner. No entanto, os usuários ainda podem obter experiência com um toque pessoal proeminente. Como uma plataforma de marketing de vídeo, a Wistia oferece um grande número de vídeos com uma equipe de suporte real. Além disso, vários tutoriais em vídeo fazem com que os usuários sintam que estão se comunicando de forma pessoal.

Autenticando Usuários e Casos
Muitas vezes, as solicitações dos usuários e postagens lotam as páginas de suporte quando não têm uma pergunta ou solução específica. Isso dificulta a busca de informações para os outros. No entanto, isso pode ser abordado de maneira elegante com um sistema de contabilidade. Aqui está um exemplo de configuração da sua página de ajuda.
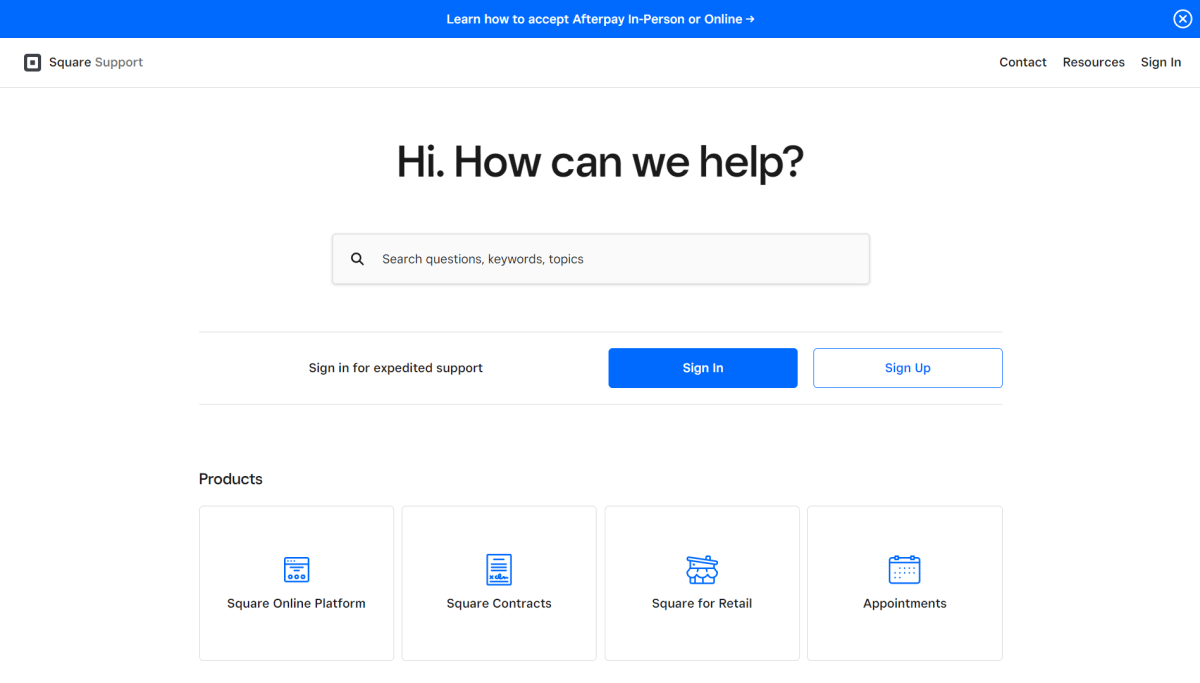
Centro de Ajuda do Square
Antes que qualquer usuário possa enviar uma pergunta, surge um pop-up de registro. No entanto, ao contrário de outros serviços onde você precisa criar uma conta antes de postar, aqui você pode criar um rascunho. Isso não representa um bloqueio antecipado e permite que o usuário expresse suas preocupações primeiro e se preocupe com o registro depois.

Palavras Finais
Bem, você aprendeu alguns designs cuidadosos de centros de ajuda e suporte. Todos eles têm:
- Recursos exclusivos que ajudam as pessoas;
- Uma barra de pesquisa;
- Designs maravilhosos e simples que refletem as marcas;
- Instruções fáceis de navegar, e assim por diante.
Este artigo, sem dúvida, servirá como um guia valioso para ajudá-lo a se inspirar em vários centros de ajuda e projetar um tema Zendesk personalizado. Além disso, esperamos que esses exemplos de serviços familiares o ajudem a criar um centro de ajuda excepcional que ofereça soluções para muitos problemas de usuários.
Perguntas frequentes sobre design da Central de Ajuda
Como projetar uma central de ajuda?
O design de uma central de ajuda envolve a definição de metas claras, a compreensão das necessidades do usuário e a organização lógica das informações. Considere a possibilidade de utilizar serviços como o GrowthDot, que é especializado na criação de design de central de ajuda do Zendesk. Garanta uma interface fácil de usar, mantenha a consistência da marca e atualize regularmente o conteúdo para refletir as mudanças nos requisitos.
O que deve estar em uma página da central de ajuda?
As práticas recomendadas da central de ajuda geralmente incluem uma barra de pesquisa, conteúdo categorizado, perguntas frequentes, informações de contato, tutoriais, recursos de solução de problemas, fóruns da comunidade, mecanismos de feedback, opções de idioma e otimização de SEO para aprimorar a experiência do usuário e a acessibilidade da central de ajuda.
Como posso testar a eficácia do design da minha página de suporte?
Para avaliar a eficácia do design da página da central de ajuda, comece acompanhando o comportamento do usuário por meio de análises, examinando as consultas de pesquisa, as taxas de rejeição e o tempo gasto nos artigos. Obtenha feedback por meio de pesquisas ou widgets de feedback diretamente na página. O teste A/B de diferentes layouts ou estruturas de navegação também pode revelar qual design oferece melhor suporte aos seus usuários. Mais importante ainda, monitore as taxas de desvio de tíquetes; menos solicitações de suporte geralmente indicam um design mais bem-sucedido.
Quais são alguns erros comuns no design da central de ajuda?
Alguns erros frequentes no design da interface do usuário da página de ajuda incluem layouts desorganizados, otimização ruim para dispositivos móveis, fontes difíceis de ler e enterrar artigos importantes no meio da navegação. Outro problema é não alinhar a IU à sua marca, o que pode fazer com que a experiência pareça desconectada. Evite linguagem excessivamente complexa ou jargões técnicos. A clareza sempre vence no conteúdo de suporte.

Personalize sua Base de Conhecimento do Zendesk
Obtenha um design exclusivo para o seu próprio centro de ajuda
Tente agora