Ein öffentliches Help Center ermöglicht es Unternehmen, mit Kunden zu interagieren und starke Beziehungen aufzubauen. Help Center sind ein großer Teil des Kundenservice. Darüber hinaus hängt der Umsatz, den die Organisation generiert, stark von ihrem Kundensupport/Help Center ab. Das Design des Help Centers ist auch ein wesentliches Merkmal im Kundensupport mit einem ansprechenden Design. Zusammen mit einer einfachen Navigation zieht es die Aufmerksamkeit Ihrer aktuellen und zukünftigen Kunden auf sich und baut durch sein allgemeines Erscheinungsbild und seine Benutzerfreundlichkeit Vertrauen auf.
Also, die Gleichung ist einfach: Sie erfreuen den Kunden, und der Kunde erwidert das Gefallen!
In erster Linie ist die Selbstbedienung zu einer der Hauptmethoden von Saas-Unternehmen geworden, um Kundenunterstützung zu bieten. Daher sind Tutorials und technische Fehlerbehebungen hilfreich für Kunden, um die Schritte zur Verwendung des Produkts oder Dienstes zu verstehen. Normalerweise erwarten sie von Help Centern eine klare, benutzerorientierte Sprache, Interaktion, eine ansprechende Benutzeroberfläche, manchmal eine Sprachsuche und sicherlich leicht verständliche Anweisungen.
Es kann herausfordernd sein, einen Ausgangspunkt zu finden, wenn Sie ein Help Center erstellen oder Ihr bestehendes neu gestalten. Zu diesem Zweck lesen Sie über die wesentlichen Elemente der Gestaltung eines Help Centers und die zwanzig Help Center-Designs, um Inspiration zu erhalten.
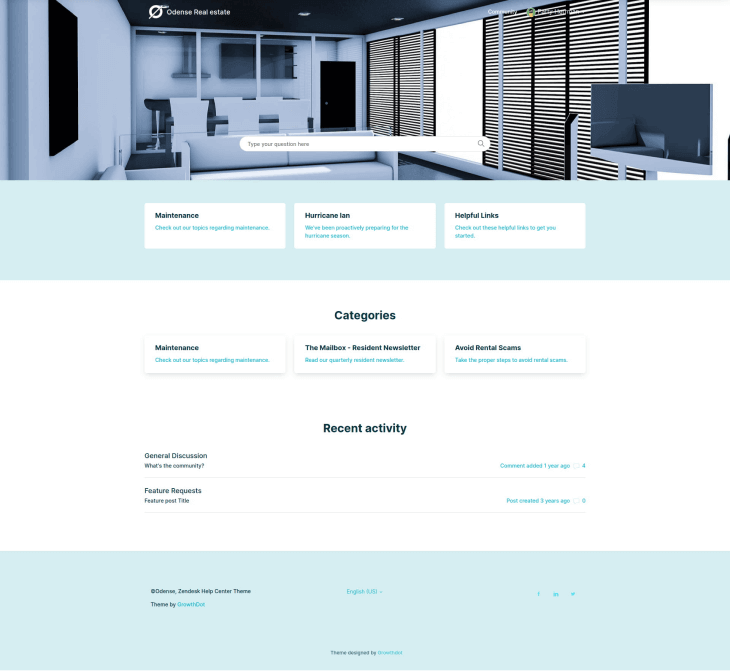
Bonus! Aarhus, Odense und Aalborg Themes von GrowthDot
Das Team von GrowthDot hat speziell ein benutzerdefiniertes Help-Center-Theme für Zendesk entworfen. Es berücksichtigt alle unten genannten Empfehlungen und passt zu allen Funktionen und Details von Zendesk. Finden Sie also jedes Element, das für ein großartiges Help-Center-Design benötigt wird. Zum Beispiel enthalten die Aarhus, Odense und Aalborg Themes eine sichtbare Kopfzeile, eine Seitenleiste-Navigation, Kategorien mit anpassbaren Symbolen, "Vorherige"/"Nächste" Schaltflächen und vieles mehr. Darüber hinaus sind die Themes auf jedem Gerät zugänglich und ermöglichen zusätzliche Formatierungselemente wie Inhaltsverzeichnisse, Hinweisblöcke, interne Registerkarten und andere Optionen, um den Inhalt Ihres Help Centers so zu gestalten, wie Sie es möchten.
Wir erstellen auch benutzerdefinierte Themes für Zendesk Guide und bieten erhebliche Rabatte an. Schauen Sie sich unsere Seite mit den Rabatten für Zendesk-Themes an, um herauszufinden, wie Sie weniger für ein benutzerdefiniertes Help-Center-Design bezahlen können.
Neu bei Zendesk? Lesen Sie einen ausführlichen Artikel, um mehr zu erfahren: 'Was ist Zendesk? Was ist sein Zweck?'
Außerdem wird unser Team gerne einen persönlichen Touch zu Ihrem Unternehmen hinzufügen, also zögern Sie nicht, uns für Branding- und Anpassungsoptionen für Ihre Zendesk Knowledge Base zu kontaktieren!

Essentials für das Design des Help Centers und Designs, die Sie inspirieren
Platzieren einer Suchleiste oben: Beispiele für Hilfeseiten
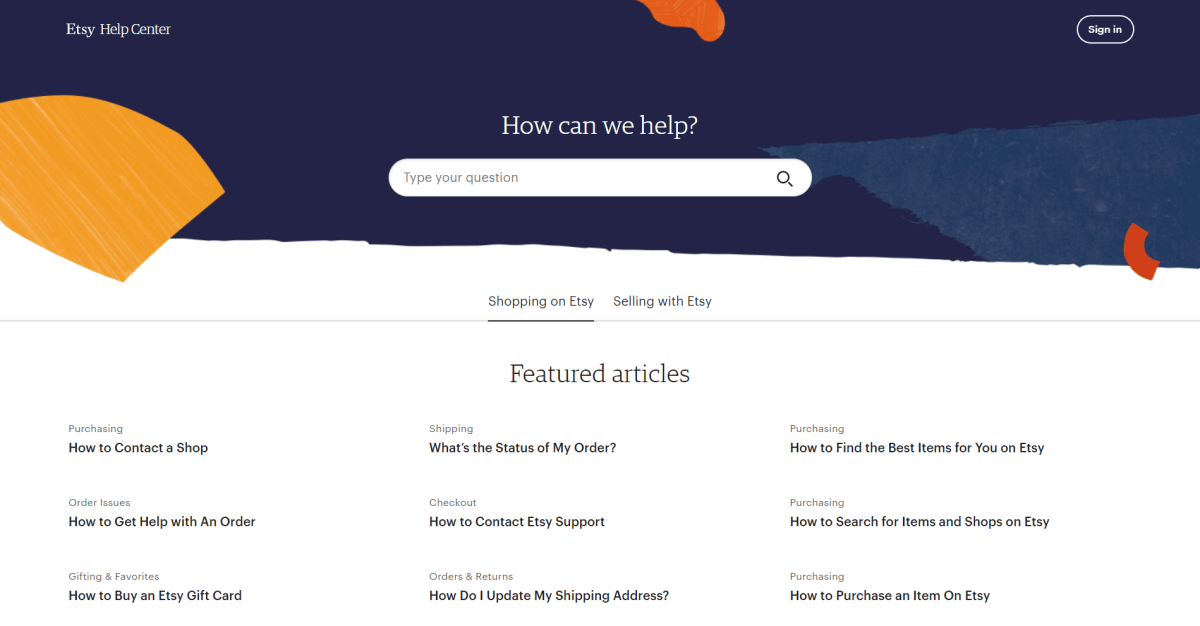
Dies ist nicht nur ein schneller Weg, um die gesuchten Informationen zu finden, sondern ermöglicht auch das Sammeln von Suchanfragen, um neue Inhalte zu erstellen und bestehende zu optimieren, damit sie relevanter sind. Help Center wie Etsy, Rakuten Kobo, Asana und Pinterest sind großartige Plattformen, die diese Funktion bieten.
Etsy Help Center
Das Aussehen des Etsy Help Centers ergänzt perfekt den Stil ihrer Hauptwebsite. Es hat ein ordentliches und einfaches Layout, das eine einfache und schnelle Navigation, eine Suchleiste und mehrere vorgestellte Artikel oben auf der Seite ermöglicht. Sie können auch Unterstützung und Hilfe über die Community-Foren von Etsy erhalten. Hier sind einige weitere Dinge, die ihre Implementierung richtig gemacht haben:
- Das erste, was Sie sehen, ist eine Suchleiste;
- Separate Kategorien für verschiedene Suchen (z. B. eine für den Verkauf und eine für den Einkauf);
- Die Ergebnisseite ist nicht endlos und hat klare Seiten, was sie auf kleineren Bildschirmgeräten leichter verdaulich macht;
- Die Cookie-Benachrichtigung ist nicht aufdringlich und blockiert die Suchleiste nicht.

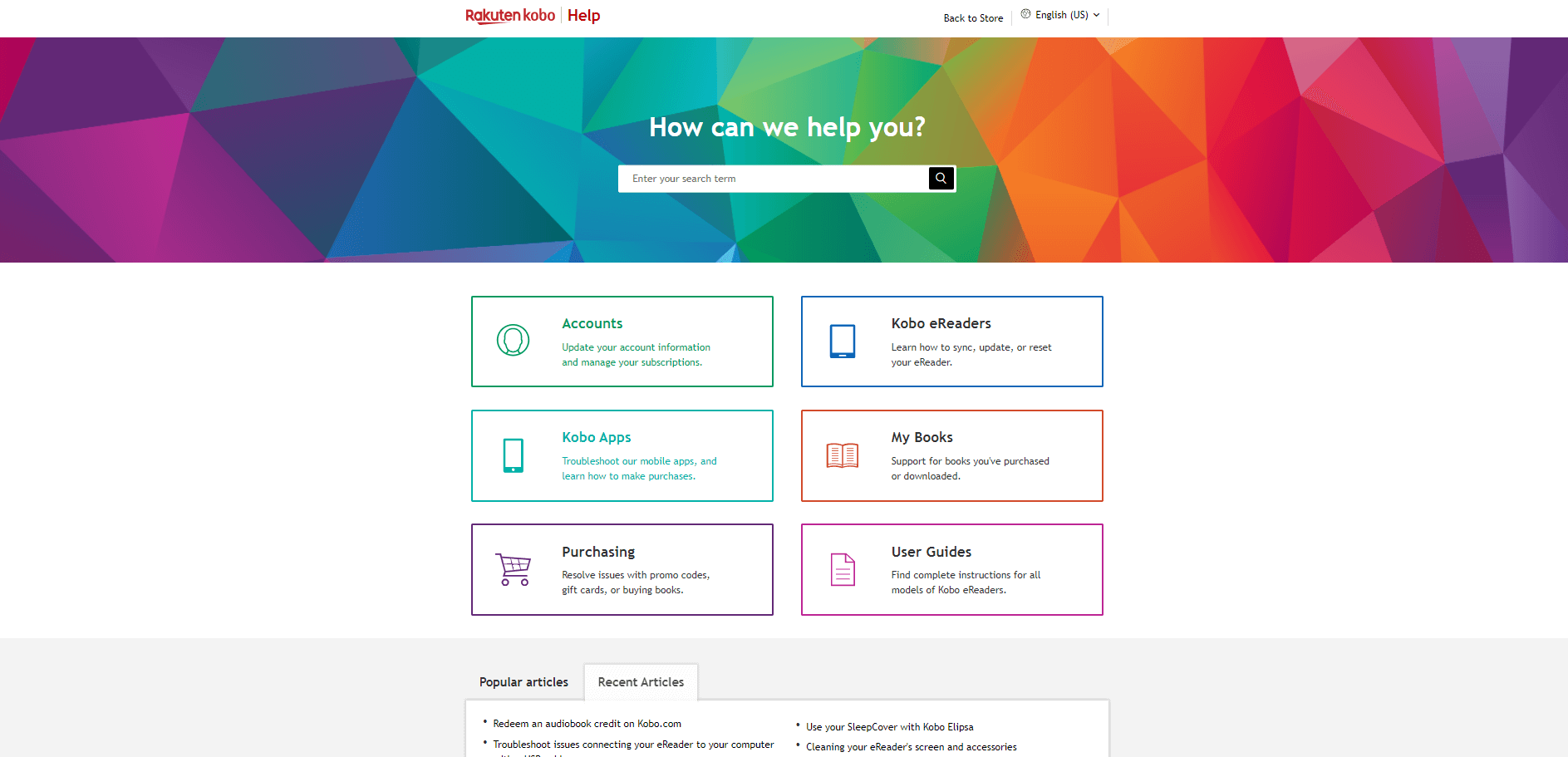
Rakuten Kobo
Rakuten Kobo, oder einfach Kobo, ist ein Anbieter von E-Books, Hörbüchern, E-Readern und Tablet-Computern. Es hat ein gut gestaltetes Hilfe-Center, das sogar attraktiver ist als eine Homepage oder eine Landingpage. Polygonale Formen und leuchtende Farben machen es stilvoll und auffällig. Trotz des Kleingedruckten sind die Texte ziemlich gut verständlich. Außerdem verfügt es über:
- intuitive Navigation, bei der die Suchleiste oben auf der Seite steht;
- Registerkarten mit beliebten und aktuellen Artikeln;
- strukturierte Artikel und FAQs mit hoher Lesbarkeit.

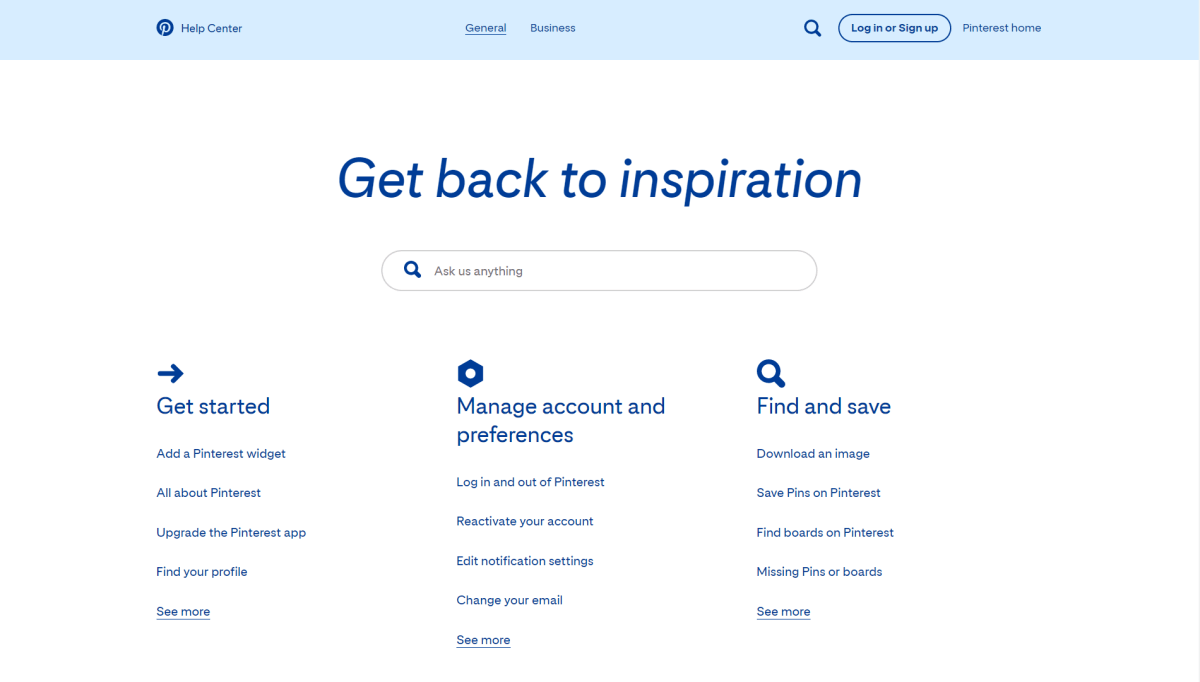
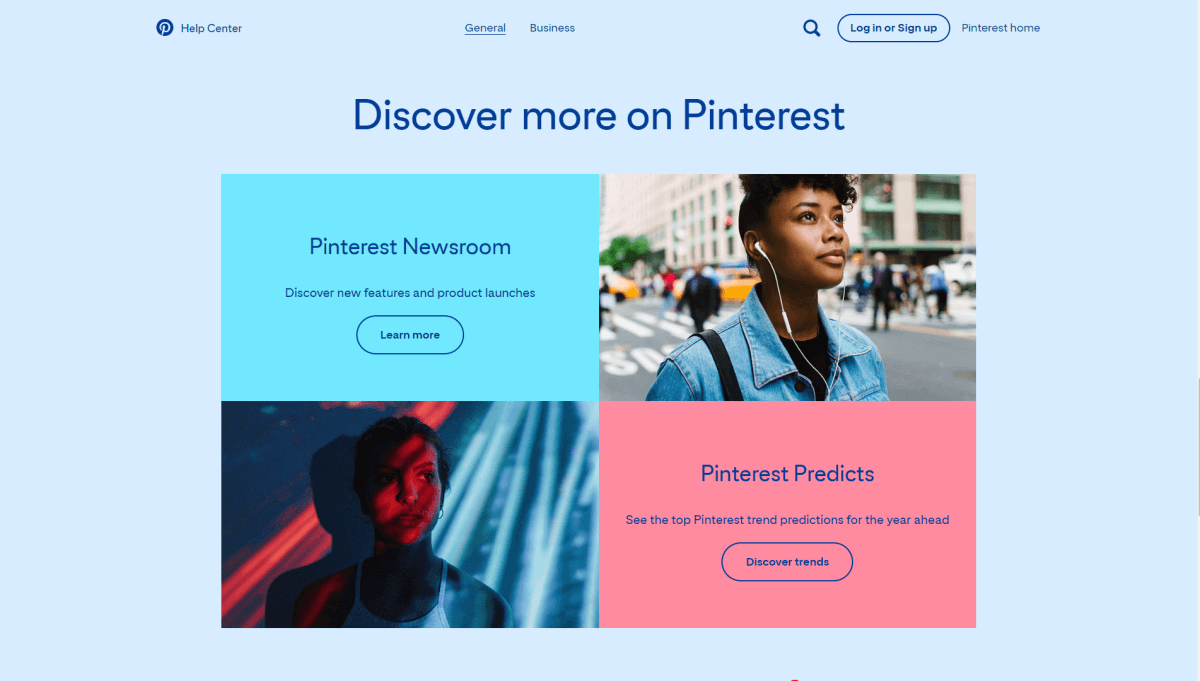
Pinterest-Hilfecenter
Das herausragende Merkmal des Hilfecenters von Pinterest ist, dass es dedizierte Abschnitte für Unternehmen und normale Benutzer hat. Darüber hinaus ist das Layout im Stil einer Pinnwand angeordnet, was bedeutet, dass Sie am unteren Rand der Seite hilfreiche Tipps, Artikel und Anleitungen erhalten können. Übrigens sind alle Links auf derselben Seite, sodass Sie nicht ziellos auf und ab scrollen müssen! Es verfügt auch über eine Suchleiste oben auf der Seite, um die Dinge für den Benutzer noch zugänglicher zu machen.

Bemerkenswerte Umsetzungen:
- Das Hilfecenter wird automatisch in der Muttersprache der Benutzer angezeigt, einschließlich der Nachricht der Suchleiste;
- Allgemeine und geschäftliche Anfragen sind getrennt, und jede hat ihre eigenen Kategorien und Suchergebnisse;
- Ein einfacher Weg, um auf die Hauptwebsite zuzugreifen, ohne den Zugang zur Suchleiste zu verlieren.

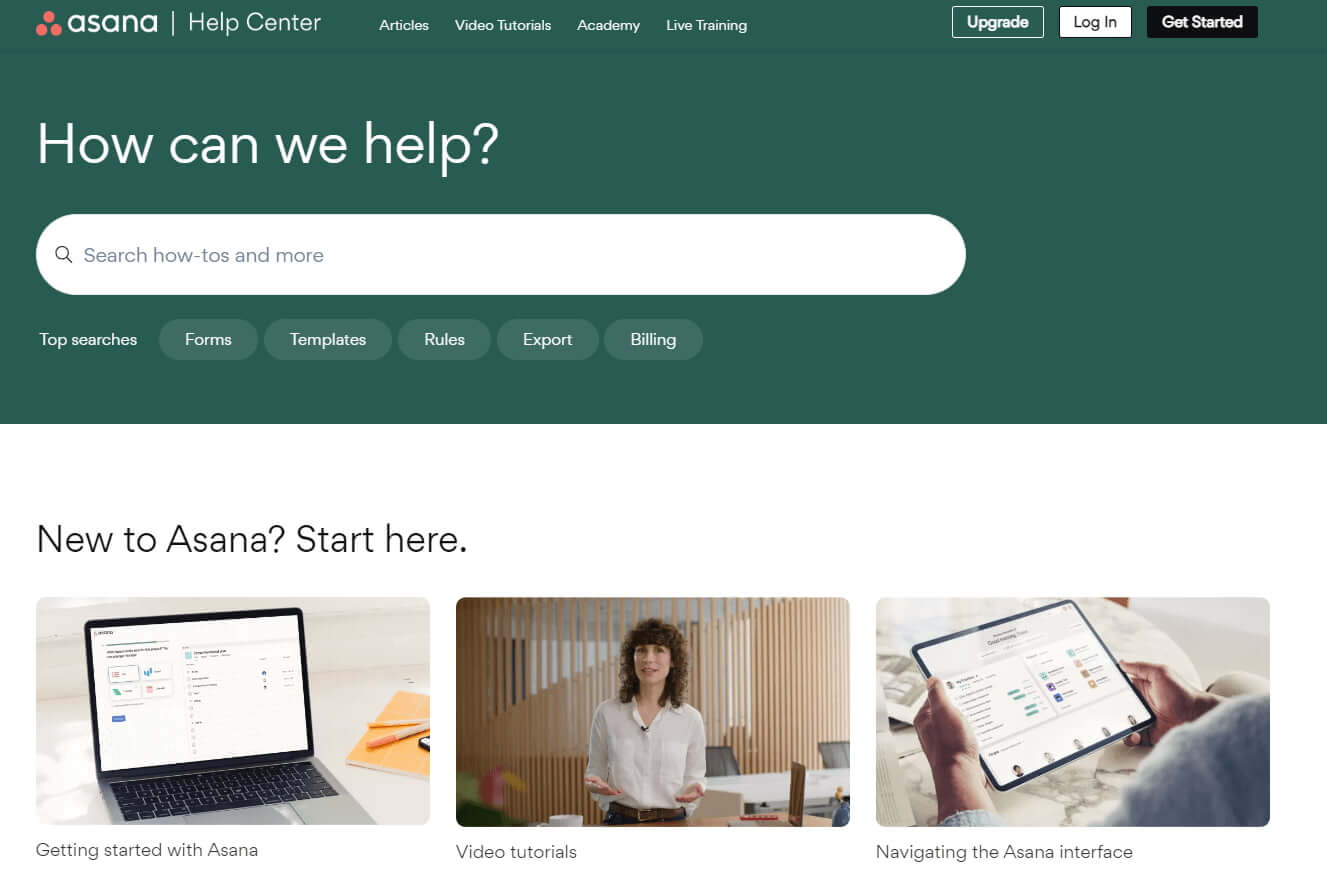
Asana-Supportseiten-Design
Asana sollte ebenfalls in die Liste der besten Beispiele für Hilfecenter aufgenommen werden. Die Suchleiste reagiert sofort und hilft den Nutzern, bestimmte Support-Artikel zu finden. Darüber hinaus können Vorschläge für die wichtigsten Suchanfragen die Benutzer zu den erforderlichen Antworten führen. Auf der Hilfeseite finden Sie Links zu verschiedenen anderen hilfreichen Ressourcen wie der Akademie, Leitfäden, Foren und so weiter. Wir schlagen vor, dass Sie die folgenden Designentscheidungen von Asana übernehmen:
- Beliebte Suchvorschläge, um schnell die benötigte Lösung zu finden und gleichzeitig einen einfachen Zugriff auf die Suchleiste zu ermöglichen;
- Die Suchergebnisse heben Schlüsselwörter hervor und sind in Kategorien sortiert, um unnötige Suchvorgänge zu vermeiden. Auch hier bleibt die Leiste zugänglich.

Organisieren von Fragen kategorisch und Hervorheben häufig gestellter Fragen und Probleme
Wenn die Fragen kategorisch organisiert sind, kann der Benutzer den benötigten Support-Artikel schneller finden.
Bei der Gestaltung eines Hilfezentrums sollten zunächst häufig gestellte Fragen und Probleme hervorgehoben werden. Dies sind die Fragen und Anfragen, mit denen Kunden am häufigsten konfrontiert werden, und es ist nur sinnvoll, sie oben auf der Seite zu präsentieren. PayPal ist eines der besten Beispiele für eine Support-Seite einer Plattform, die alle häufigen Fragen kategorisiert, die Benutzer normalerweise stellen.
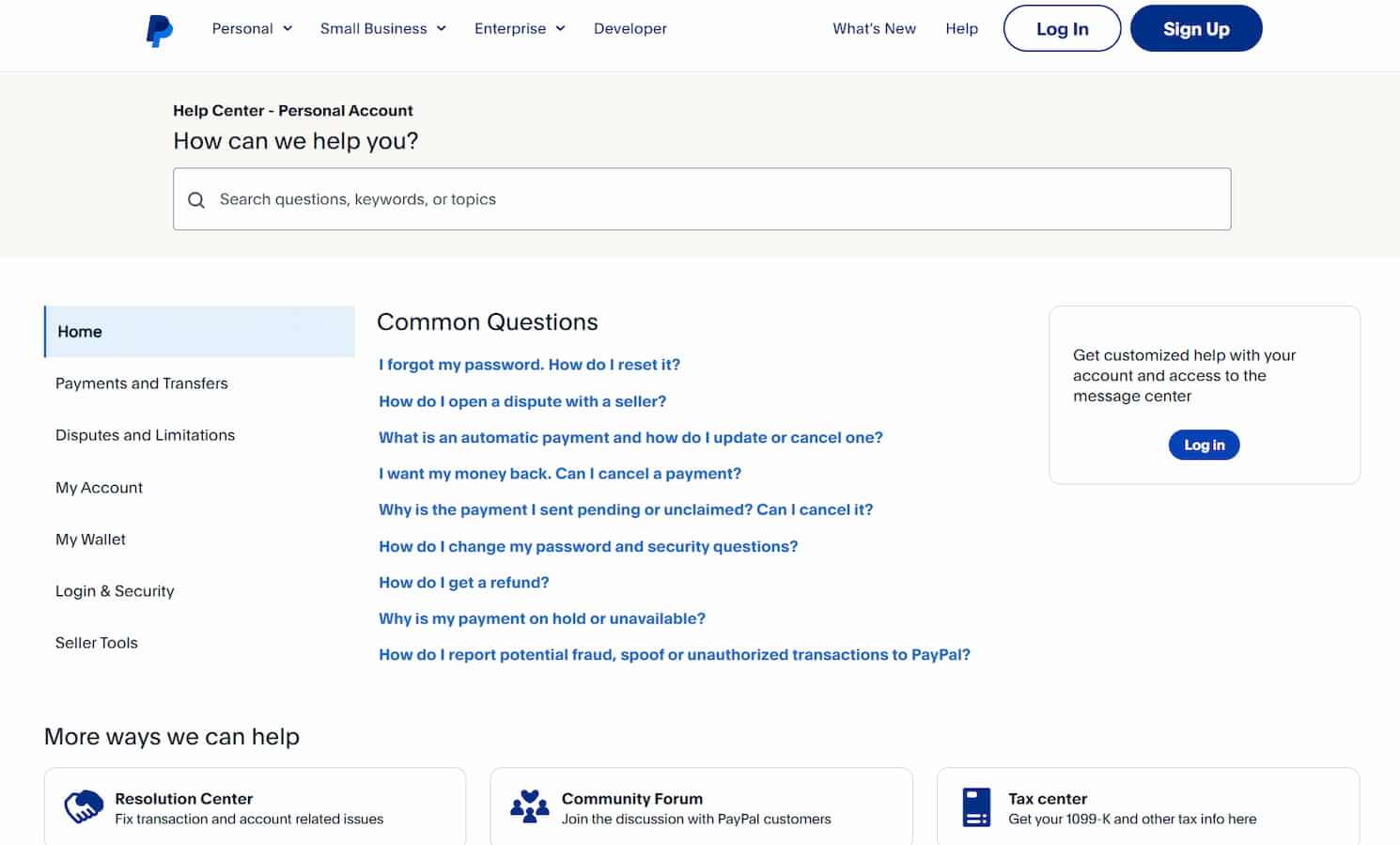
PayPal-Hilfecenter
PayPal ist ein virales Online-Zahlungssystem, das von Unternehmen und Einzelpersonen gleichermaßen genutzt wird, um schnelle finanzielle Transaktionen durchzuführen. Ihre Hilfeseite trägt zur enormen Popularität des Unternehmens bei, da sie einen dedizierten Hilfebereich, eine Liste häufig gestellter Fragen und andere begehrte Informationen bietet, die Benutzer ohne zusätzlichen Aufwand finden können. Darüber hinaus können Sie auch auf andere Weise zusätzliche Hilfe erhalten. Beispielsweise sind die Option zum Kontaktieren des Kundensupports, das Community-Forum und das Resolution Center vorhanden, um Kundenprobleme zu lösen.
Weitere bemerkenswerte Designmerkmale, die es sich lohnt zu stehlen:
- Die Startseite verfügt über einen Kategorien-Tab, der seine eigenen Fragen hat, die Sie sehen können, ohne einen separaten Link zu folgen, um das Öffnen eines neuen Tabs zu vermeiden;
- Durch weiteres Scrollen wird dem Benutzer zusätzliche Möglichkeiten zur Unterstützung angeboten (z. B. ein Steuerzentrum, einen Auflösungshub und ein Community-Forum);
- Eine dedizierte Seite für Softwareentwickler, auf die Sie über den Header zugreifen können.

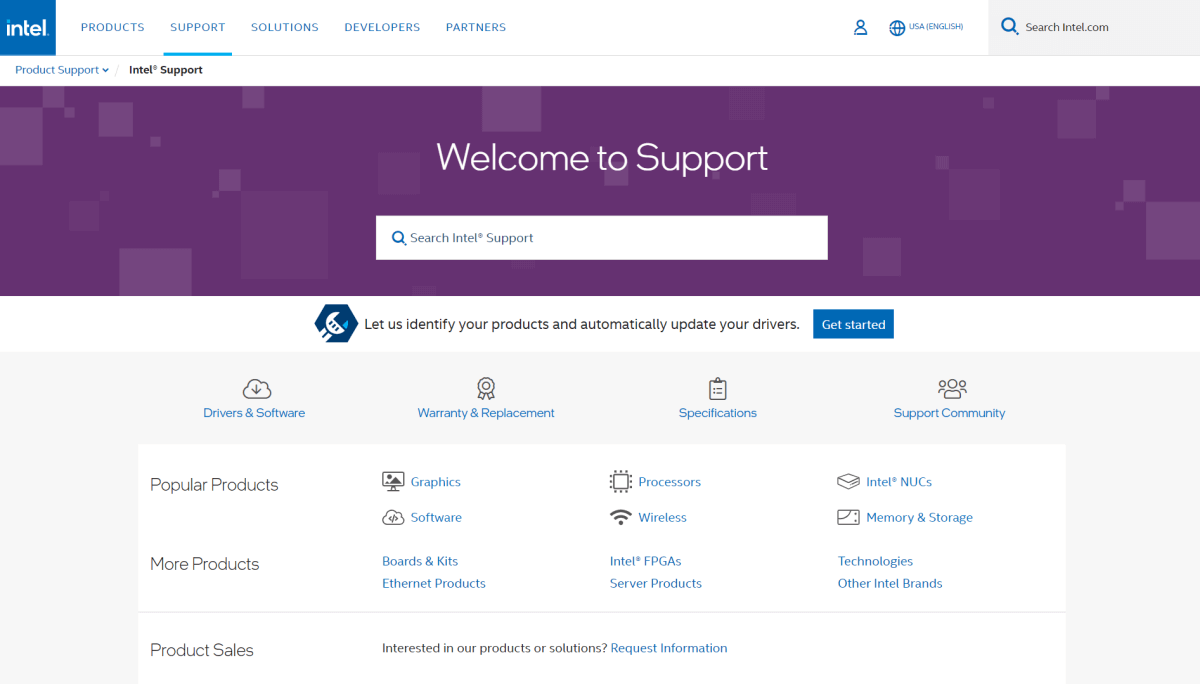
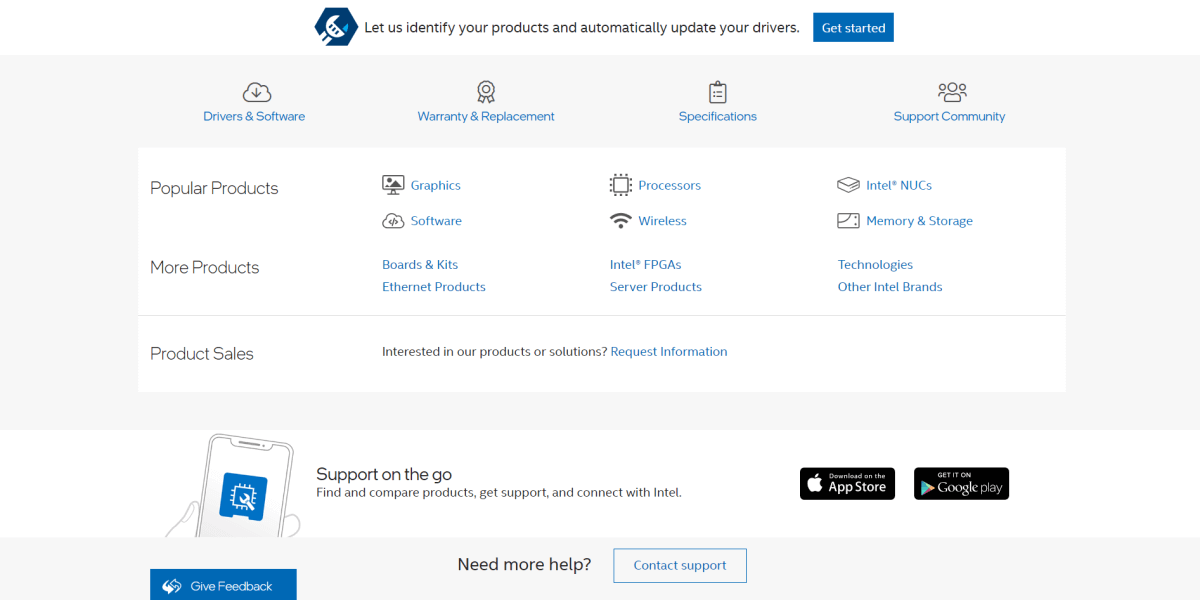
Intel Support
Intel ist ein weltweit führendes Unternehmen bei der Herstellung essenzieller Technologien, und wie erwartet sind die Kategorien in seinem Hilfecenter ordentlich organisiert. Das Design der Supportseite verwendet violette und blaue Farben als Teil des Designs und ist mit der High-Tech verbunden, was die Benutzer an das Unternehmen selbst erinnert. Abgesehen von seiner gut strukturierten Struktur ist das bemerkenswerteste Merkmal, dass sie den Kunden anbieten, ihre Treiber automatisch zu aktualisieren. Das bedeutet, dass das Unternehmen herausgefunden hat, dass das am häufigsten gesuchte Thema die Aktualisierung von Treibern war. Daher müssen die Benutzer nicht alle Artikel zu diesem Thema lesen.

Übrigens können Benutzer von der Supportseite aus Feedback hinterlassen, ein Support-Team kontaktieren oder sich an die Support-Community wenden.

Berücksichtigen Sie dies und analysieren Sie die Haupt-Suchanfragen Ihres Publikums, um deren Interaktion mit dem Hilfezentrum zu 100 Prozent nützlich zu gestalten.
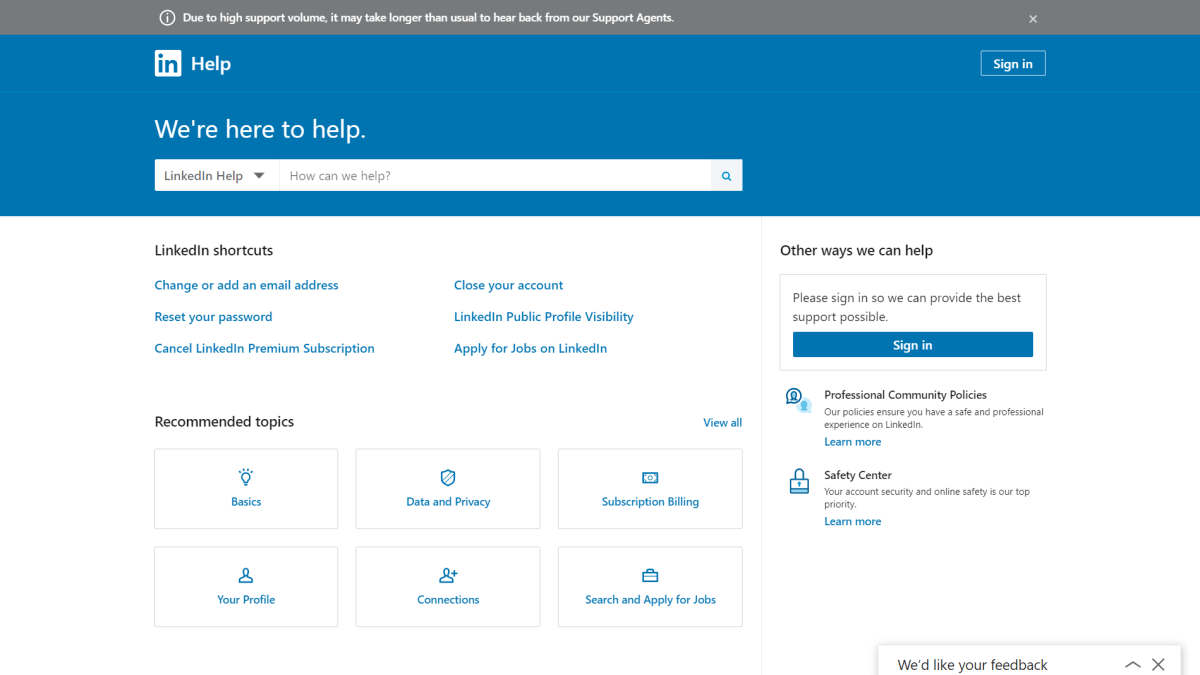
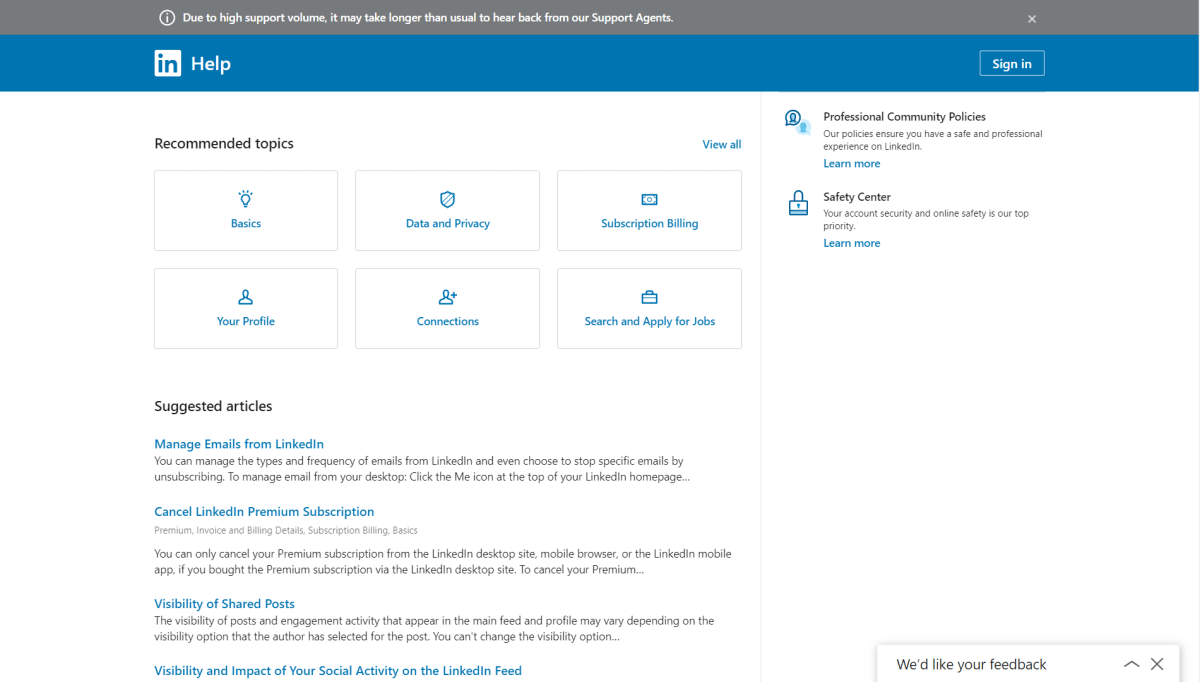
LinkedIn-Hilfecenter
Dieses berufliche Netzwerk verdient ebenfalls Ihre Aufmerksamkeit und zeigt eines der besten Muster unter den Beispielen für Hilfeseiten. Hier können LinkedIn-Benutzer Verknüpfungen verwenden, um ihre Konten schnell zu verwalten.

Unter Verknüpfungen werden empfohlene Themen nach Kategorien sortiert und vorgeschlagene Artikel sehen aus wie bei der Google-Suche. Es ist also super organisiert und wirkt nicht verwirrend. Der herausragende Punkt ist, dass Kunden eine Nachricht über das hohe Supportvolumen sehen, damit sie über die Verzögerung bei den Antworten des Supportteams informiert sind und nicht verärgert werden.

Bereitstellung eines Kontakts zum Kundensupport
Leider können Kunden oft keine Lösung für ihre Probleme finden. Und in diesem Fall sollten sie leicht einen Weg finden, den Kundensupport anzurufen, eine E-Mail zu senden oder den Kundensupport zu twittern. Die besten Hilfezentren, die die Möglichkeit bieten, den Kundensupport zu kontaktieren, sind:
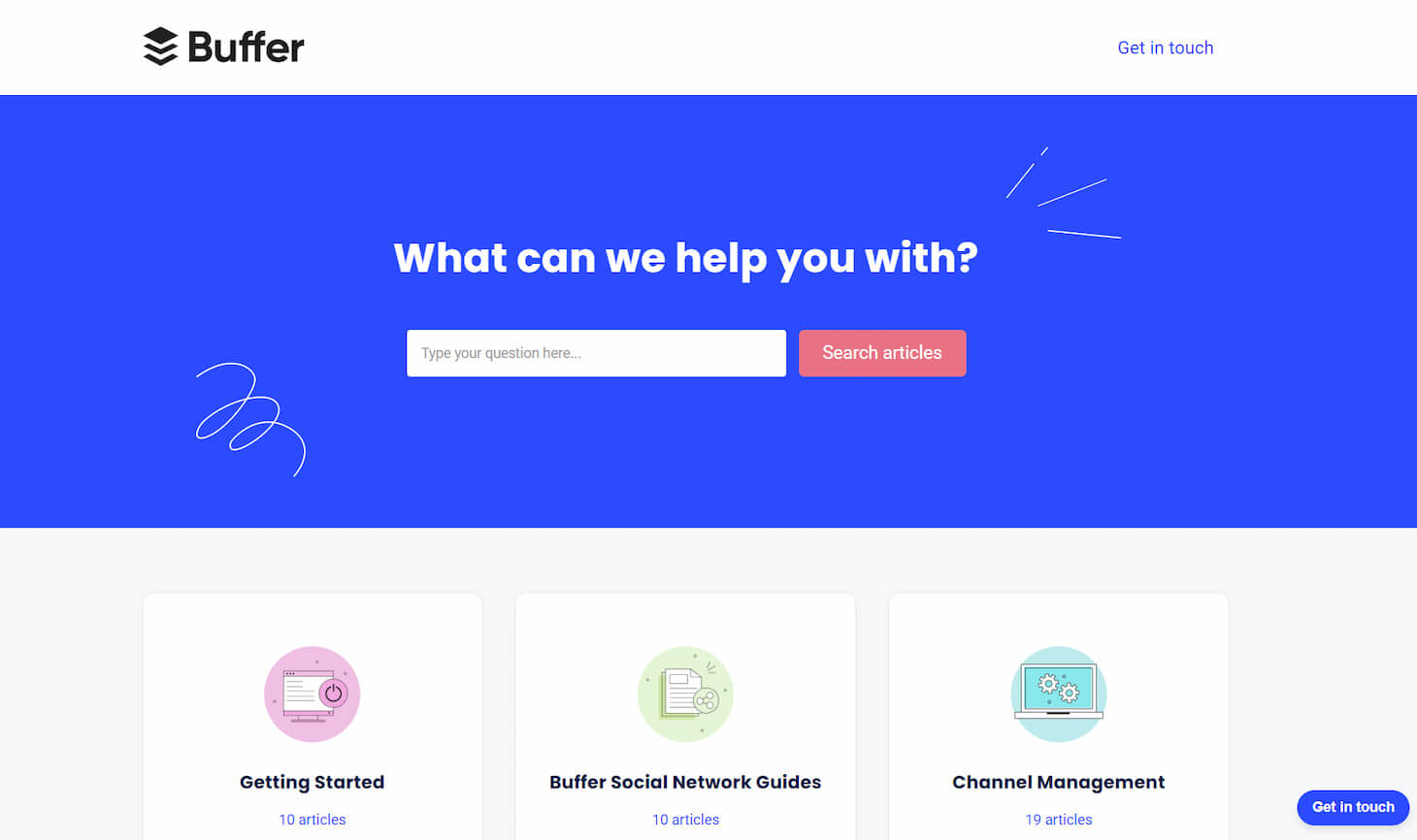
Buffer-Unterstützung
Buffer zeichnet sich durch die Entwicklung von Software für die Verwaltung sozialer Medien aus. Ihr Ansatz für das Design des Help Centers ist einfach und dennoch kreativ. Alle hilfreichen Informationen werden dementsprechend von auffälligen Bildern begleitet, die die Aufmerksamkeit auf sich ziehen.
Die Schaltfläche "Kontakt aufnehmen" befindet sich oben und unten auf der Seite und ermöglicht einen schnellen Zugriff auf die Agenten. Wenn man darauf klickt, öffnet sich ein modales Fenster, das den Benutzer ausführlich durch den Prozess des Absendens von Anfragen führt.

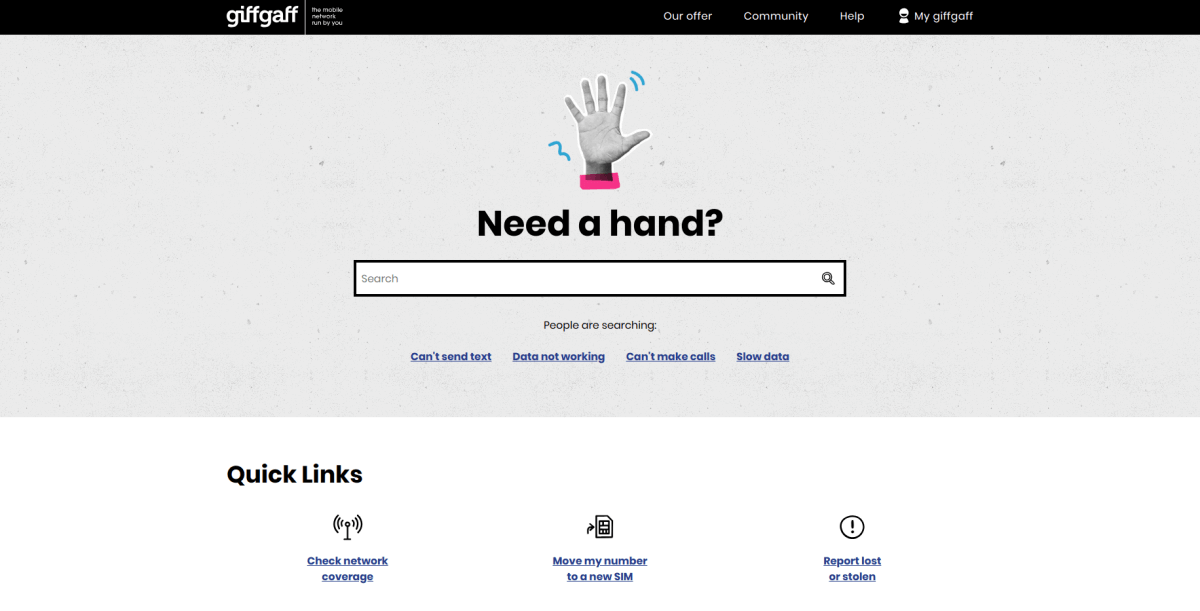
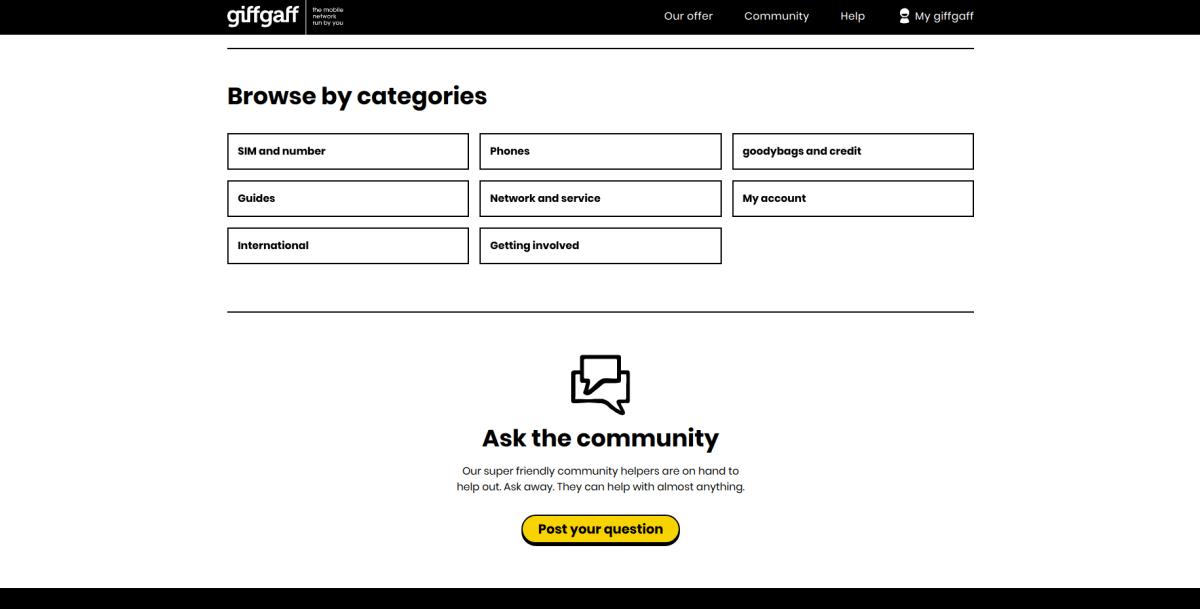
GiffGaff-Hilfeseite
Die GiffGaff Help punktet mit einem herrlichen Design und Layout, das ästhetisch ansprechend ist. Darüber hinaus bietet die Hilfeseite eine Option, um die Community zu bitten, den Benutzern selbst zu helfen. Es bietet auch eine Möglichkeit, sich an einen Supportmitarbeiter zu wenden, wenn Sie eine persönlichere Antwort auf Ihre Anfrage wünscheny.

Darüber hinaus ermöglicht es die Plattform den Benutzern, leicht zu navigieren und zu jedem gewünschten Artikel/Bereich zu gelangen.

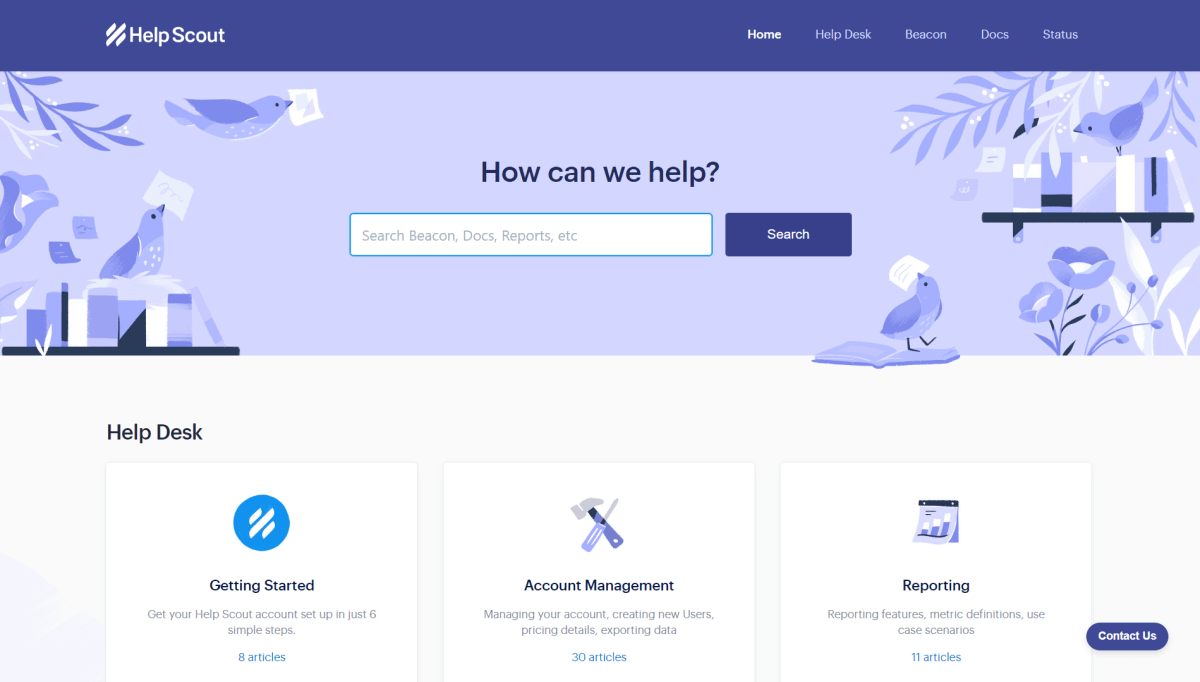
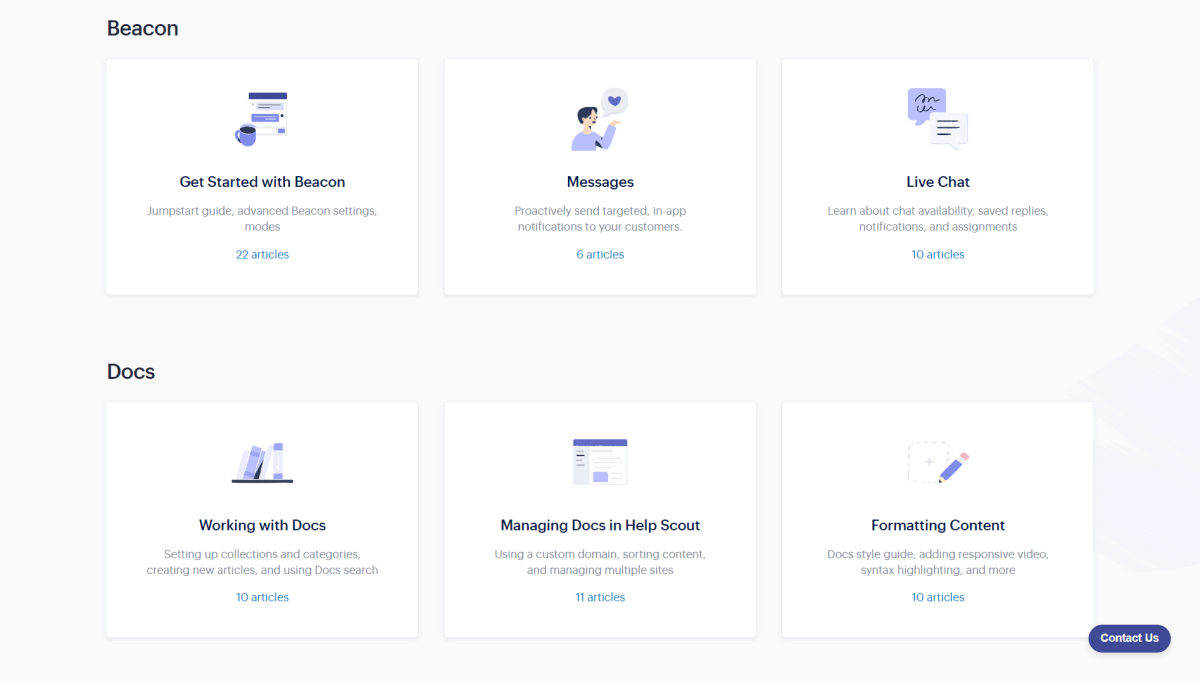
Help Scout
Help Scout stellt seinen Kundenservice über alles andere. Ihr Hilfezentrum wurde mit dem Kundenerlebnis im Hinterkopf erstellt. Das Design ist visuell und funktional ansprechend, und alle Artikel sind nach den Produkten sortiert.

Darüber hinaus, wenn Sie tiefer in den Inhalt eintauchen, werden Sie feststellen, dass das Hilfezentrum von Help Scout viel Wert auf Textformatierung und visuelle Aufwertung legt. Als Ergebnis sind alle ihre Stücke leicht verdaulich.

Den Hilfe-Center zu einer Erweiterung Ihrer Marke machen
Die Anpassung der Farben und das Hinzufügen von Illustrationen, die Benutzer auf der Hauptwebsite sehen, hilft sicherlich dabei, den Hilfe-Center vertrauter erscheinen zu lassen. Hier sind einige Hilfezentren, die die Marke des Unternehmens widerspiegeln und fördern.
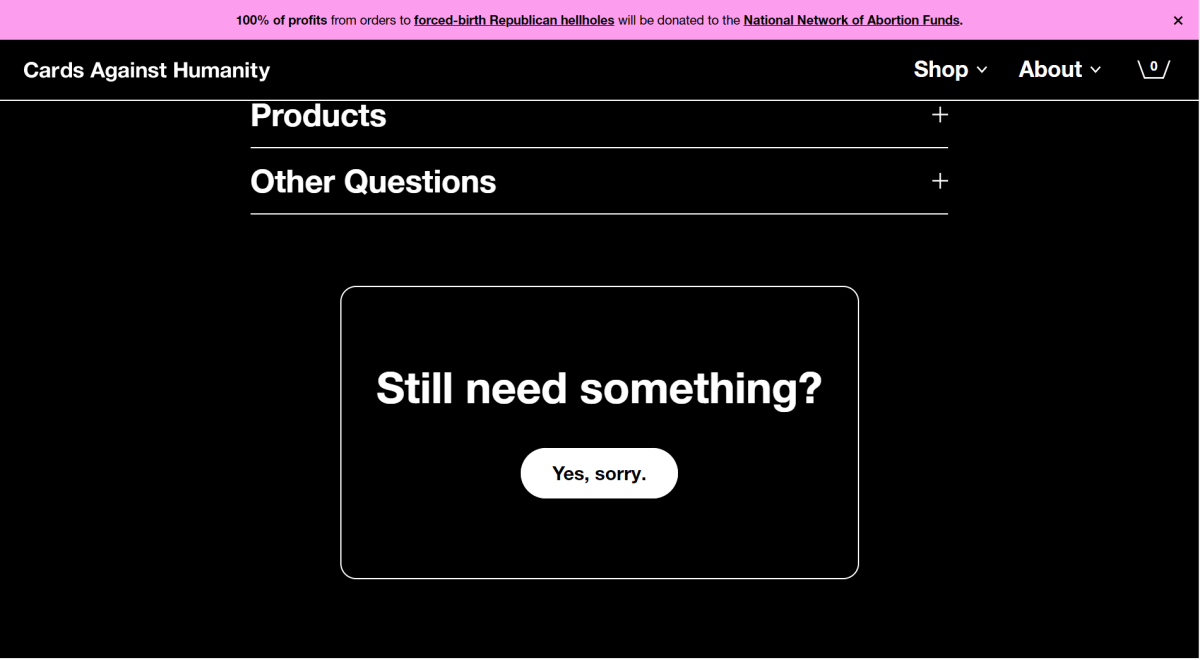
Cards Against Humanity Hilfe-Center
Obwohl das Design des Hilfezentrums dieses Ladens ziemlich einfach und grundlegend ist, sind alle Fragen sehr gut in Kategorien sortiert. Das bedeutet, dass Sie nicht unnötig scrollen müssen, um die Informationen zu finden, die Sie suchen. Dieses Hilfezentrum ist ein ideales Beispiel dafür, wie Sie das Hilfezentrum Ihres Unternehmens nutzen können, um Ihre Marke auf eine Weise zu fördern, die sich nicht auf visuelle Designs konzentriert.

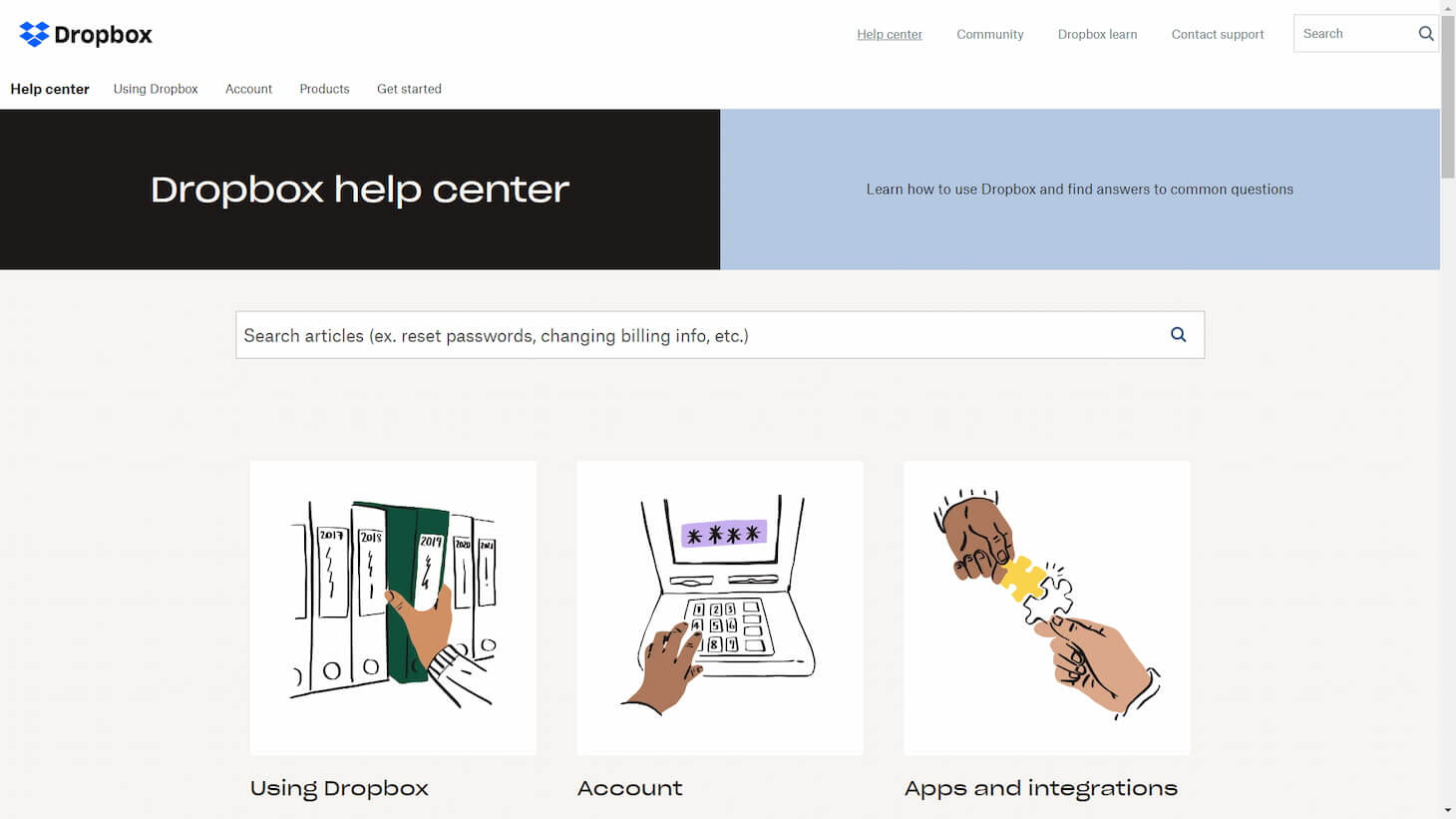
Dropbox-Hilfe
Die Hilfe-Seite von Dropbox überzeugt mit einem sehr ansprechenden Design, das die Marke des Unternehmens wirklich widerspiegelt. Der Inhalt auf ihrer Hilfe-Seite ist nicht nur Standard-Hilfezentrum-Inhalt.
Auf dieser Plattform finden Sie auch mehrere informative Leitfäden und eine Vielzahl von Video-Tutorials für diejenigen, die visuelle Unterstützung für ihre Fragen/Anliegen suchen.

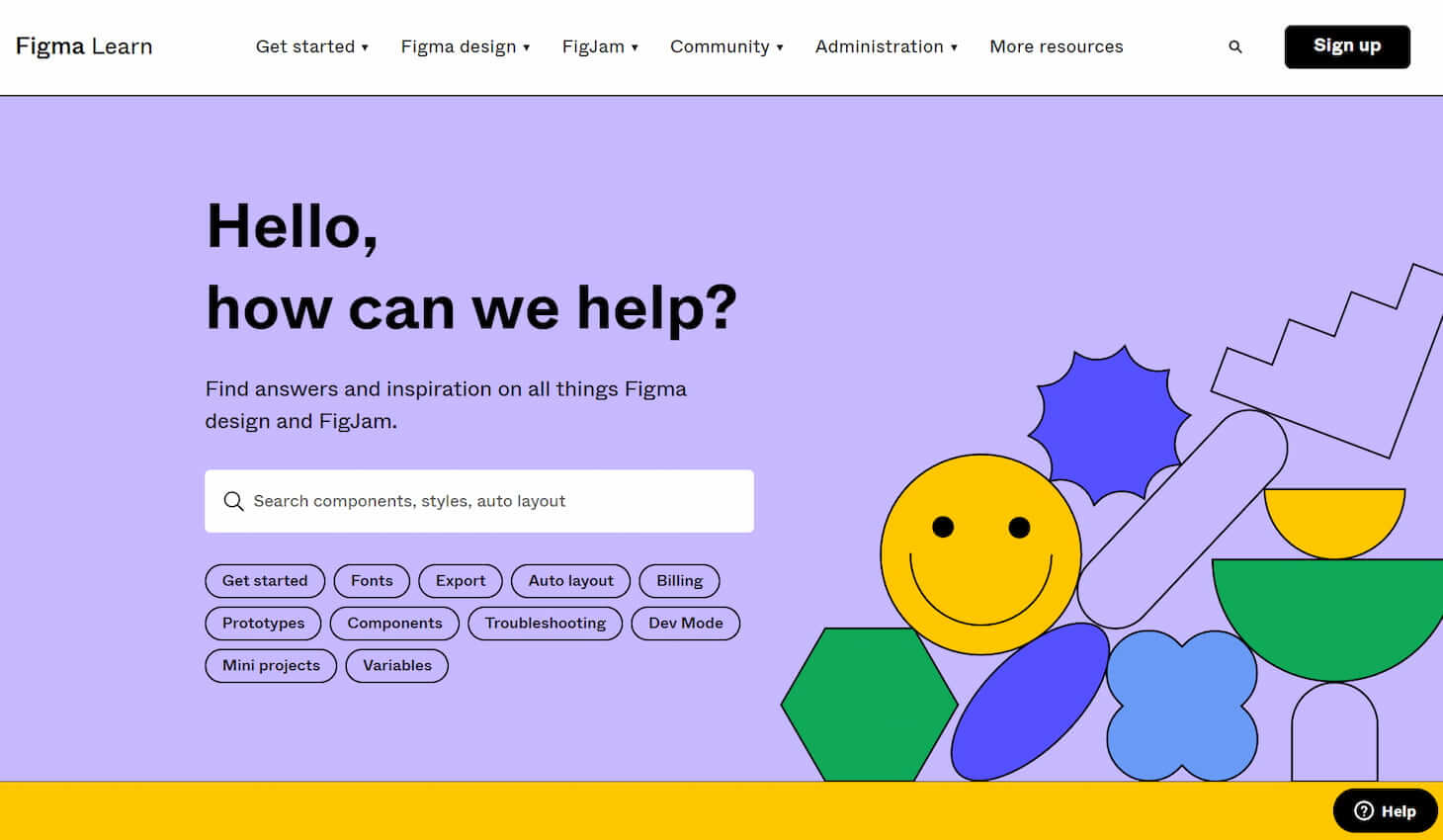
Figma-Hilfezentrum
Wie Dropbox verfolgt auch Figma einen kreativen und künstlerischen Ansatz bei der Gestaltung seines Hilfecenters. Die Verwendung leuchtender Farben und auffälliger Bilder spiegelt den Markenstil des Unternehmens vollständig wider und macht das Hilfecenter zu einer hervorragenden Erweiterung dieser Marke!

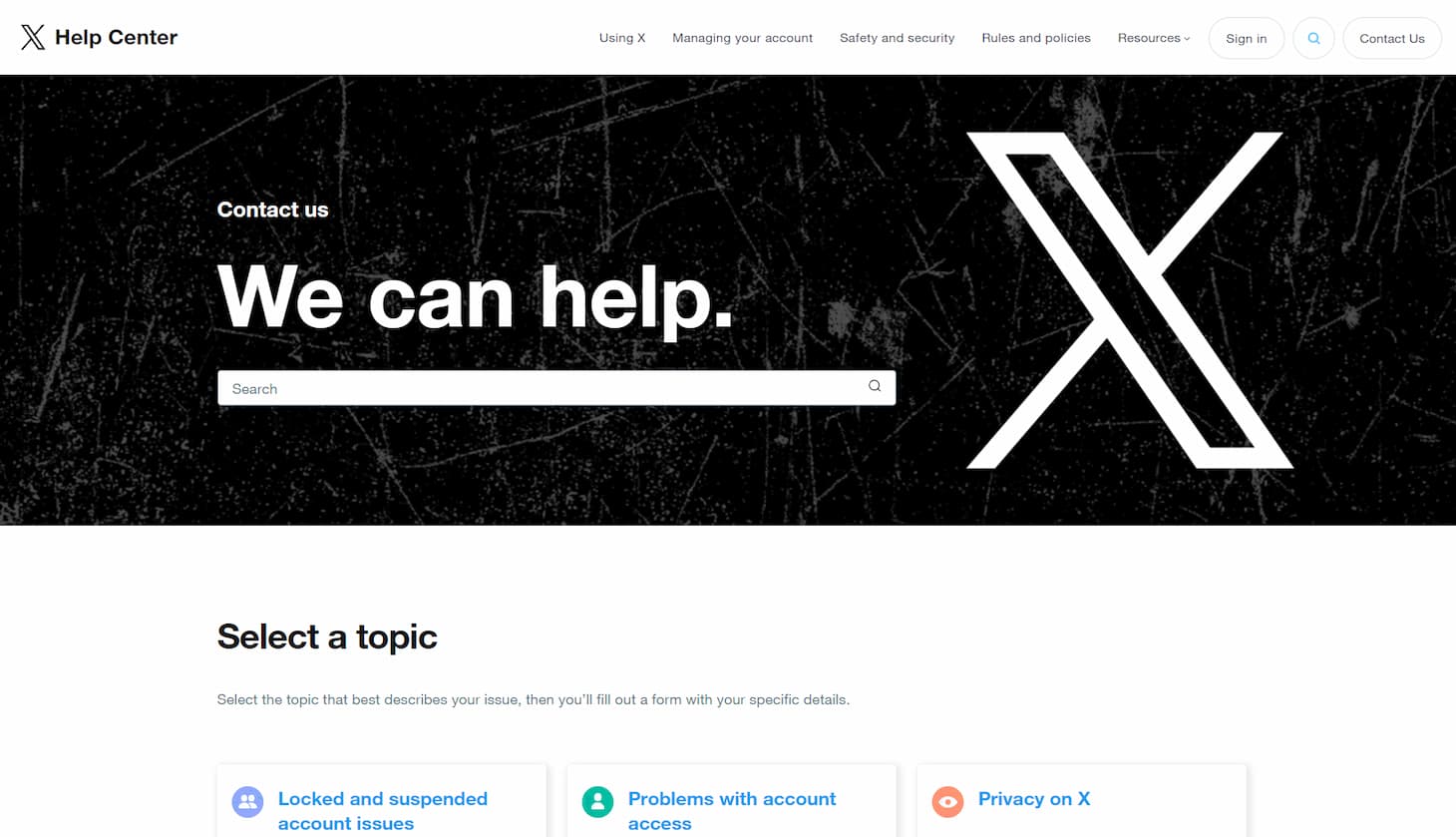
X (oder Twitter) Hilfe-Center
X hat in der Tat das auffälligste Design für den Kundensupport. Wie andere Help Center verfügt es über eine Suchleiste und Blöcke mit Themen, verwendet aber das Logo auf der gesamten Seite, um eine einheitliche Markenidentität zu schaffen. Das Layout ist übersichtlich und intuitiv und führt die Nutzer nahtlos durch den Support-Prozess.

Berücksichtigung des demografischen Supports
Für viele internationale Unternehmen stellt die Bearbeitung mehrsprachiger Anfragen eine erhebliche Schwierigkeit dar. Mit dem richtigen Ansatz können Unternehmen jedoch einen Großteil der Sortierarbeit des Supportpersonals einfach dadurch lindern, dass das Zentrum in der entsprechenden Sprache angezeigt wird. Hier ist ein bemerkenswertes Beispiel.
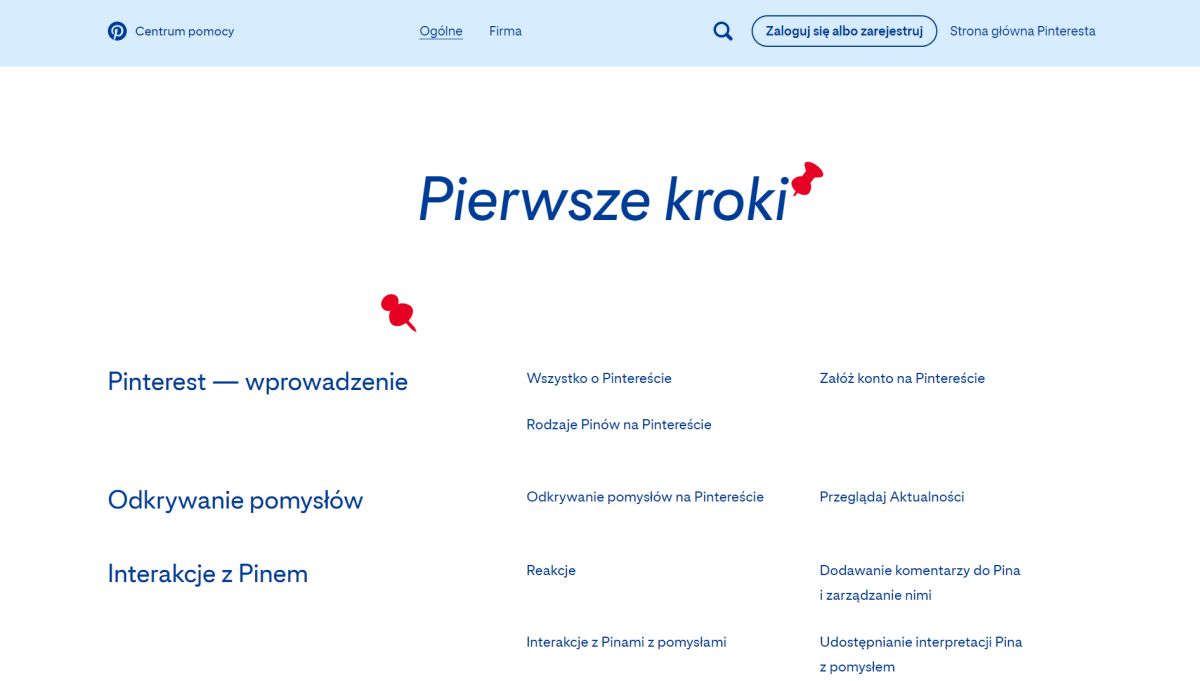
Pinterest-Hilfezentrum
Einer der wichtigsten Vorteile von Pinterest ist, dass es in praktisch jeder Sprache verfügbar ist. Diese Ergänzung ist so gut, weil sie es den Benutzern ermöglicht, Fragen in ihrer Muttersprache zu stellen, was die Anfrage detaillierter und genauer macht und somit die Arbeit Ihres Supportpersonals weniger aufwendig macht.

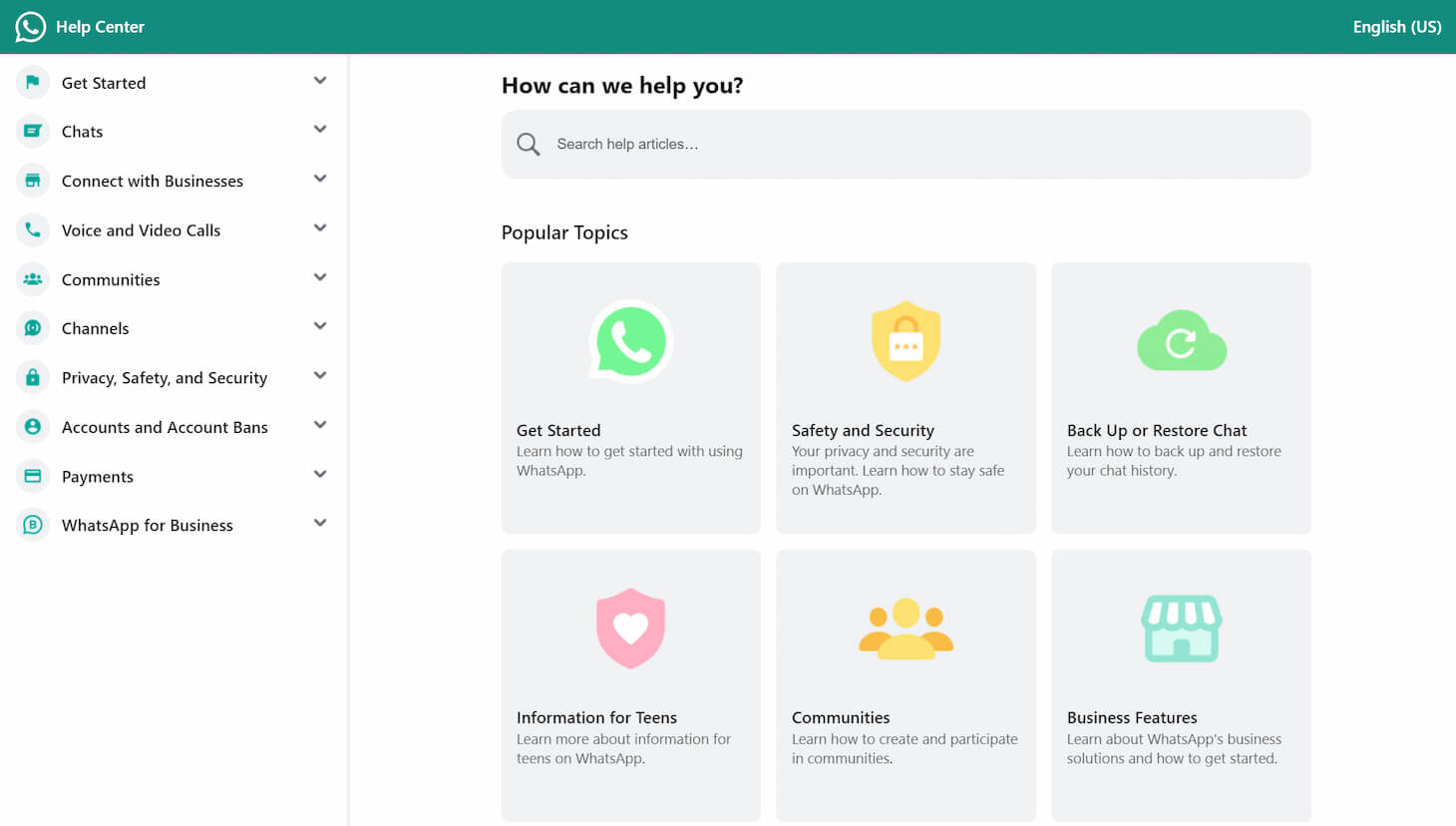
WhatsApp-Hilfe-Center
Im Hilfebereich der WhatsApp-Website können Sie auch die Sprache auswählen, in der die Informationen angezeigt werden sollen, indem Sie einfach in die Ecke navigieren. Außerdem wird der angezeigte Inhalt an die jeweilige Sprache angepasst, so dass kein zusätzliches Scrollen oder eine Vergrößerungsfunktion des Browsers erforderlich ist.

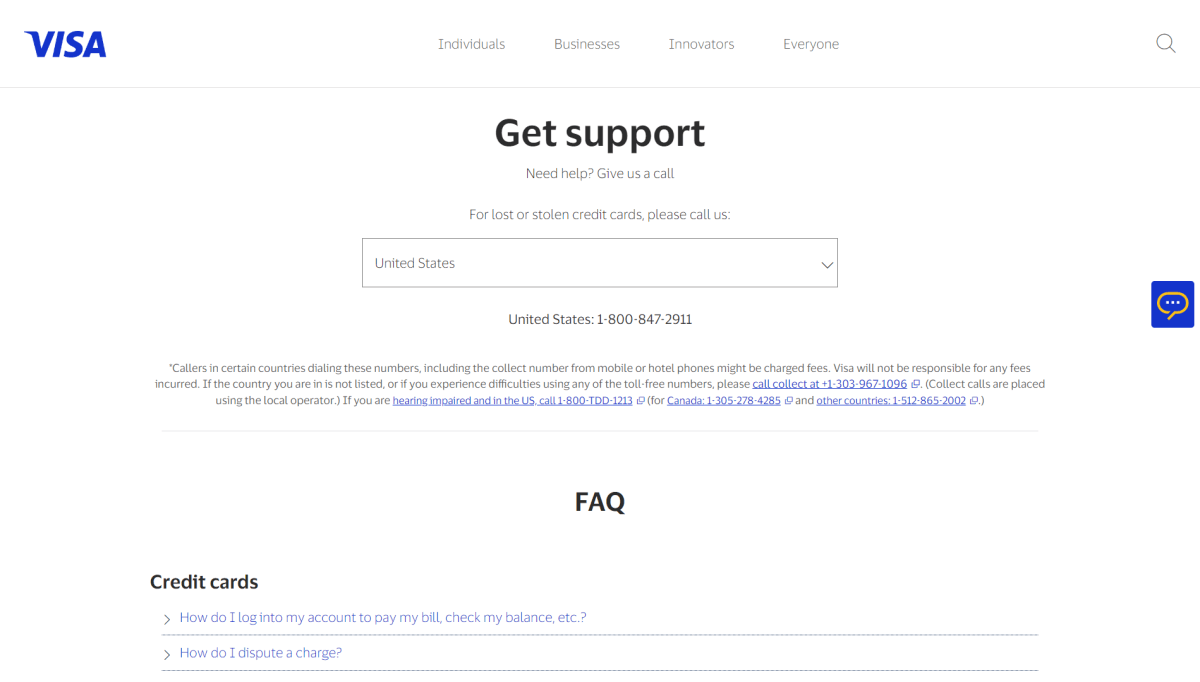
Visa-Supportcenter
Ein weiteres Unternehmen ist ein Weltmarktführer mit einer nützlichen Hilfe-Website - Visa. Seine Taktik besteht darin, ein einfaches Design bereitzustellen, in dem nur FAQs enthalten sind, aber der Schwerpunkt liegt auf der persönlichen Kommunikation. Kunden können also das Land auswählen, in dem sie leben, und die Hotline-Nummer ändert sich je nach ihrer Wahl.
Das Hilfezentrum reagiert also auf die Bedürfnisse der Kunden, da jeder Fall unterschiedlich ist und eine Live-Kommunikation erfordert.

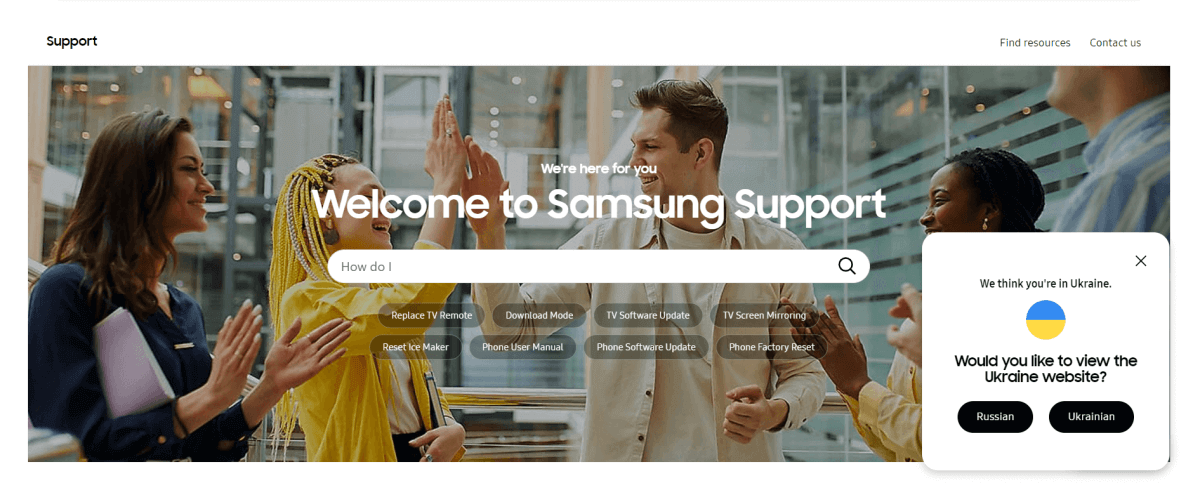
Samsung-Support
Einige Websites wechseln die Sprache automatisch je nach Standort des Benutzers. Wenn Sie jedoch keine solche Option implementieren möchten, können Sie den Besuchern der Website vorschlagen, die Sprache wie Samsung zu ändern. Es wird angenommen, dass Sie aus einem anderen Land kommen, und es erscheint ein Popup, das Ihnen anbietet, die Website in Ihrer Muttersprache anzuzeigen.
Außerdem gibt es eine Suchleiste, die sich automatisch ausfüllt und den Benutzern einige Beispiele für mögliche Fragen zeigt.

Humanisierung Ihres Supportcenters
Für viele Kunden ist ein Hilfezentrum etwas, das normalerweise einen Chatbot, einen KI-Supportassistenten oder andere nicht bewusste Interaktionen beinhaltet. Ein Teil davon ist, dass Supportmitarbeiter oft wie Roboter klingen, weil sie Anweisungen befolgen, und ein Teil davon ist, dass alle Pop-up-Nachrichten gleich aussehen. Hier sind Beispiele, die Sie verwenden können, um Ihr Hilfezentrum zu transformieren:
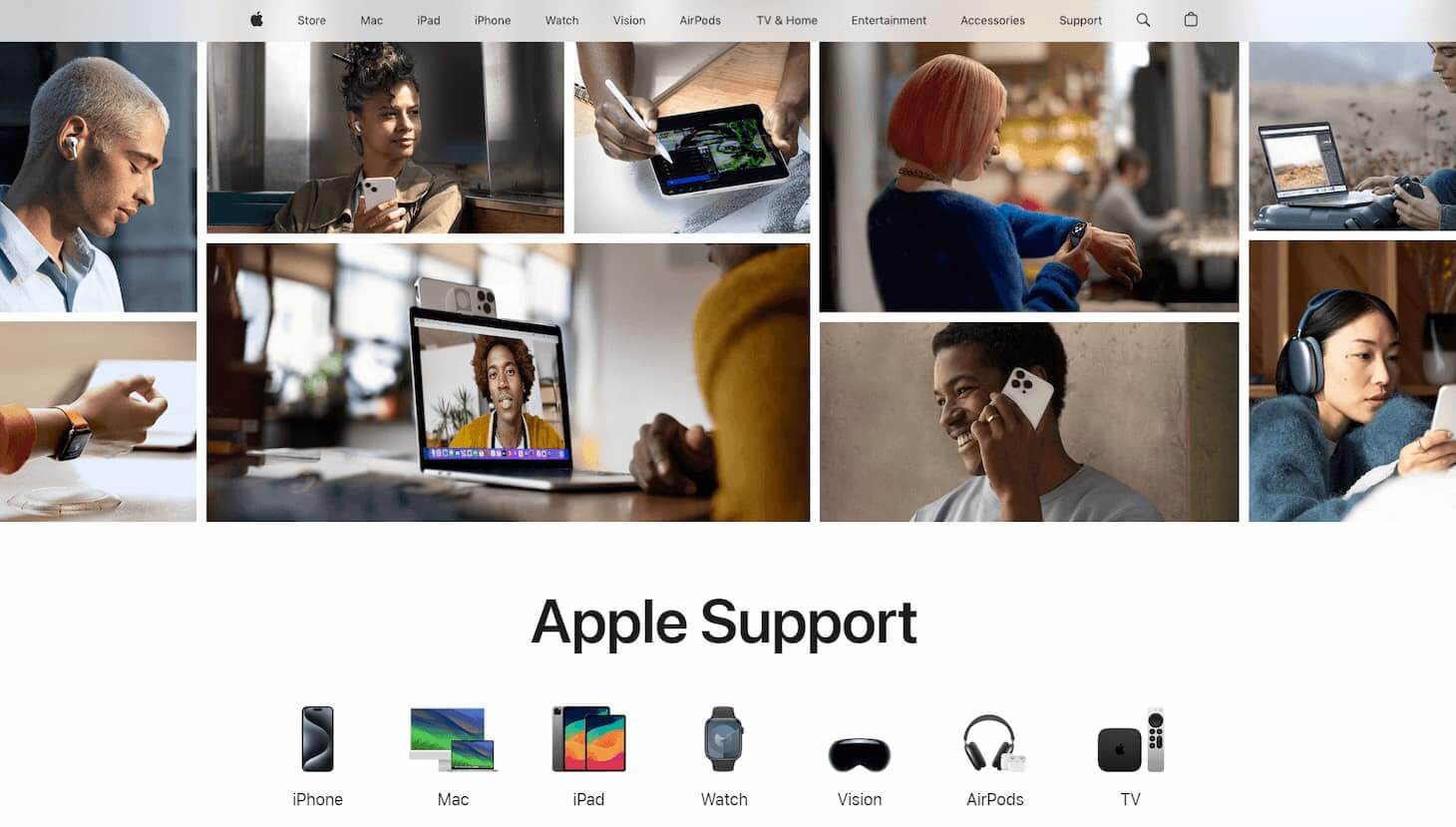
Apple Support Center
Anstelle eines ausgefallenen Banners mit gezeichneten Bildern entschied sich das Unternehmen für ein Foto von echten Menschen, die ihre Geräte benutzen. Diese persönliche Note stellt sofort eine Verbindung zwischen der Marke und ihren Kunden her. Durch die Darstellung echter Menschen, die Apple Produkte benutzen, schafft das UI-Design des Help Centers ein Gefühl der Authentizität und Vertrautheit. Benutzer, die das Help Center besuchen, fühlen sich eher verstanden und wertgeschätzt, wenn sie Menschen wie sich selbst dargestellt sehen.

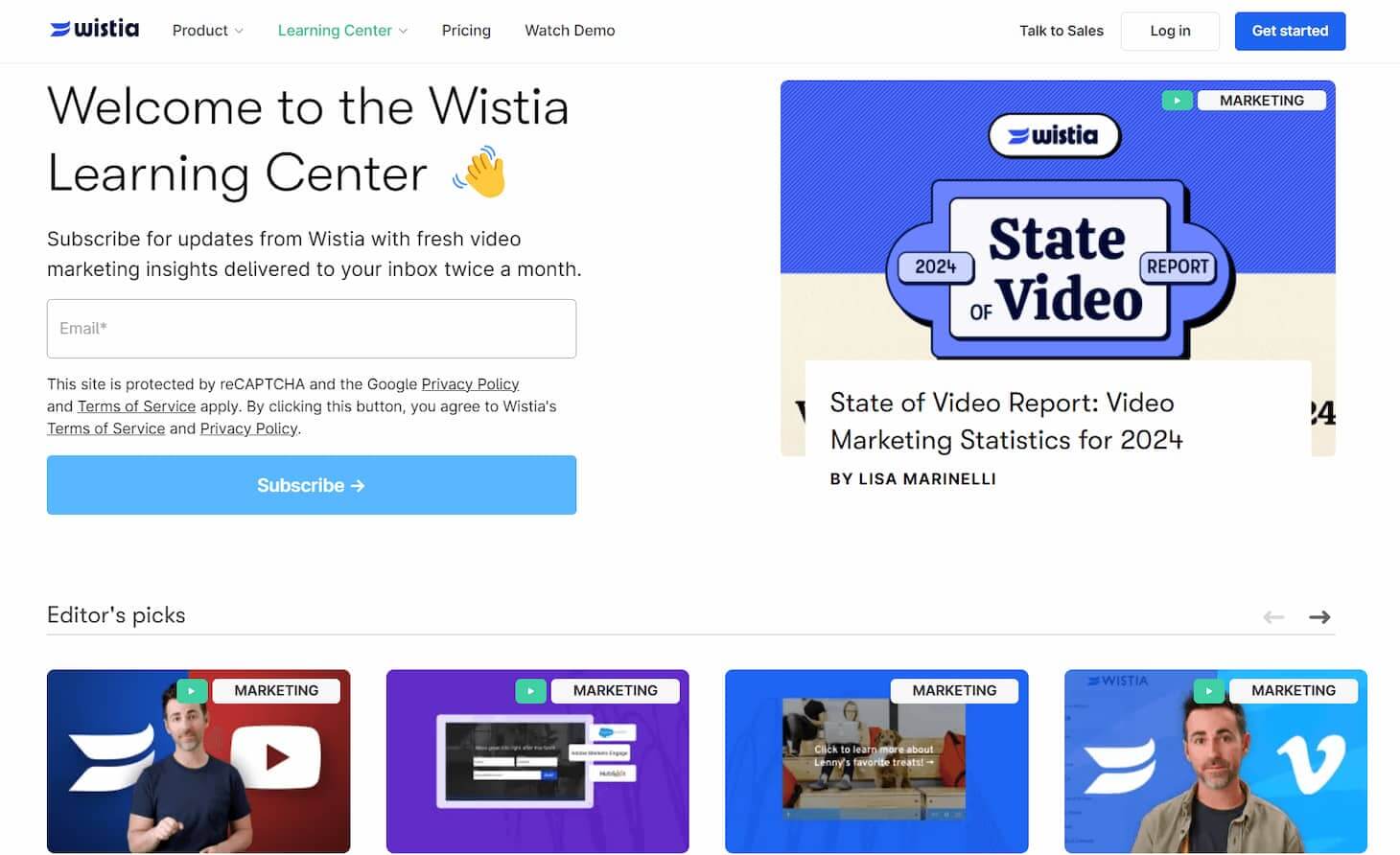
Wistia-Hilfezentrum
Ein weiteres perfektes Beispiel für die Vermenschlichung des Designs Ihrer Hilfeseite kommt von Wistia. Der Ansatz ist etwas anders, denn hier gibt es kein Teamfoto als Banner. Dennoch können die Nutzer Erfahrungen mit einer ausgeprägten persönlichen Note sammeln. Als Videomarketing-Plattform bietet Wistia eine große Anzahl von Videos mit echten Support-Mitarbeitern. Außerdem geben zahlreiche Video-Tutorials den Nutzern das Gefühl, dass sie auf eine persönliche Art und Weise kommunizieren.

Authentifizierung von Benutzern und Fällen
Oft überfluten Benutzeranfragen und Beiträge Supportseiten, wenn sie keine spezifische Frage oder Lösung haben. Dies macht die Informationssuche für andere schwierig. Dies kann jedoch elegant mit einem Buchhaltungssystem gelöst werden. Hier ist ein Beispiel für die Einrichtung Ihrer Hilfezentrum-Seite.
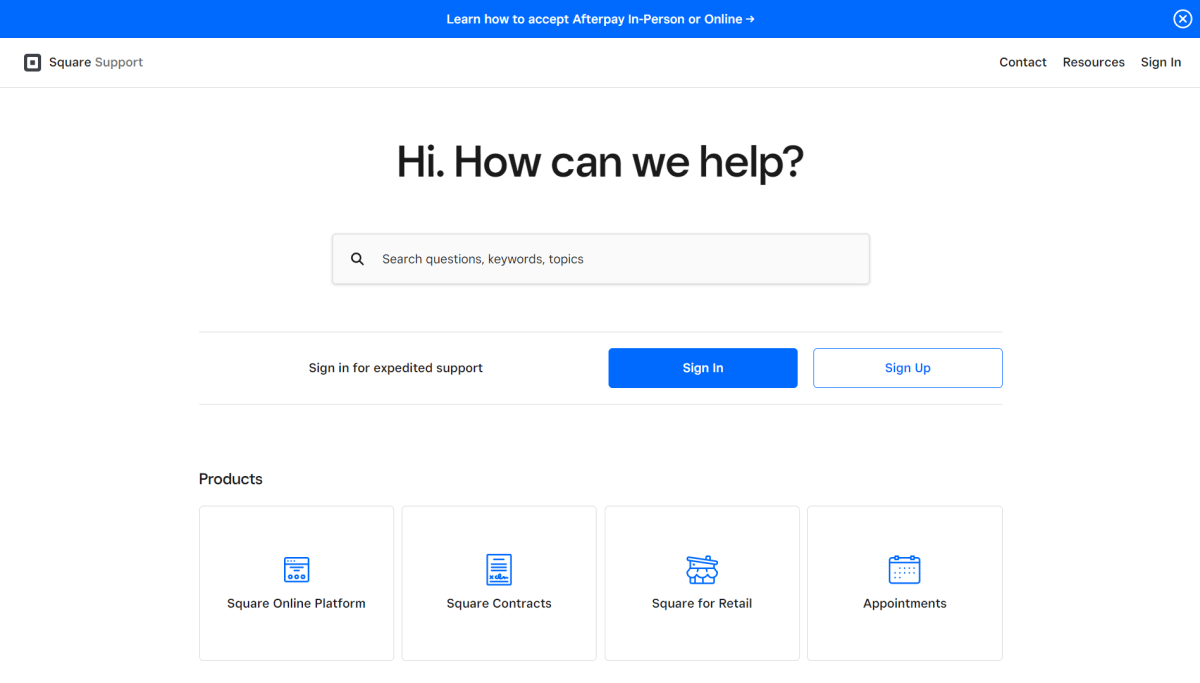
Square Hilfezentrum
Bevor ein Benutzer eine Frage stellen kann, erscheint ein Anmelde-Popup. Im Gegensatz zu anderen Diensten, bei denen Sie ein Konto erstellen müssen, bevor Sie posten können, können Sie hier einen Entwurf erstellen. Dies stellt keinen Block im Voraus dar und ermöglicht es dem Benutzer, seine Bedenken zuerst auszudrücken und sich später um die Registrierung zu kümmern.

Letzte Worte
Nun, Sie haben einige durchdachte Hilfe-/Supportcenter-Designs kennengelernt. Sie haben alle:
- Einzigartige Funktionen, die Menschen helfen;
- Eine Suchleiste;
- Wunderbare und einfache Designs, die Marken widerspiegeln;
- Leicht verständliche Anweisungen und so weiter.
Dieser Artikel wird zweifellos als wertvoller Leitfaden dienen, um Sie dazu zu inspirieren, sich von verschiedenen Hilfezentren inspirieren zu lassen und ein individuelles Zendesk-Thema zu entwerfen. Darüber hinaus hoffen wir, dass diese Beispiele von vertrauten Diensten Ihnen helfen werden, ein außergewöhnliches Hilfezentrum zu schaffen, das Lösungen für viele Benutzerprobleme bietet.
FAQ zum Design des Hilfecenters
Wie entwirft man ein Help Center?
Zur Gestaltung eines Help Centers gehört es, klare Ziele zu setzen, die Bedürfnisse der Benutzer zu verstehen und die Informationen logisch zu organisieren. Ziehen Sie die Inanspruchnahme von Diensten wie GrowthDot in Betracht, die sich auf die Erstellung von Zendesk-Helpdesk-Designs spezialisiert haben. Achten Sie auf eine benutzerfreundliche Oberfläche, halten Sie die Markenkonsistenz aufrecht, und aktualisieren Sie den Inhalt regelmäßig, um den sich ändernden Anforderungen gerecht zu werden.
Was sollte auf einer Help-Center-Seite stehen?
Zu den Best Practices für Help Center gehören in der Regel eine Suchleiste, kategorisierte Inhalte, FAQs, Kontaktinformationen, Anleitungen, Ressourcen zur Fehlerbehebung, Community-Foren, Feedback-Mechanismen, Sprachoptionen und SEO-Optimierung, um die Benutzerfreundlichkeit und Zugänglichkeit des Help Centers zu verbessern.
Wie kann ich die Wirksamkeit des Designs meiner Hilfeseite testen?
Um die Wirksamkeit des Designs Ihrer Help-Center-Seite zu bewerten, sollten Sie zunächst das Nutzerverhalten mit Hilfe von Analysen verfolgen und Suchanfragen, Absprungraten und die mit Artikeln verbrachte Zeit untersuchen. Sammeln Sie Feedback über Umfragen oder Feedback-Widgets direkt auf der Seite. A/B-Tests verschiedener Layouts oder Navigationsstrukturen können ebenfalls zeigen, welches Design Ihre Benutzer besser unterstützt. Überwachen Sie vor allem die Ablenkungsraten von Tickets; weniger Supportanfragen deuten oft auf ein erfolgreicheres Design hin.
Was sind häufige Fehler bei der Gestaltung von Help Centern?
Zu den häufigen Fehlern bei der Gestaltung der Benutzeroberfläche von Hilfeseiten gehören unübersichtliche Layouts, schlechte Optimierung für mobile Geräte, schwer lesbare Schriftarten und das Verstecken wichtiger Artikel tief in der Navigation. Ein weiteres Problem besteht darin, dass die Benutzeroberfläche nicht mit Ihrer Marke übereinstimmt, was dazu führen kann, dass sich die Benutzererfahrung unzusammenhängend anfühlt. Vermeiden Sie übermäßig komplexe Sprache oder Fachjargon. Klarheit ist bei Support-Inhalten immer von Vorteil.

Passen Sie Ihre Zendesk-Wissensdatenbank an
Holen Sie sich ein einzigartiges Design für Ihr eigenes Help Center
Versuch's jetzt