Un centro de ayuda público permite a las empresas interactuar con los clientes y construir relaciones sólidas. Los centros de ayuda son una parte importante del servicio al cliente. Además, los ingresos generados por la organización dependen en gran medida de su soporte al cliente/centro de ayuda. El diseño del centro de ayuda también es un atributo esencial en el soporte al cliente como un diseño llamativo. Junto con una navegación sencilla, captura la atención de sus clientes actuales y futuros y genera confianza a través de su aspecto general y su facilidad de uso.
¡Así que la ecuación es simple: tú complaces al cliente, y el cliente te devuelve el favor!
Principalmente, el autoservicio se ha convertido en una de las principales formas en que las empresas de SaaS brindan soporte al cliente. Por lo tanto, los tutoriales y la resolución de problemas técnicos son útiles para que los clientes comprendan los pasos de uso del producto o servicio involucrados. Por lo general, esperan de los centros de ayuda un lenguaje claro orientado al usuario, interacción, una interfaz atractiva, a veces una búsqueda por voz y, seguramente, instrucciones fáciles de seguir.
Encontrar un punto de partida al crear un centro de ayuda o rediseñar el existente puede ser un desafío. Con ese fin, lea sobre los elementos esenciales para diseñar un centro de ayuda y los veinte diseños de centros de ayuda para inspirarse.
¡Bonus! Temas Aarhus, Odense y Aalborg de GrowthDot
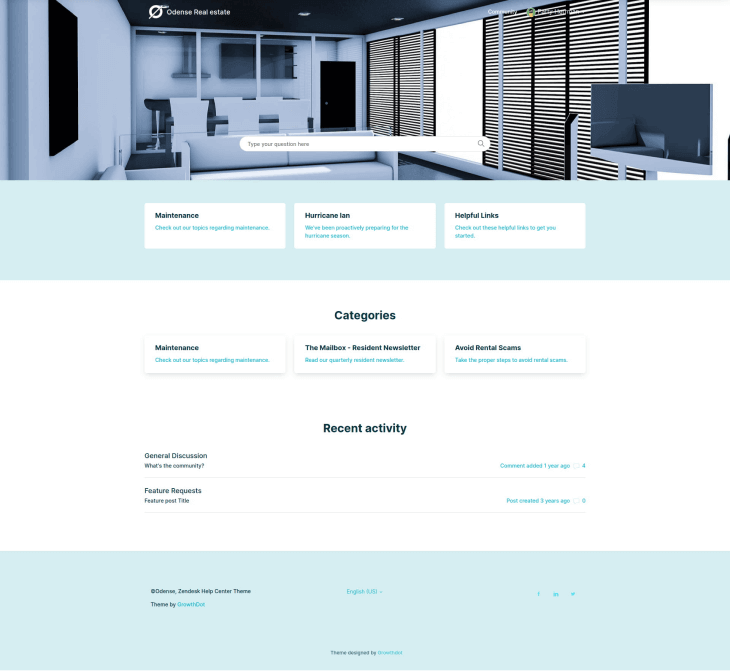
El equipo de GrowthDot diseñó un tema personalizado para el centro de ayuda de Zendesk específicamente. Teniendo en cuenta todas las recomendaciones mencionadas a continuación, así como todas las características y detalles de Zendesk. Entonces, encuentre cualquier elemento necesario para un gran diseño de centro de ayuda. Por ejemplo, los temas Aarhus, Odense y Aalborg incluyen un encabezado visible, navegación lateral, categorías con iconos personalizables, botones "Anterior"/"Siguiente" y muchos más. Además, los temas son accesibles en cualquier dispositivo y permiten elementos de formato adicionales como tablas de contenido, bloques de llamada, pestañas internas y otras opciones para ayudarlo a diseñar el contenido de su centro de ayuda de la manera que desee.
También creamos temas personalizados para Zendesk Guide y ofrecemos descuentos considerablemente. Consulte nuestra página de descuentos en temas de Zendesk para aprender cómo puede pagar menos por un diseño de centro de ayuda personalizado.
¿No estás familiarizado con Zendesk? ¡Lee un artículo detallado para saber más: '¿Qué es Zendesk? ¿Cuál es su propósito?'
Además, nuestro equipo estará encantado de añadir un toque personal a tu empresa, así que no dudes en contactarnos para opciones de branding y personalización para tu base de conocimientos de Zendesk!

Elementos esenciales del diseño del centro de ayuda y diseños para inspirarte
Colocar una barra de búsqueda en la parte superior: ejemplos de páginas de ayuda
Esto no solo es una forma rápida de encontrar la información que buscas, sino que también permite recopilar consultas de búsqueda para crear contenido nuevo y optimizar los existentes para que sean más relevantes. Centros de ayuda como Etsy, Rakuten Kobo, Asana y Pinterest son espléndidas plataformas que presumen de esta característica.
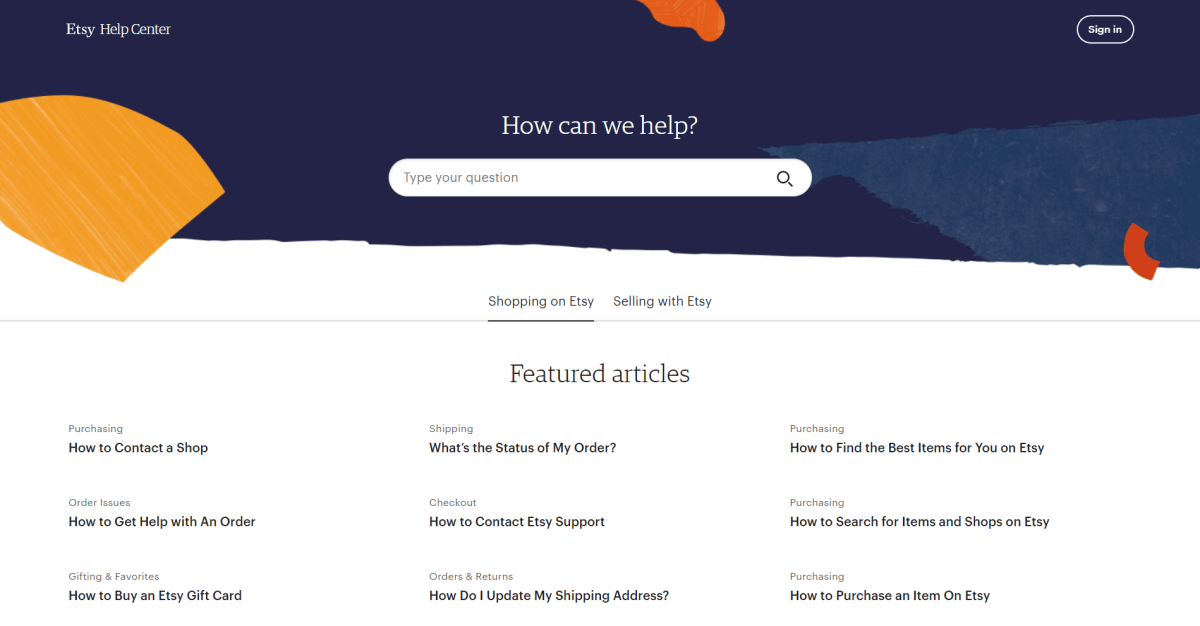
Centro de Ayuda de Etsy
La apariencia del Centro de Ayuda de Etsy complementa perfectamente el estilo de su sitio web principal. Tiene un diseño limpio y sencillo que permite una navegación fácil y rápida, una barra de búsqueda y varios artículos destacados en la parte superior de la página. También puedes obtener ayuda y soporte a través de los foros comunitarios de Etsy. Aquí hay algunas otras cosas que su implementación ha hecho bien:
- Lo primero que ves es una barra de búsqueda;
- Categorías separadas para diferentes búsquedas (es decir, una para venta y otra para compras);
- La página de resultados no es interminable y tiene páginas claras, lo que la hace más fácil de digerir en dispositivos con pantallas más pequeñas;
- La notificación de cookies no es intrusiva y no bloquea la barra de búsqueda.

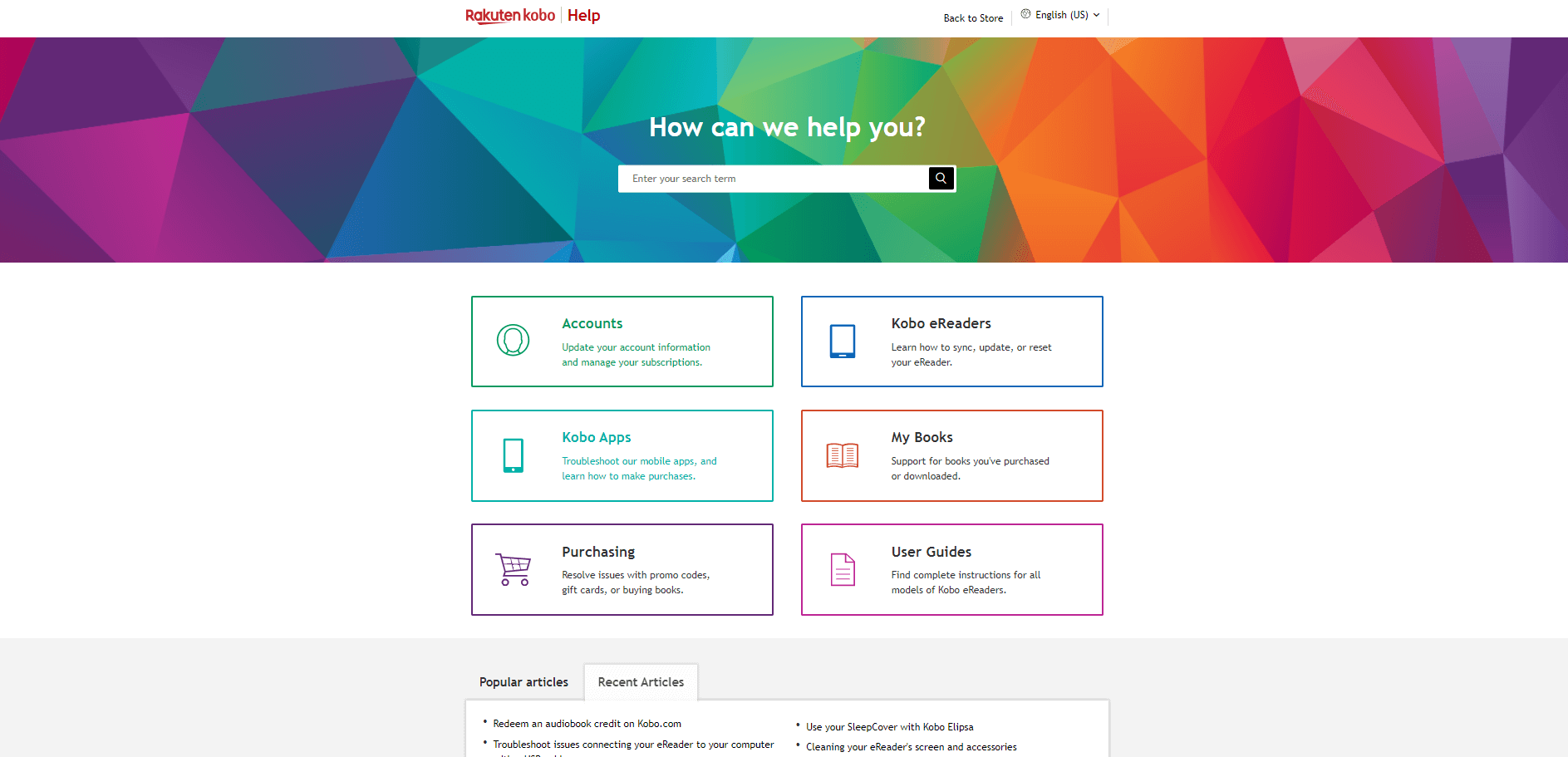
Rakuten Kobo
Rakuten Kobo, o simplemente Kobo, es un vendedor de libros electrónicos, audiolibros, lectores electrónicos y tabletas. Tiene un centro de ayuda bien diseñado que es aún más atractivo que una página de inicio o una página de aterrizaje. Las formas poligonales y los colores brillantes hacen que se vea elegante y llamativo. A pesar de la letra pequeña, los textos son bastante buenos para entender. Además, tiene:
- navegación intuitiva donde la barra de búsqueda está en la parte superior de la página;
- pestañas con artículos populares y recientes;
- artículos estructurados y preguntas frecuentes con una alta legibilidad.

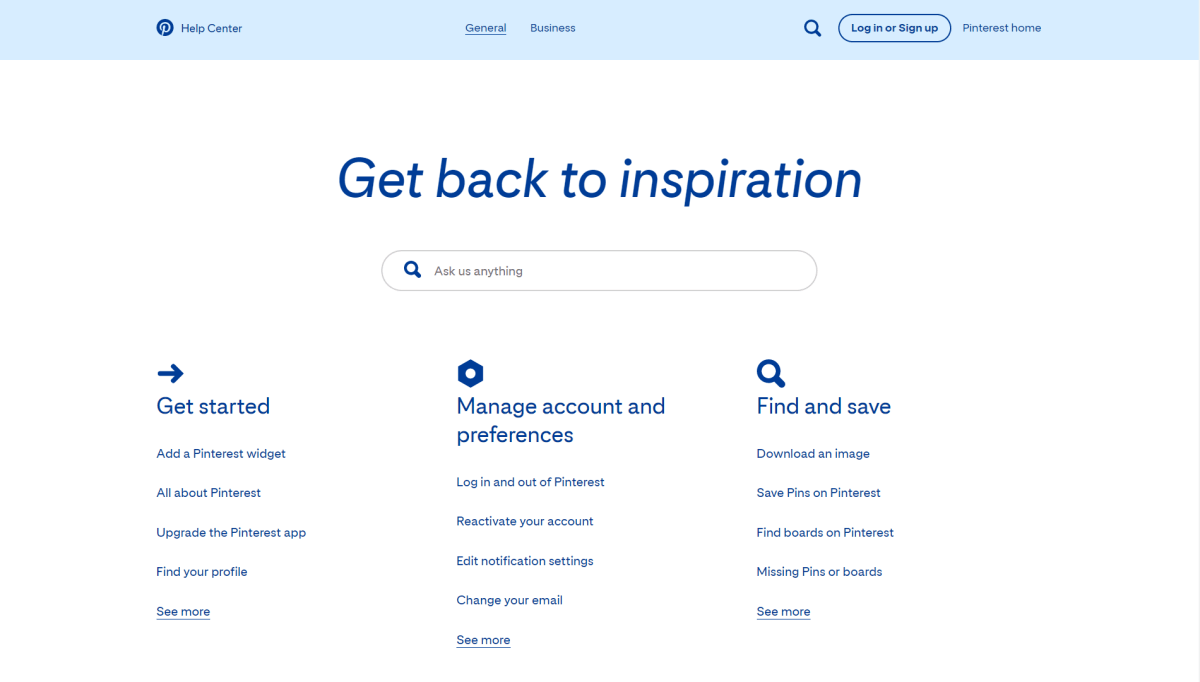
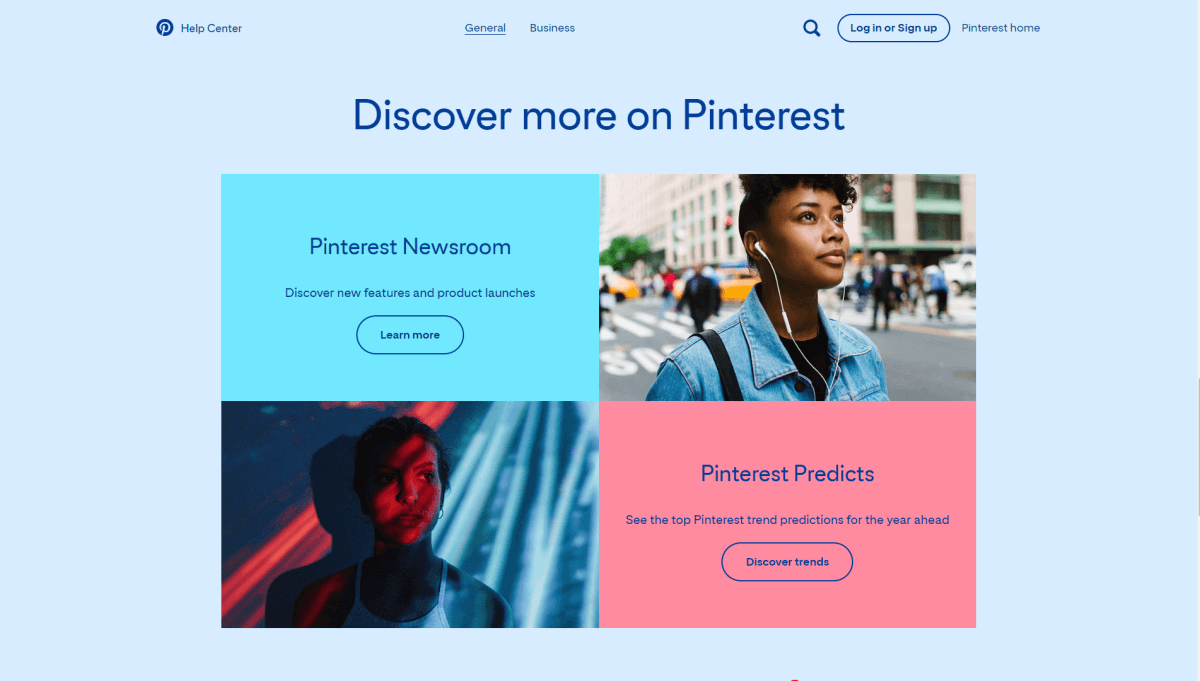
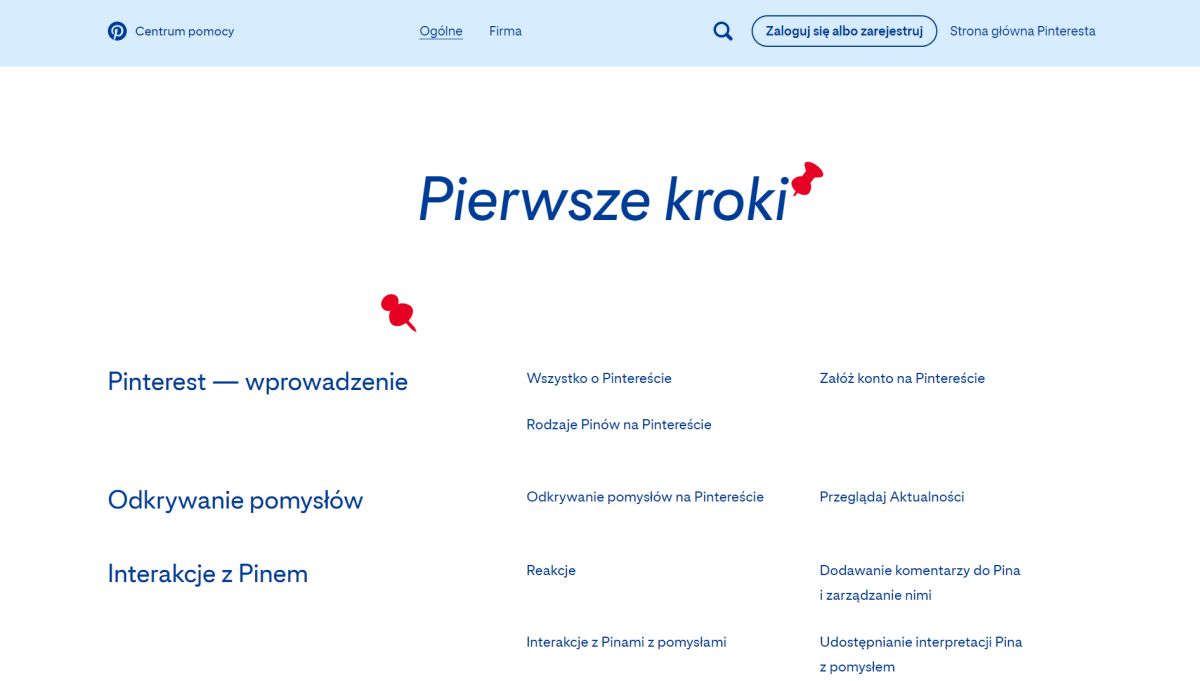
Centro de Ayuda de Pinterest
La característica destacada del centro de ayuda de Pinterest es que tiene secciones dedicadas para empresas y usuarios regulares. Además, el diseño está organizado en estilo de tablero de anuncios, lo que significa que puedes obtener consejos útiles, artículos y guías en la parte inferior de la página. Por cierto, todos los enlaces están en la misma página, ¡así que no necesitas desplazarte sin rumbo arriba y abajo en ella! También cuenta con una barra de búsqueda en la parte superior de la página para hacer las cosas aún más accesibles para el usuario.

Implementaciones notables:
- El centro de ayuda se presenta automáticamente en el idioma nativo de los usuarios, incluido el mensaje de la barra de búsqueda;
- Las consultas generales y de negocios están separadas, y cada una tiene sus propias categorías y resultados de búsqueda;
- Una forma fácil de acceder al sitio web principal sin perder el acceso a la barra de búsqueda.

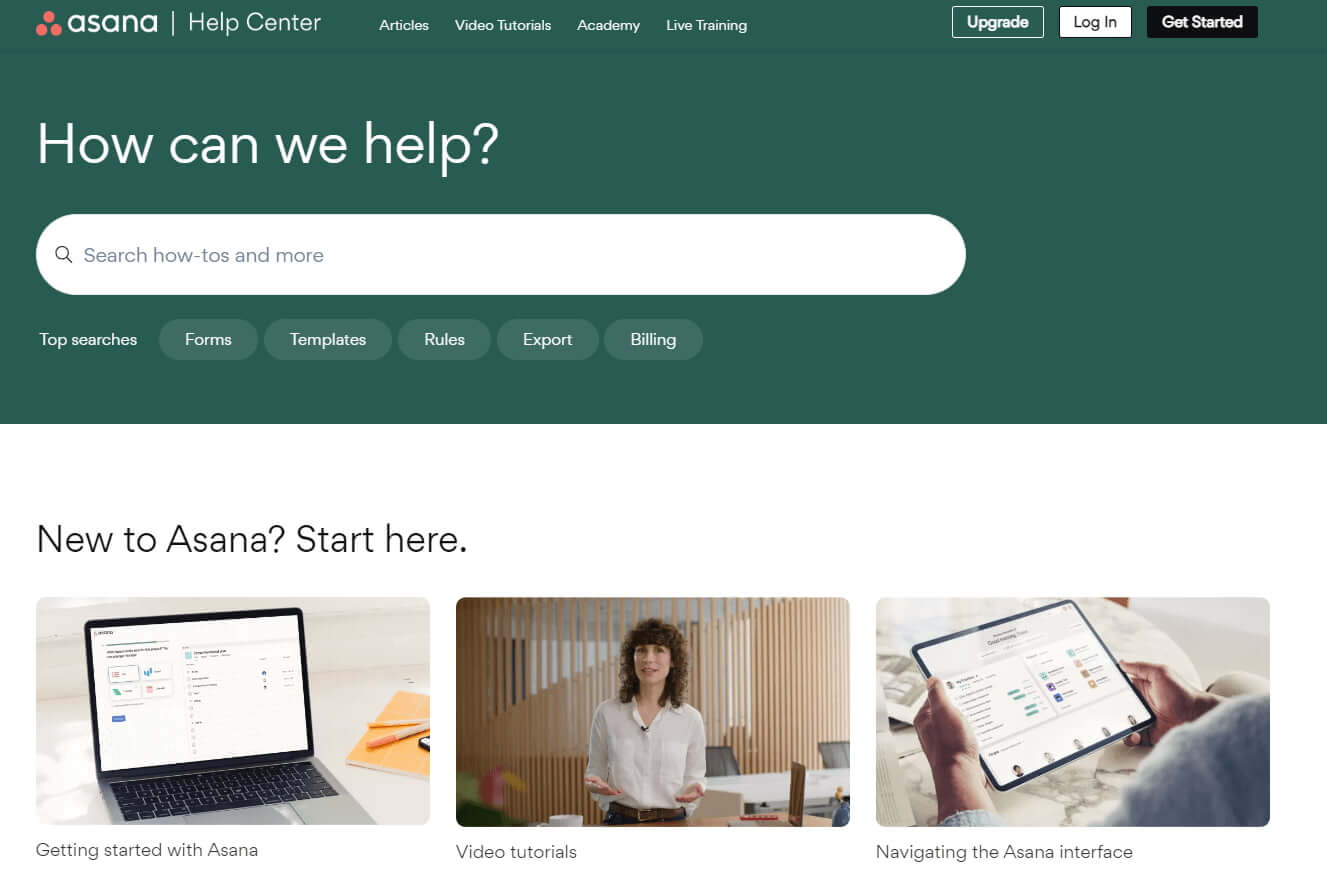
Diseño de la página de soporte de Asana
Asana también debe incluirse en la lista de los mejores ejemplos de centros de ayuda. Su barra de búsqueda responde inmediatamente para ayudar a los usuarios a encontrar artículos de soporte específicos. Además, las sugerencias para las principales búsquedas pueden dirigir a los usuarios a las respuestas necesarias. En la página de ayuda, puedes encontrar enlaces a varios otros recursos útiles como la academia, guías, foros, etc. Te sugerimos que tomes prestadas de Asana las siguientes decisiones de diseño:
- Sugerencias de búsqueda populares para encontrar rápidamente la solución necesaria sin dejar de ofrecer un fácil acceso a la barra de búsqueda;
- Los resultados de la búsqueda destacan las palabras clave y se clasifican en categorías para evitar búsquedas innecesarias. De nuevo, la barra sigue siendo accesible.

Organización de preguntas por categoría y Destaca preguntas y problemas frecuentes
Cuando las preguntas se organizan por categoría, el usuario puede encontrar el artículo de soporte necesario más rápido.
Al diseñar un centro de ayuda, primero debería destacar las preguntas y problemas frecuentes. Estas son las preguntas y solicitudes que los clientes enfrentan con más frecuencia, y solo tiene sentido mostrarlas en la parte superior de la página. PayPal es uno de los mejores ejemplos de página de soporte de una plataforma que categoriza todas las preguntas comunes que suelen hacer los usuarios.
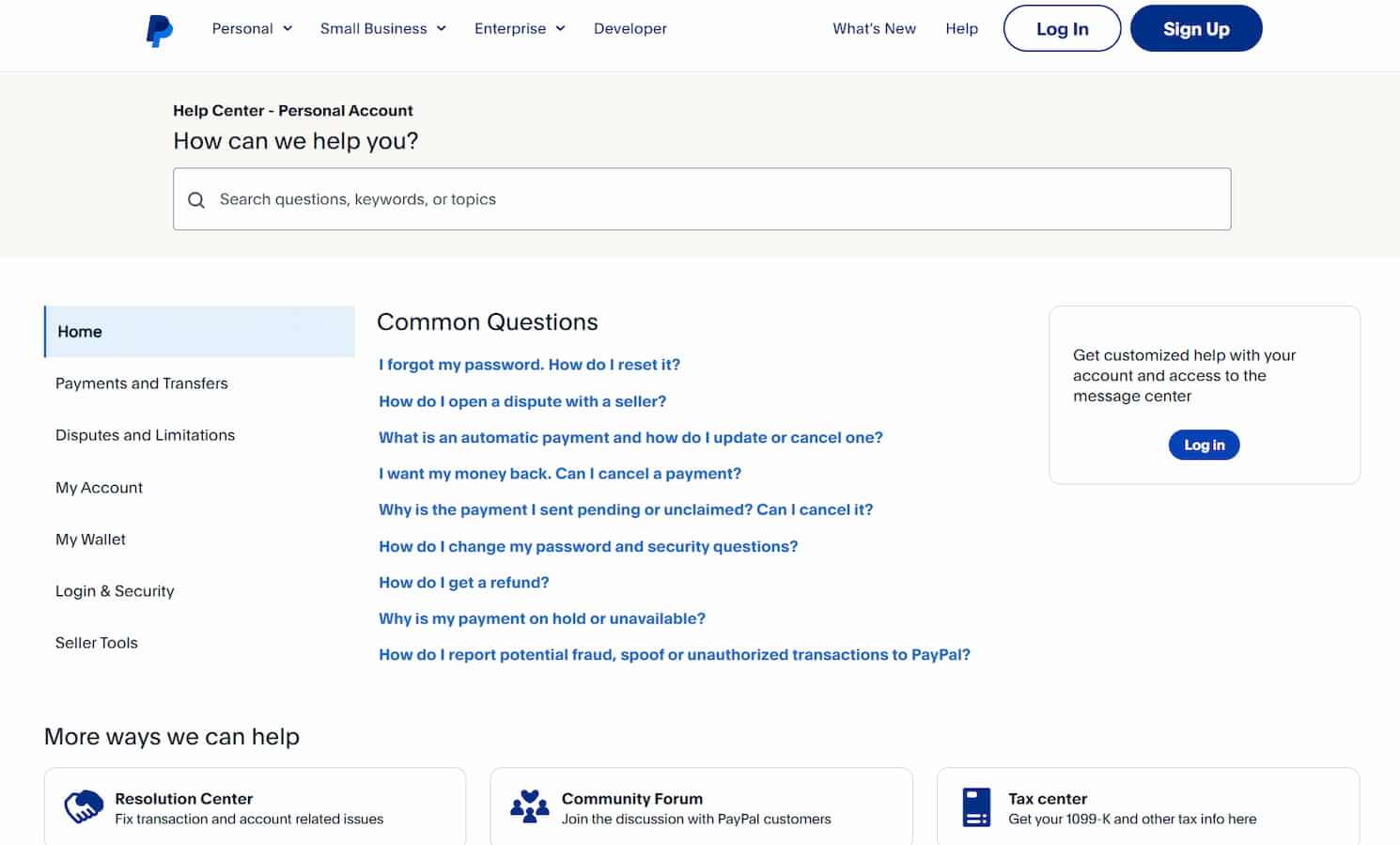
Centro de Ayuda de PayPal
PayPal es un sistema de pago en línea viral que es utilizado tanto por empresas como por particulares para realizar operaciones financieras rápidas. Su página de ayuda contribuye a la popularidad masiva de la empresa, ya que cuenta con una sección de ayuda dedicada, una lista de preguntas frecuentes y otra información buscada que los usuarios pueden encontrar sin esfuerzo adicional. Además, también puedes obtener ayuda adicional de diferentes maneras. Por ejemplo, la opción de contactar al servicio de atención al cliente, el foro comunitario y el Centro de Resolución están ahí para resolver los problemas de los clientes.
Otras características de diseño destacadas que vale la pena copiar:
- La página de inicio tiene una pestaña de categoría que tiene sus propias preguntas que puedes ver sin seguir un enlace separado, evitando así abrir una nueva pestaña;
- Al desplazarse más, al usuario se le presentan otras formas adicionales de recibir soporte (por ejemplo, un centro fiscal, un centro de resolución y un foro comunitario);
- Una página dedicada a desarrolladores de software a la que se puede acceder desde el encabezado.

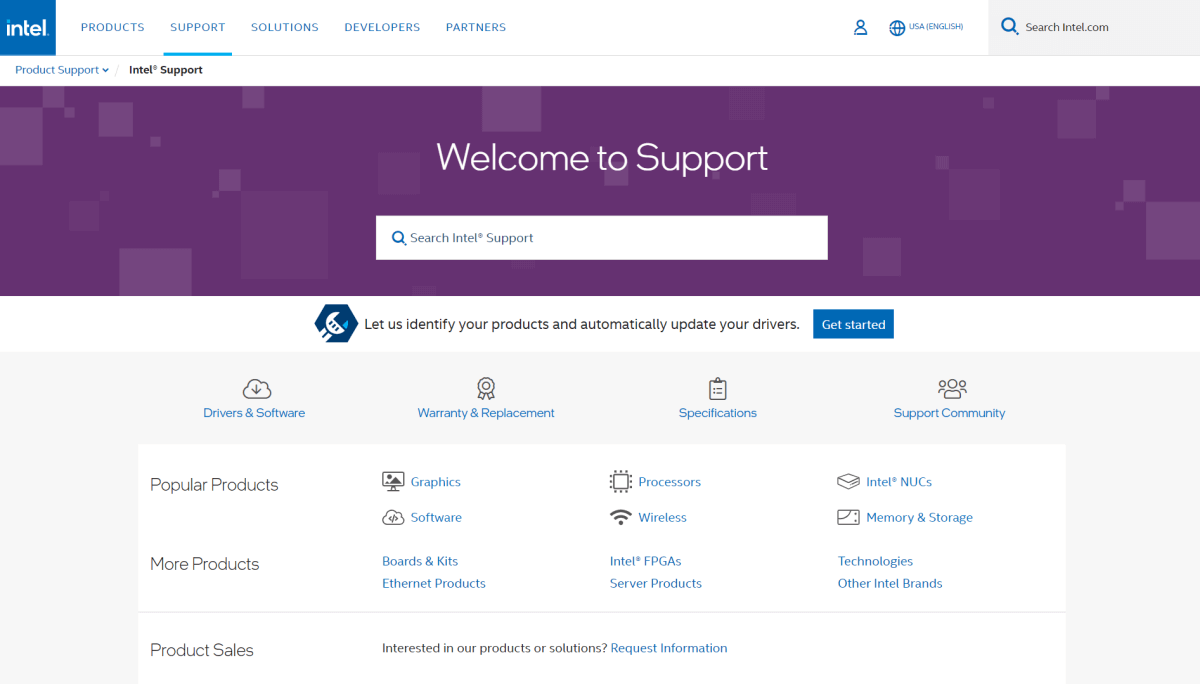
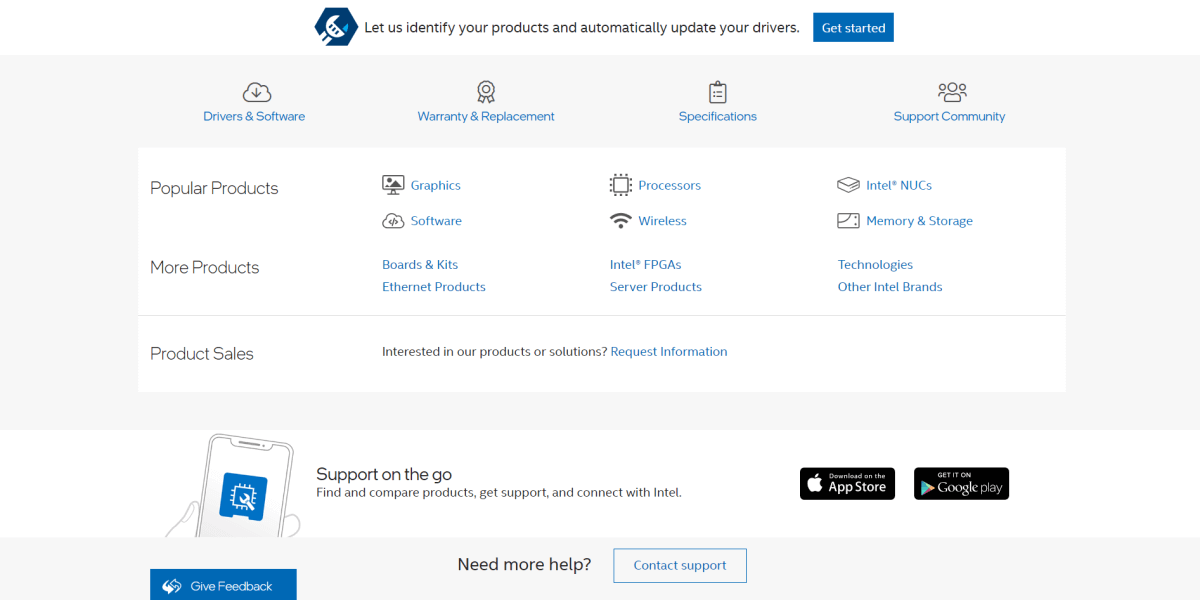
Soporte de Intel
Intel es líder mundial en la producción de tecnologías esenciales, y como era de esperar, las categorías están organizadas de forma ordenada en su centro de ayuda. El diseño de la página de soporte utiliza colores violeta y azul como parte del diseño y está asociado con la alta tecnología, recordando a los usuarios la empresa misma. Además de su estructura bien realizada, la característica más notable es que ofrecen a los clientes actualizar sus controladores automáticamente. Esto significa que la empresa descubrió que el tema más buscado era la actualización de controladores. Por lo tanto, los usuarios no necesitan leer todos los artículos sobre este tema.

Por cierto, desde la página de Soporte, los usuarios pueden dejar comentarios, contactar a un equipo de soporte o dirigirse a la comunidad de soporte.

Teniendo esto en cuenta, analice las principales consultas de búsqueda de su audiencia y haga que su interacción con el centro de ayuda sea cien por ciento útil.
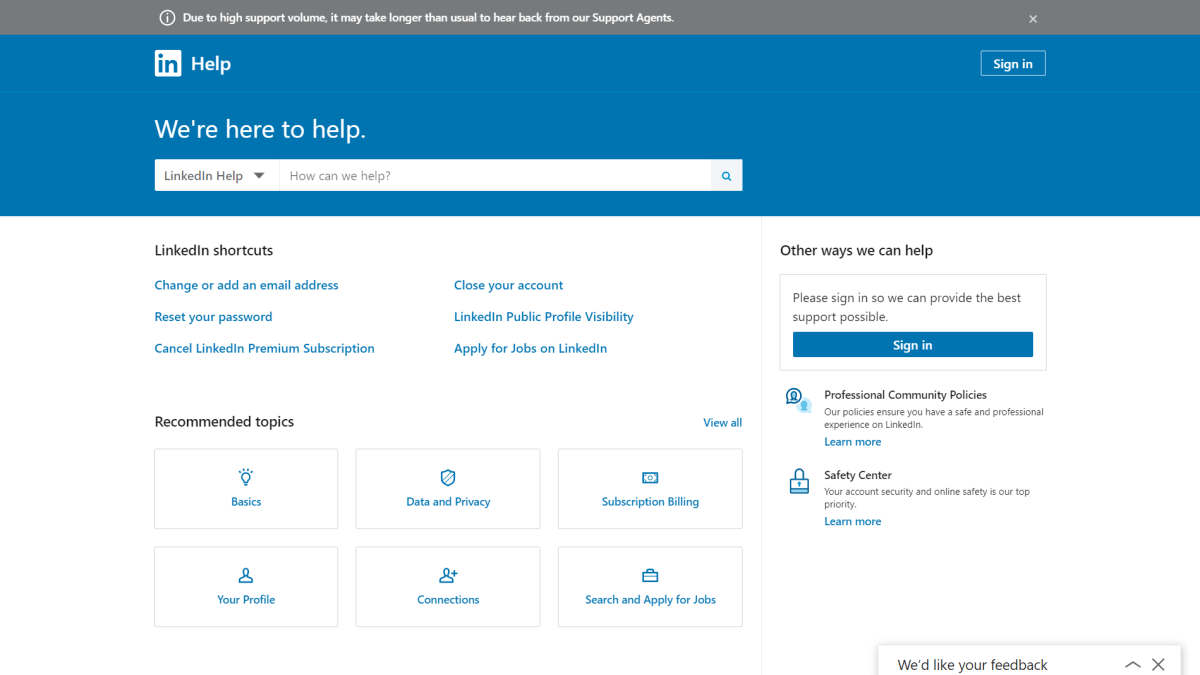
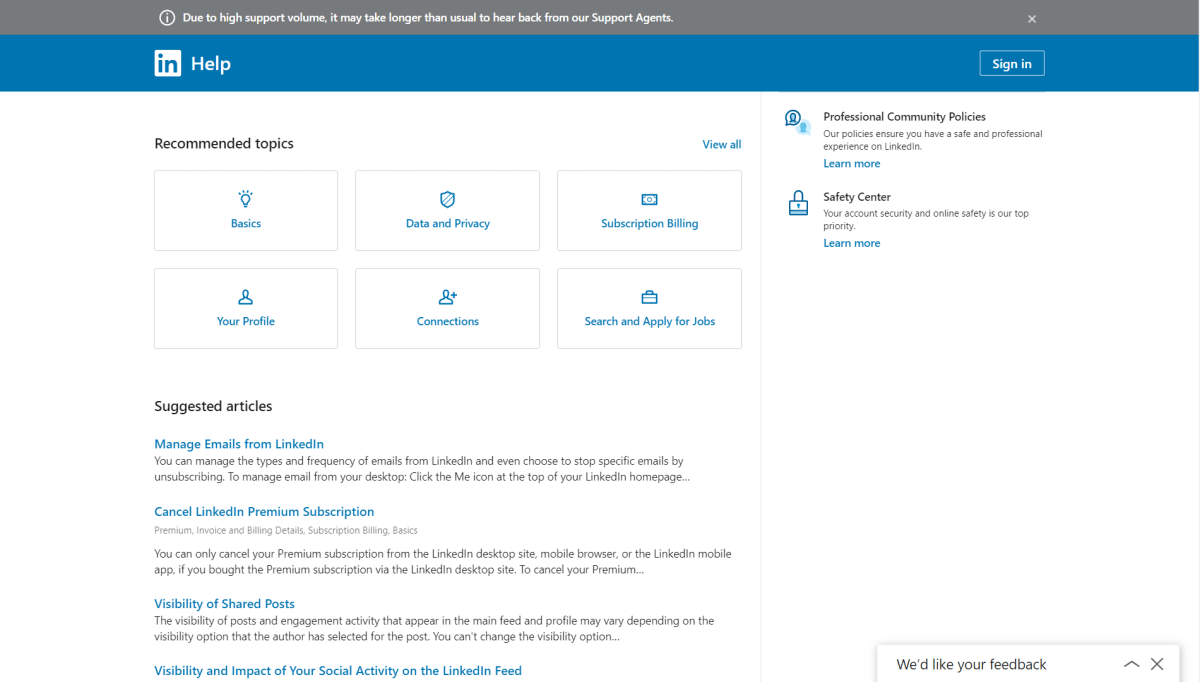
Centro de Ayuda de LinkedIn
Esta red profesional también merece tu atención, mostrando uno de los mejores patrones entre los ejemplos de páginas de ayuda. Aquí los usuarios de LinkedIn pueden seguir accesos directos para gestionar rápidamente sus cuentas.

Bajo los accesos directos, los temas recomendados están ordenados por categorías y los artículos sugeridos se parecen a los de la búsqueda en Google. Por lo tanto, está muy organizado y no resulta mareante. El punto destacado es que los clientes ven un mensaje sobre el alto volumen de soporte para que sepan sobre el retraso en las respuestas del equipo de soporte y no se enfaden.

Proporcionar una forma de contactar al servicio de atención al cliente
Desafortunadamente, los clientes a menudo no pueden encontrar una solución a sus problemas. Y en este caso, deberían encontrar fácilmente una forma de llamar, enviar un correo electrónico o twittear al servicio de atención al cliente. Los mejores centros de ayuda que ofrecen la opción de contactar al servicio de atención al cliente incluyen:
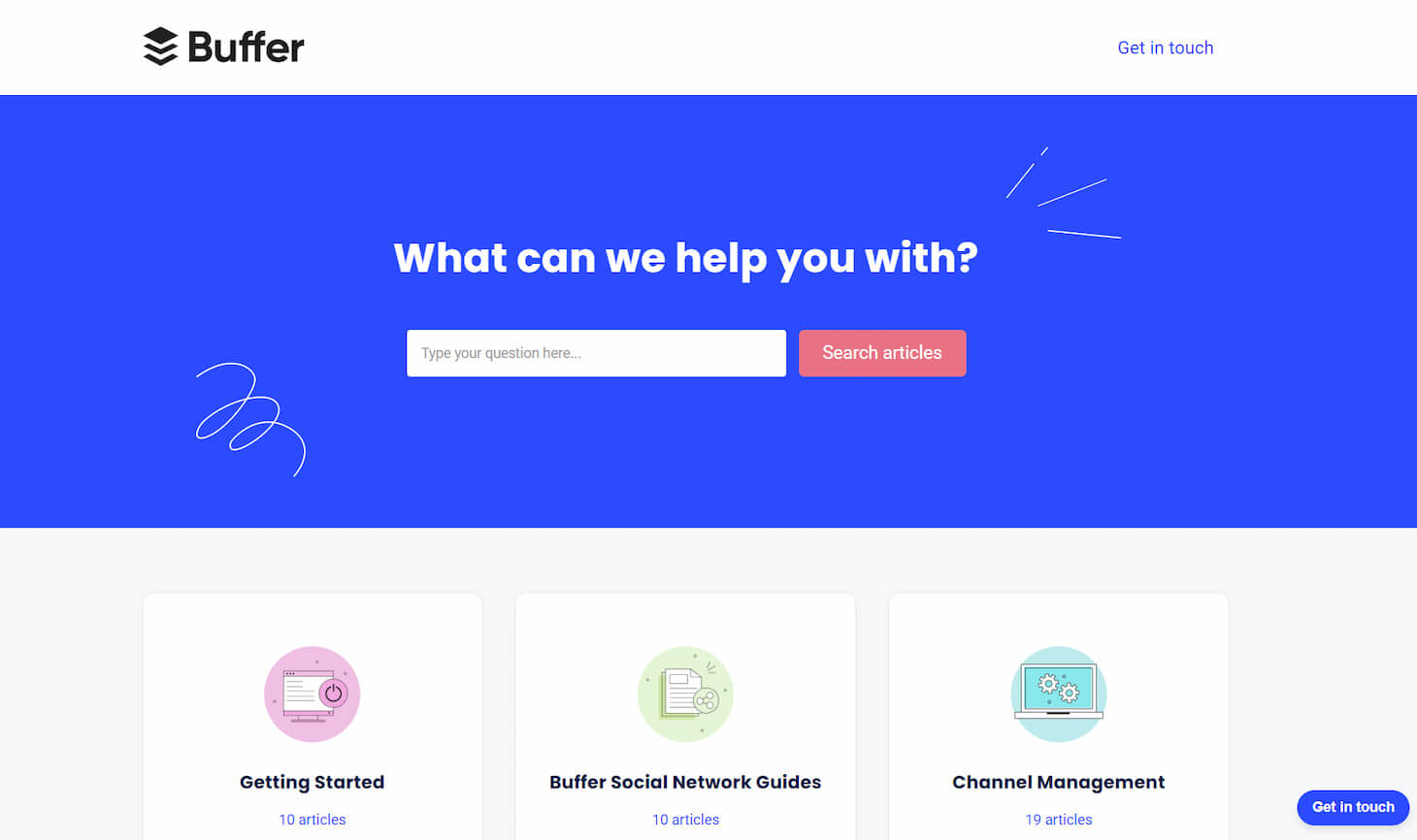
Soporte de Buffer
Buffer destaca en la creación de software para la gestión de redes sociales. Su enfoque del diseño del centro de ayuda es simple pero creativo. Así, toda la información útil va acompañada de elementos visuales llamativos que atraen la atención.
El botón Ponte en contacto está situado en la parte superior e inferior de la página, proporcionando un acceso rápido a los agentes. Al pulsarlo, se abre una ventana modal que guía minuciosamente a los usuarios por el proceso de envío de solicitudes.

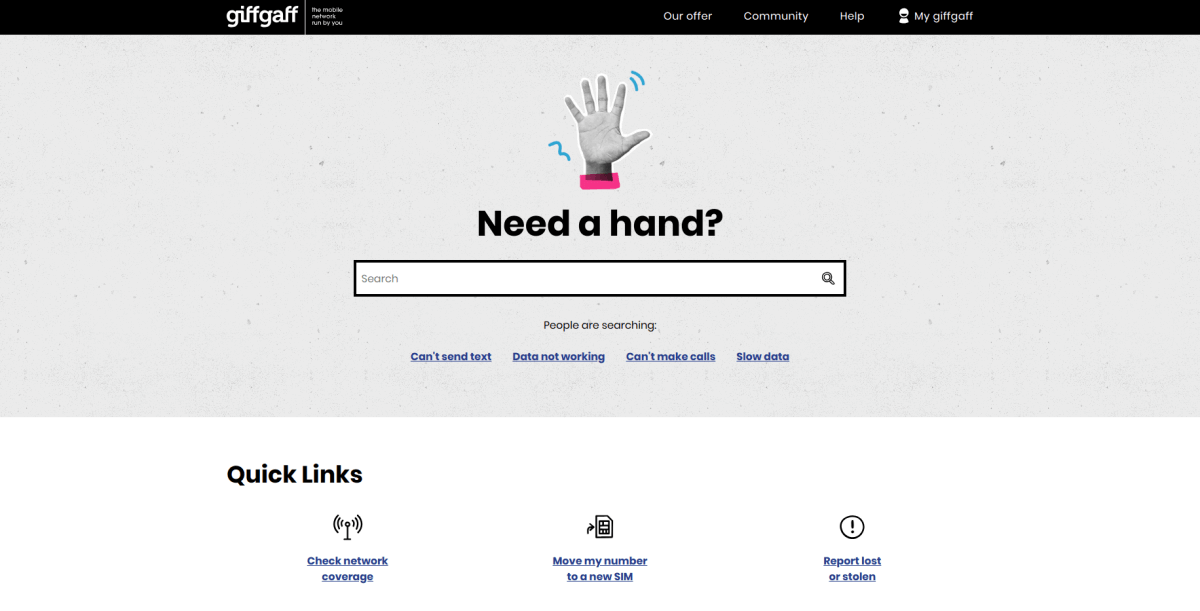
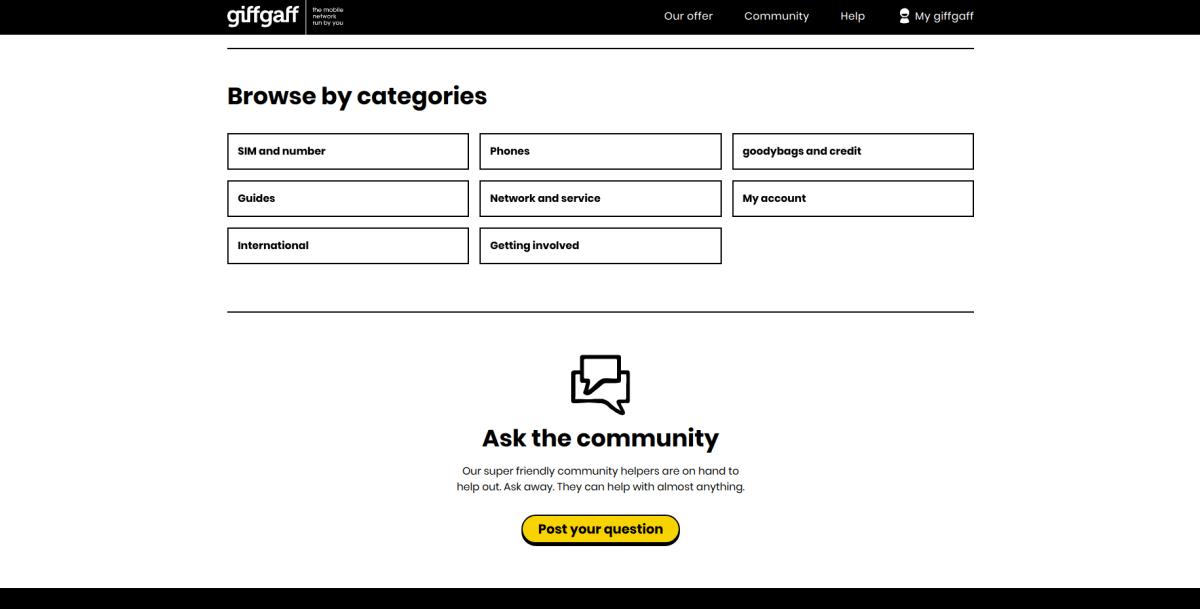
Página de Ayuda de GiffGaff
La página de ayuda de GiffGaff presume de un diseño y una disposición espléndidos, que son estéticamente atractivos. Además, la página del centro de ayuda presenta una opción para pedir ayuda a la comunidad para que los propios usuarios ayuden. También proporciona una forma de comunicarse con un agente de soporte si busca una respuesta más personalizada a su consulta.

Además, la plataforma permite a los usuarios navegar fácilmente e ir a cualquier artículo/sección que deseen.

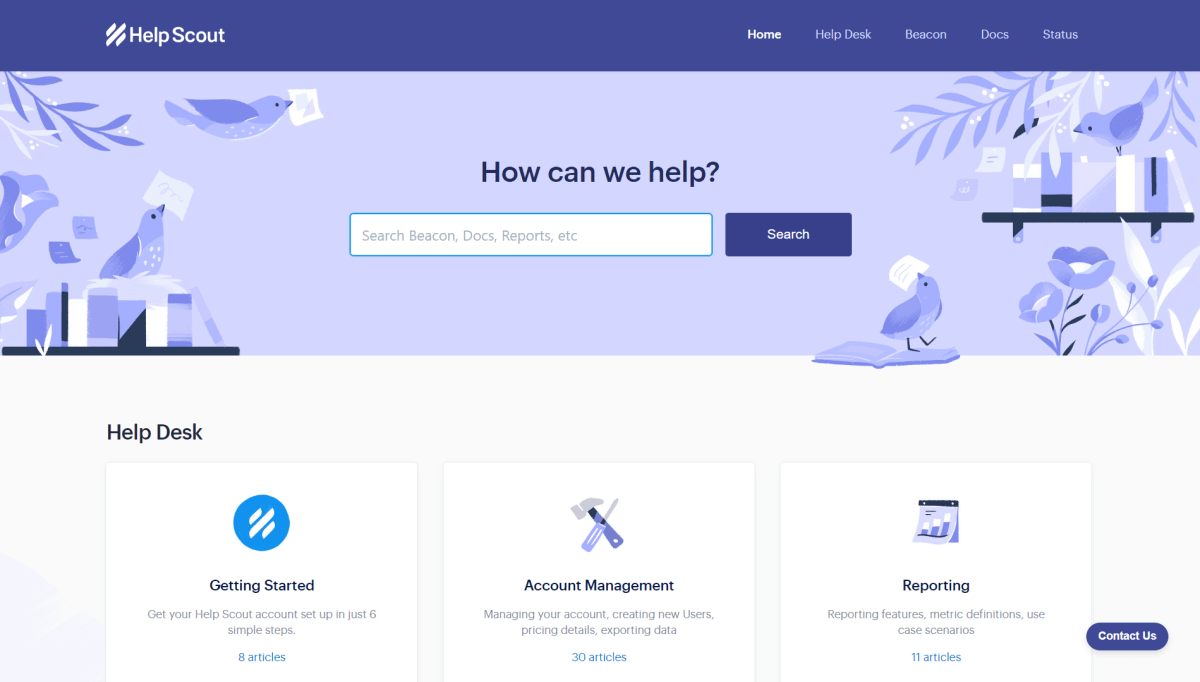
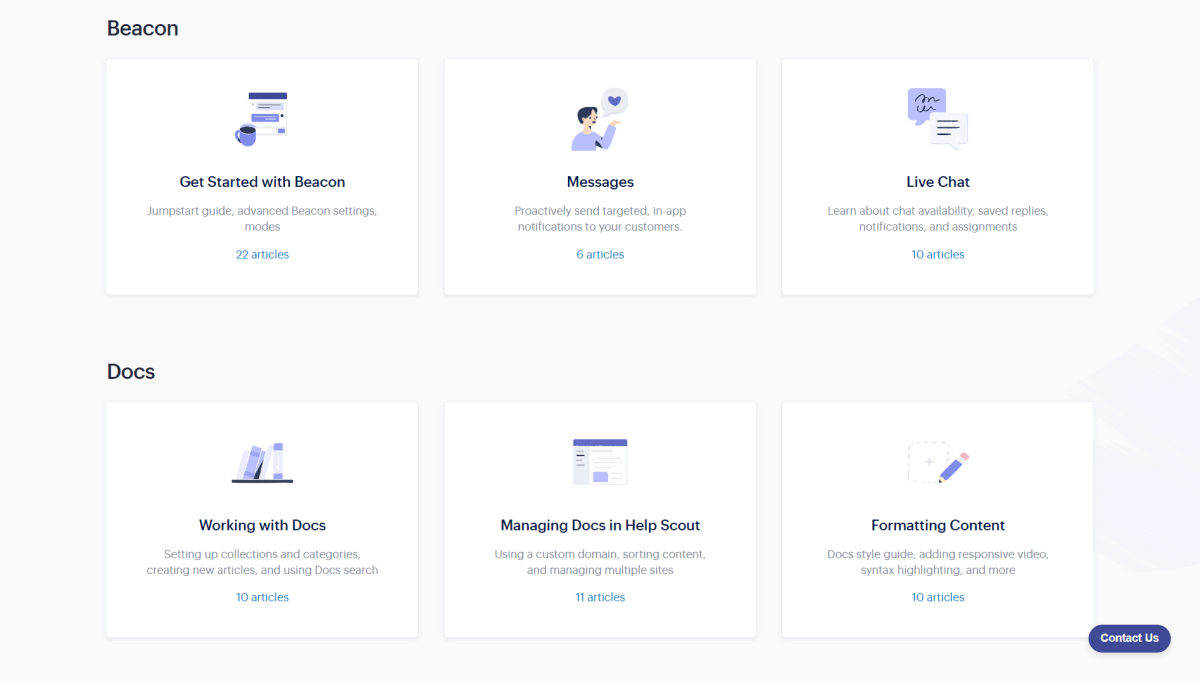
Help Scout
Help Scout prioriza su servicio al cliente sobre todo lo demás. Su centro de ayuda está creado pensando en la experiencia del cliente. El diseño es visual y funcionalmente atractivo, y todos los artículos están clasificados según los productos.

Además, si profundiza más en el contenido, observará que el centro de ayuda de Help Scout presta mucha atención a la formateo del texto y enriquecimiento visual. Como resultado, todas sus piezas son fáciles de absorber.

Hacer que el Centro de Ayuda sea una Extensión de tu Marca
Ajustar los colores y añadir ilustraciones que los usuarios ven en el sitio web principal ciertamente ayuda a que el centro de ayuda se sienta más familiar. Aquí hay algunos centros de ayuda que reflejan y promueven la marca de la empresa.
Centro de Ayuda de Cards Against Humanity
Aunque el diseño del centro de ayuda de esta tienda es bastante directo y básico, todas las preguntas están muy bien clasificadas en categorías. Esto significa que no necesitas desplazarte innecesariamente para encontrar la información que buscas. Este centro de ayuda es un ejemplo ideal de cómo puedes usar el centro de ayuda de tu empresa para promover tu marca de una manera que no se centre en diseños visuales.

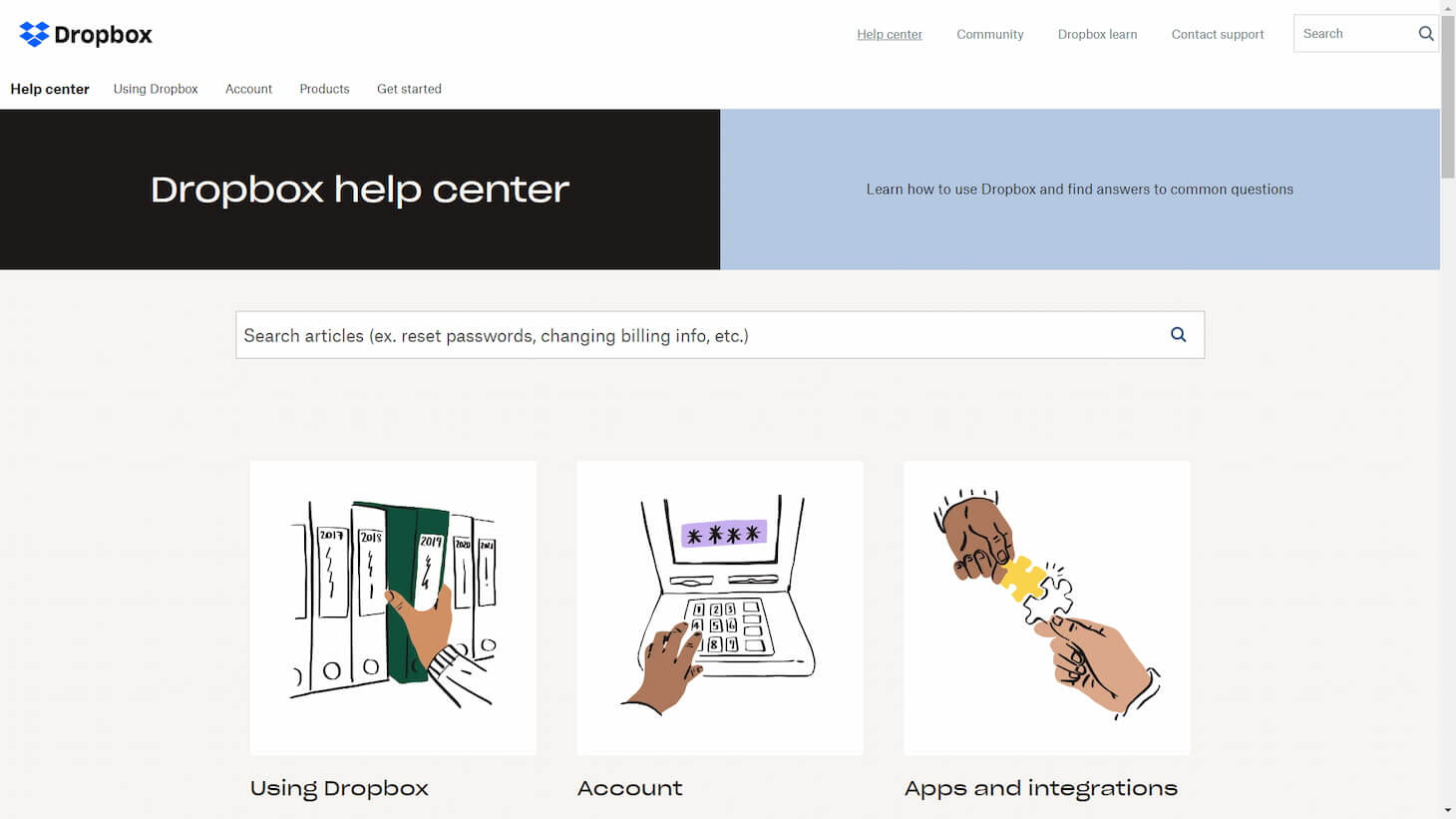
Ayuda de Dropbox
La página de ayuda de Dropbox presume de un diseño muy cautivador que realmente refleja la marca de la empresa. El contenido en su página de ayuda no es simplemente un contenido estándar de centro de ayuda.
En esta plataforma, también encontrarás varios guías informativas y una variedad de tutoriales en vídeo para aquellos que buscan asistencia visual con sus preguntas/preocupaciones.

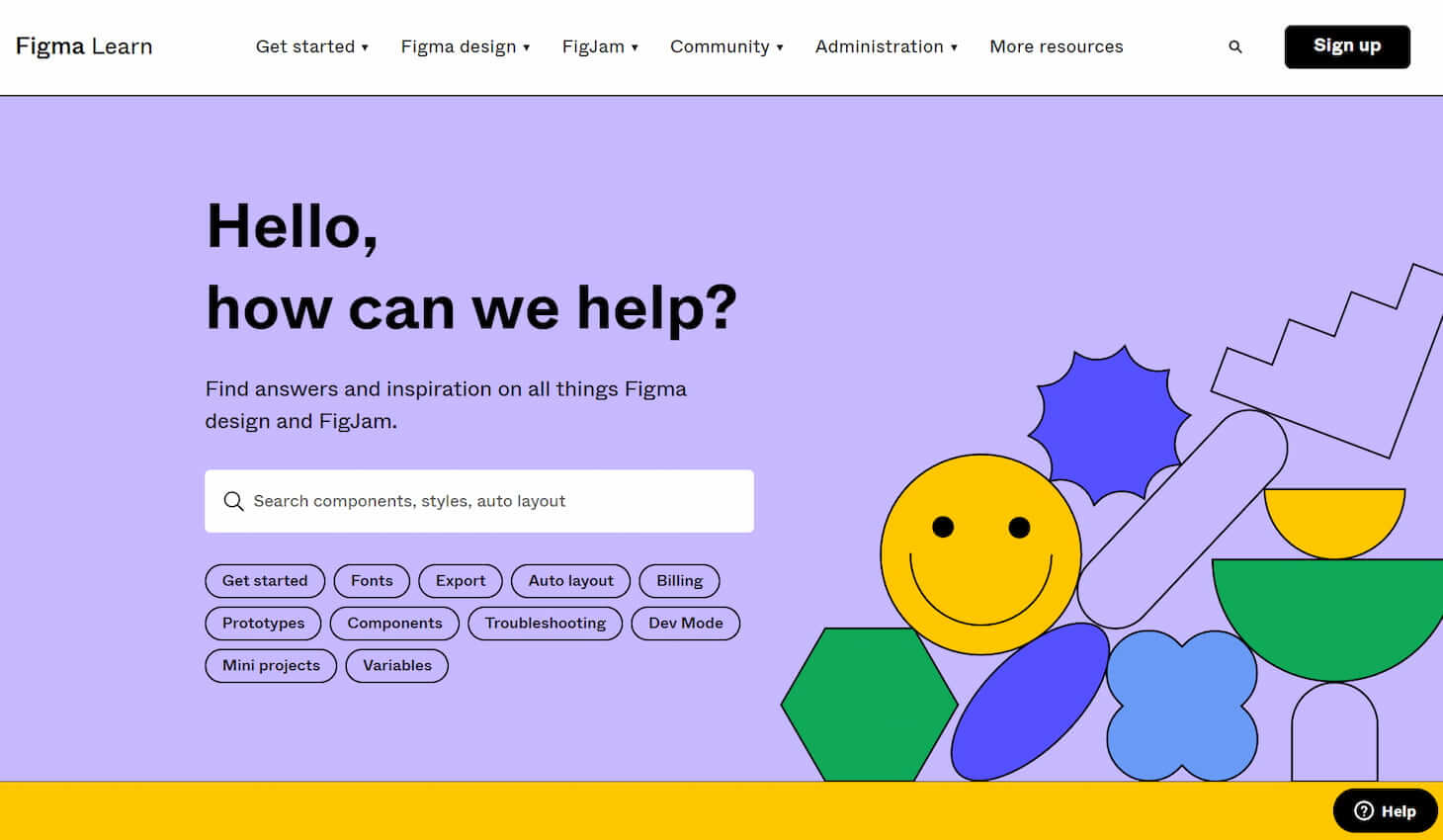
Centro de Ayuda de Figma
Al igual que Dropbox, Figma adopta un enfoque creativo y artístico para diseñar su centro de ayuda. El uso de colores brillantes e imágenes llamativas refleja totalmente el estilo de marca de la empresa, lo que convierte al centro de ayuda en una excelente extensión de esa marca.

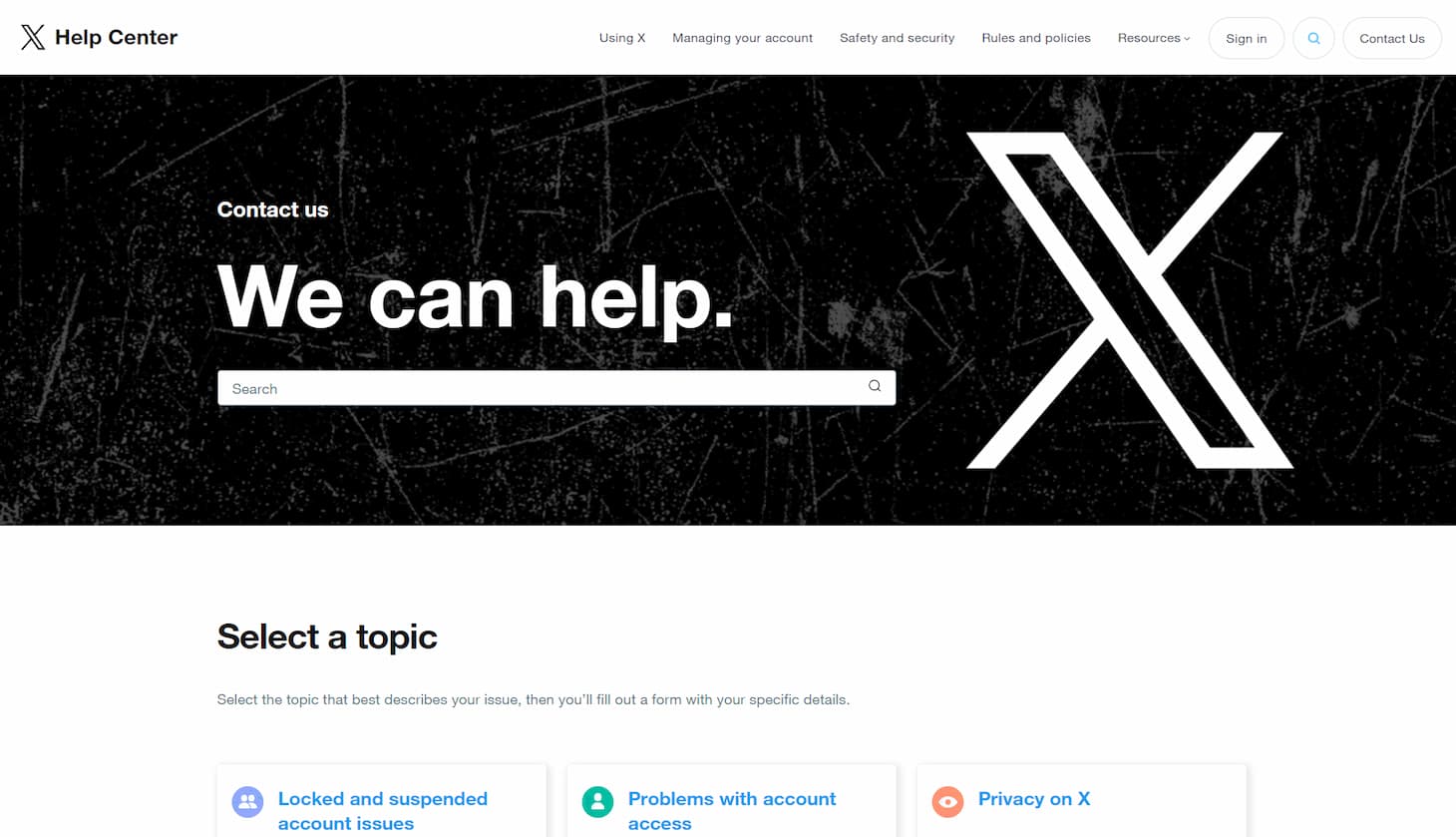
Centro de Ayuda de X (o Twitter)
De hecho, X tiene el diseño de atención al cliente más destacado. Como otros centros de ayuda, tiene una barra de búsqueda y bloques con temas, pero utiliza el logotipo en toda la página para crear una identidad de marca coherente. El diseño es limpio e intuitivo, guiando a los usuarios sin problemas a través del proceso de soporte.

Consideración del Soporte Demográfico
Para muchas empresas internacionales, manejar solicitudes multilingües representa una dificultad considerable. Sin embargo, con el enfoque correcto, las empresas pueden simplemente aliviar gran parte del trabajo de clasificación del personal de soporte al permitir que el centro aparezca en el idioma apropiado. Aquí hay un ejemplo notable.
Centro de Ayuda de Pinterest
Una de las principales ventajas de Pinterest es que está disponible en casi cualquier idioma. Esta adición es tan buena porque permite a los usuarios hacer preguntas en su idioma nativo, lo que hace que la consulta sea más detallada y precisa, por lo tanto, haciendo que el trabajo de su personal de soporte sea menos involucrado.

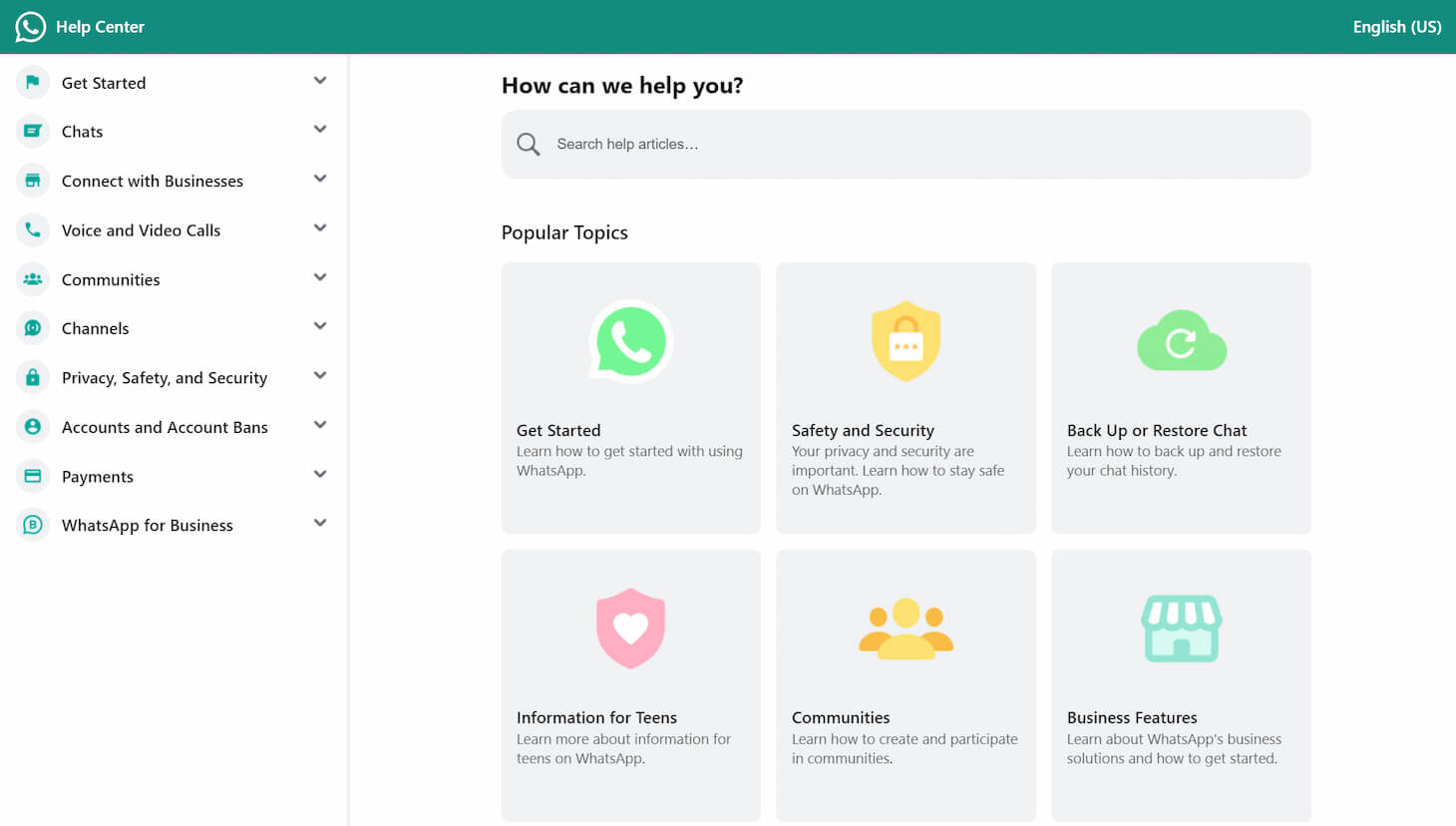
Centro de Ayuda de WhatsApp
La sección de ayuda de la web de WhatsApp también permite elegir el idioma en el que se mostrará la información simplemente navegando hasta la esquina. Además, el contenido que se muestra está adaptado al idioma, lo que significa que no requiere desplazamiento adicional ni la función de ampliación del navegador.

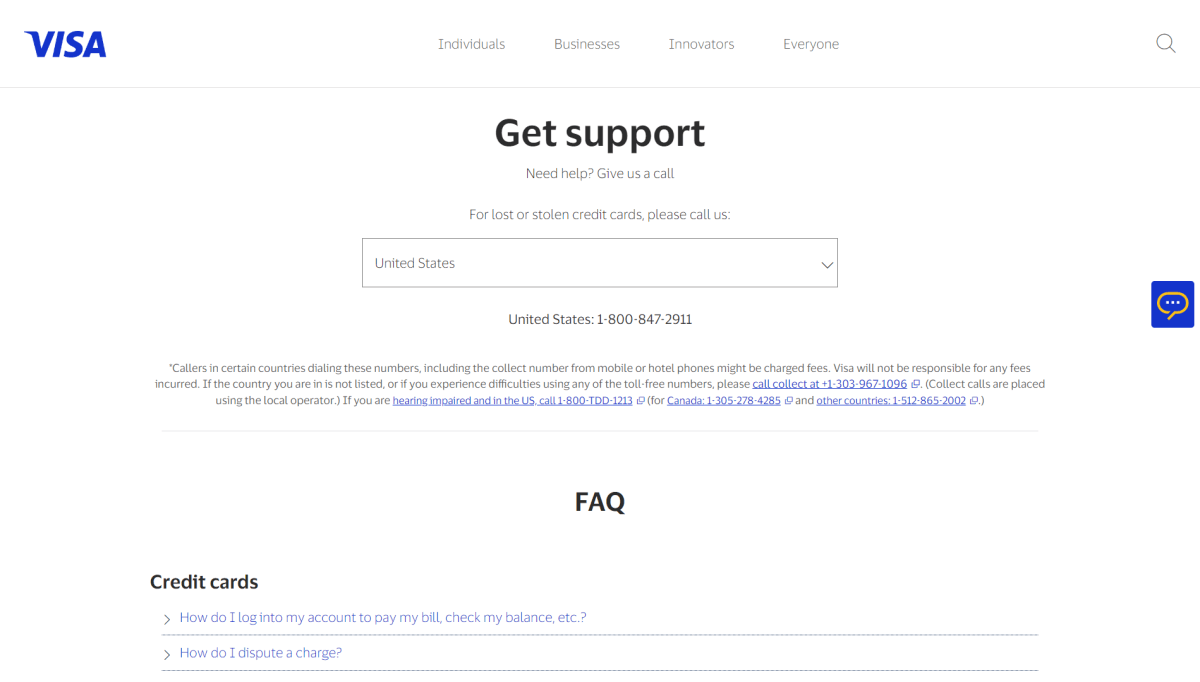
Centro de Soporte de Visa
Otra empresa líder mundial con una útil página de ayuda en el sitio web es Visa. Su táctica consiste en proporcionar un diseño sencillo donde solo se incluyen preguntas frecuentes, pero el énfasis se dirige a la comunicación personal. Así, los clientes pueden seleccionar el país en el que viven y el número de la línea directa cambia según su elección.
Por lo tanto, el Centro de Ayuda responde a las necesidades de los clientes, ya que cada caso es diferente y requiere comunicación en vivo.

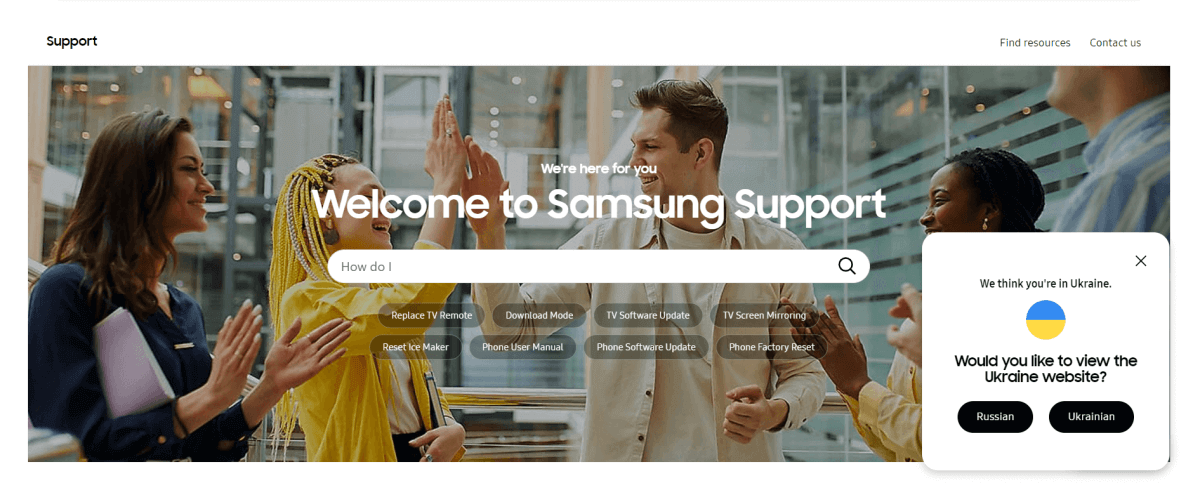
Soporte de Samsung
Algunos sitios web cambian automáticamente el idioma dependiendo de la ubicación del usuario. Sin embargo, si no desea implementar esa opción, puede sugerir a los visitantes del sitio web que cambien el idioma como lo hace Samsung. Supone que provienes de otro país y aparece una ventana emergente que te ofrece ver el sitio web en tu idioma materno.
Además, hay una barra de búsqueda que se completa automáticamente, mostrando a los usuarios algunos ejemplos de posibles preguntas.

Humanización de su Centro de Soporte
Para muchos clientes, un centro de ayuda es algo que generalmente implica un chatbot, un asistente de soporte de IA u otras interacciones no conscientes. Parte de esto es que a menudo, los agentes de soporte suenan como robots debido a que siguen instrucciones, y parte de esto es que todos los mensajes emergentes se ven iguales. Aquí hay ejemplos que puede usar para transformar su centro de ayuda:
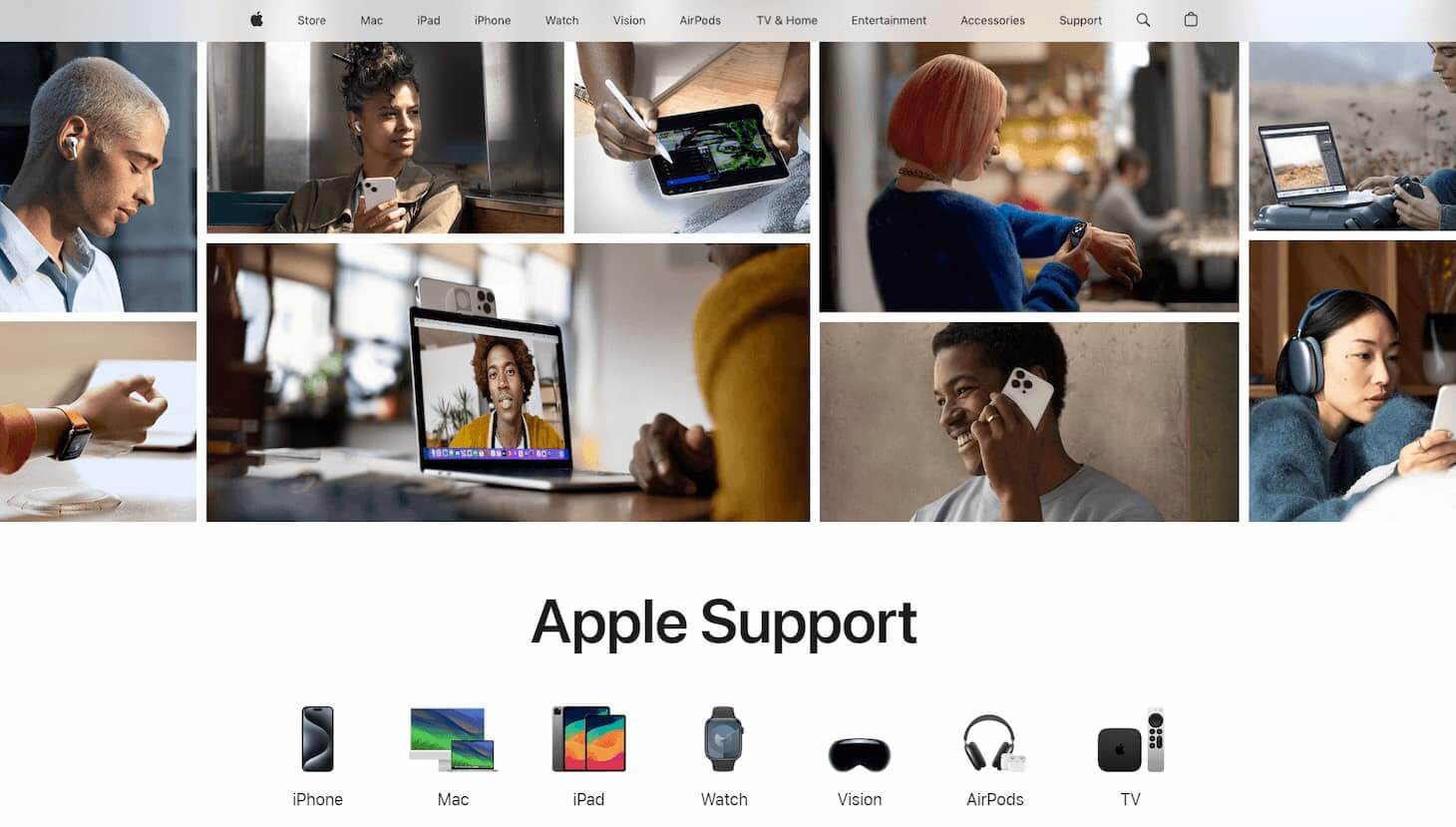
Centro de Soporte de Apple
En lugar de colocar un banner extravagante con imágenes dibujadas, la empresa decidió poner una foto de personas reales utilizando sus dispositivos. Este toque personal establece al instante una conexión entre la marca y sus clientes. Al mostrar a personas reales que utilizan productos Apple, el diseño de la interfaz de usuario del centro de ayuda crea una sensación de autenticidad y relacionabilidad. Es más probable que los usuarios que visitan el Centro de ayuda se sientan comprendidos y valorados cuando ven representados a otras personas como ellos.

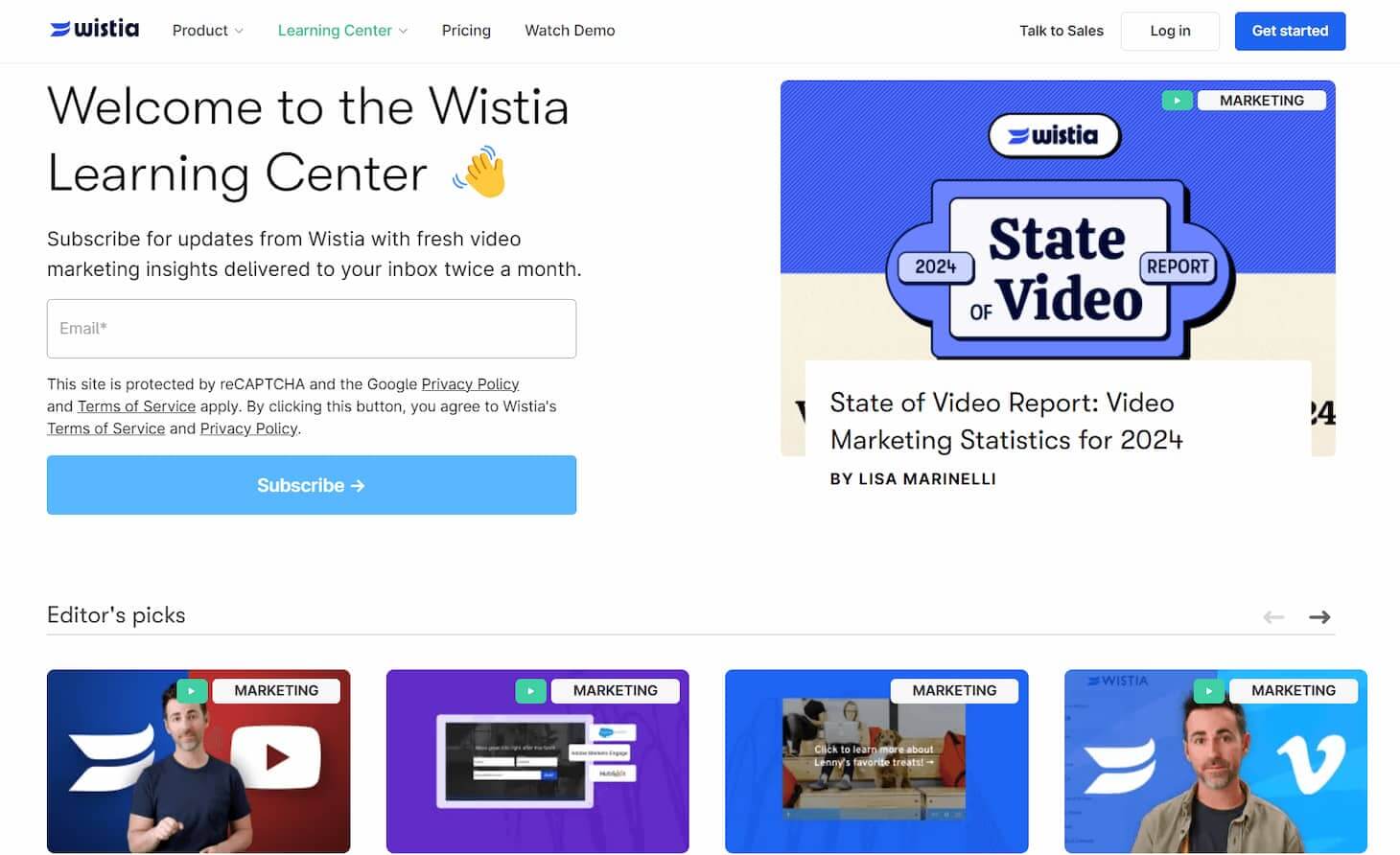
Centro de Ayuda de Wistia
Otro ejemplo perfecto de humanización del diseño de la página de ayuda es el de Wistia. El enfoque es ligeramente diferente porque no tienen una foto de equipo como banner. Sin embargo, los usuarios todavía pueden obtener experiencia con un toque personal prominente. Como plataforma de marketing de vídeo, Wistia ofrece un gran número de vídeos con personal de ayuda real. Además, los numerosos tutoriales en vídeo hacen que los usuarios sientan que se comunican de forma personal.

Autenticación de Usuarios y Casos
A menudo, las solicitudes de los usuarios y las publicaciones llenan las páginas de soporte cuando no tienen una pregunta o solución específica. Esto dificulta la búsqueda de información para otros. Sin embargo, esto puede abordarse de manera elegante con un sistema contable. Aquí tienes un ejemplo de configuración de tu página de ayuda.
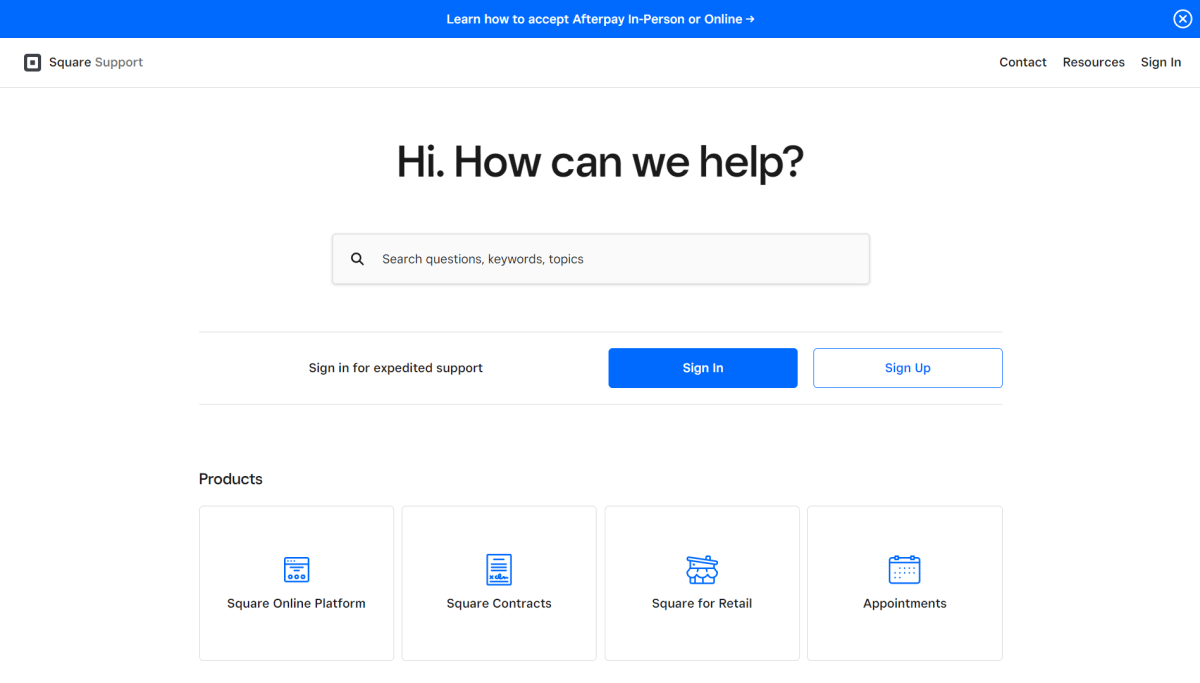
Centro de Ayuda de Square
Antes de que cualquier usuario pueda enviar una pregunta, aparece una ventana emergente de registro. Sin embargo, a diferencia de otros servicios donde tienes que crear una cuenta antes de publicar, aquí puedes crear un borrador. Esto no supone un bloqueo previo y permite al usuario expresar sus preocupaciones primero y preocuparse por el registro más tarde.

Palabras finales
Bueno, has aprendido algunos diseños pensativos de centros de ayuda y soporte. Todos tienen:
- Características únicas que ayudan a las personas;
- Una barra de búsqueda;
- Diseños maravillosos y simples que reflejan las marcas;
- Instrucciones fáciles de navegar, y así sucesivamente.
Este artículo sin duda servirá como una guía valiosa para ayudarte a inspirarte en diversos centros de ayuda y diseñar un tema personalizado de Zendesk. Además, esperamos que estos ejemplos de servicios familiares te ayuden a crear un centro de ayuda excepcional que ofrezca soluciones a muchos problemas de usuarios.
Preguntas frecuentes sobre el diseño del Centro de ayuda
¿Cómo diseñar un centro de ayuda?
El diseño de un centro de ayuda implica establecer objetivos claros, comprender las necesidades de los usuarios y organizar la información de manera lógica. Considere la posibilidad de utilizar servicios como GrowthDot, que se especializa en crear el diseño del centro de ayuda de Zendesk. Asegúrese de que la interfaz sea fácil de usar, mantenga la coherencia de la marca y actualice regularmente el contenido para reflejar los requisitos cambiantes.
¿Qué debe haber en la página de un centro de ayuda?
Las mejores prácticas de los centros de ayuda suelen incluir una barra de búsqueda, contenido categorizado, preguntas frecuentes, información de contacto, tutoriales, recursos para solucionar problemas, foros comunitarios, mecanismos de retroalimentación, opciones de idioma y optimización SEO para mejorar la UX y la accesibilidad del centro de ayuda.
¿Cómo puedo comprobar la eficacia del diseño de mi página de ayuda?
Para evaluar la eficacia del diseño de la página de su centro de ayuda, empiece por hacer un seguimiento del comportamiento de los usuarios mediante análisis, examinando las consultas de búsqueda, las tasas de rebote y el tiempo dedicado a los artículos. Recopile comentarios a través de encuestas o widgets de comentarios directamente en la página. Las pruebas A/B de diferentes diseños o estructuras de navegación también pueden revelar qué diseño es mejor para sus usuarios. Y lo que es más importante, controle las tasas de desvío de tickets; un menor número de solicitudes de asistencia suele indicar un diseño más acertado.
¿Cuáles son los errores más comunes en el diseño de centros de ayuda?
Algunos errores frecuentes en el diseño de la interfaz de usuario de las páginas de ayuda son la disposición desordenada, la mala optimización para móviles, las fuentes difíciles de leer y enterrar los artículos importantes en lo más profundo de la navegación. Otro problema es no alinear la interfaz de usuario con su marca, lo que puede hacer que la experiencia parezca desconectada. Evite el lenguaje demasiado complejo o la jerga técnica. La claridad siempre gana en el contenido de apoyo.

Personaliza tu base de conocimientos de Zendesk
Obtenga un diseño único para su propio centro de ayuda
Probar ahora